Olá, Vitória! Tudo certo?
Obrigada por aguardar com paciência um retorno.
O sistema de coordenadas do p5.js é um pouco diferente daquele que geralmente vemos na Matemática.
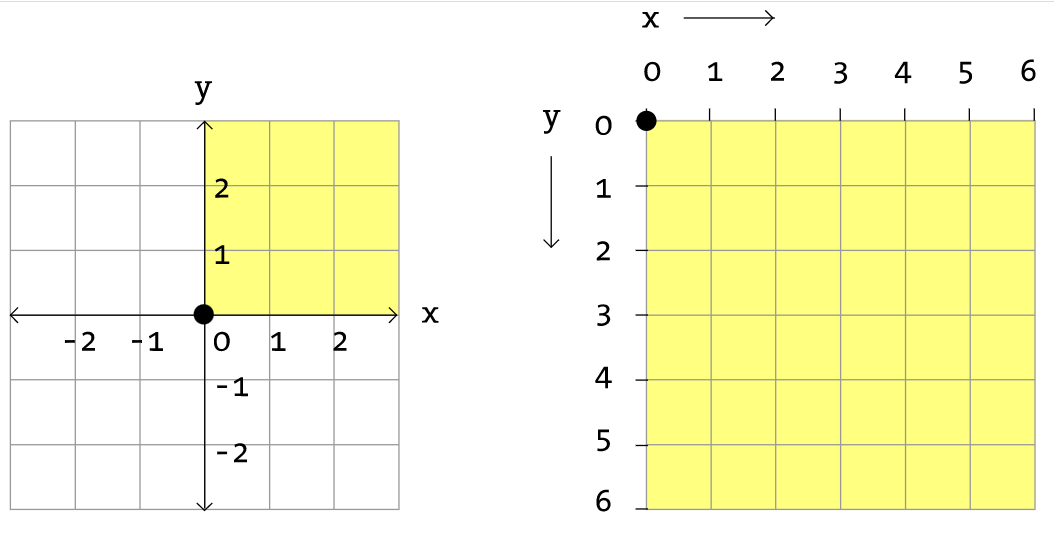
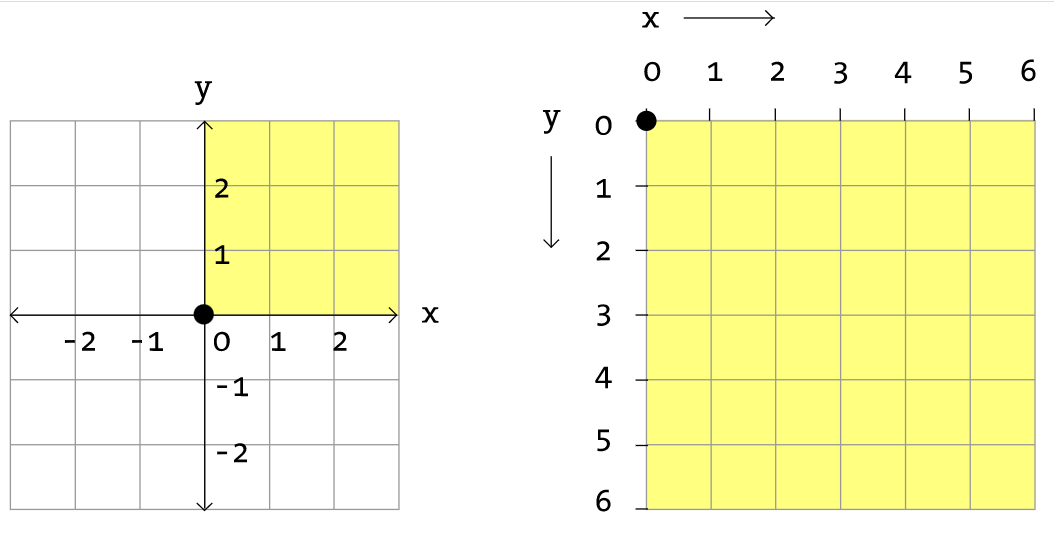
O Plano Cartesiano é separado em quatro quadrantes. O quadrante de número dois é aquele localizado na parte superior direita. Desse modo, as coordenadas formadas nesse espaço são positivas, tanto para x, quanto para y. É justamente esse quadrante que é utilizado pelo p5.js (porém, de maneira invertida).
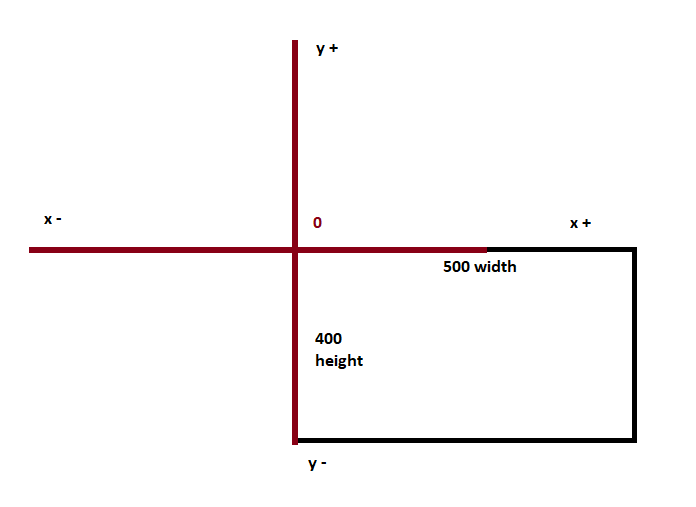
Naturalmente, o eixo x tem seus valores aumentados da esquerda para a direita, enquanto os do eixo y, de baixo para cima. No p5.js a situação muda um pouco: a relação do eixo x continua a mesma, mas há uma inversão do eixo y. — logo, os valores crescem de cima para baixo. Isso ocorre em virtude da organização dos pixels em uma tela.
Abaixo, há uma imagem que foca justamente no segundo quadrante e como ele é representado no sistema de coordenadas que levam em consideração a disposição dos pixels:

Para contribuir com seus estudos, deixo um artigo da Alura que fala justamente sobre esse “Plano Cartesiano peculiar” do p5.js:
Caso apareçam dúvidas ao decorrer dos seus estudos ou após minha explicação, lembre-se que você pode enviá-las ao fórum. Fico à disposição para te auxiliar no que for necessário.
Abraços, Vitória!
Caso este post tenha lhe ajudado, por favor, marcar como solucionado ✓. Bons Estudos!