Galera, o meu scss não pega de jeito nenhum, alguém poderia me ajudar?
app.component.html
<nova-transferencia></nova-transferencia>
app.module.ts
import { NgModule } from '@angular/core';
import { BrowserModule } from '@angular/platform-browser';
import { AppComponent } from './app.component';
import { NovaTransferenciaComponent } from './nova-transferencia/nova-transferencia.component';
@NgModule({
declarations: [
AppComponent,
NovaTransferenciaComponent
],
imports: [
BrowserModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }nova-transferencia.component.ts
import { Component } from "@angular/core";
@Component({
selector:'nova-transferencia',
templateUrl:'./nova-transferencia.component.html',
styleUrls:['./nova-transferencia.component.scss']
})
export class NovaTransferenciaComponent{
}Não vou copiar o nova-transferencia.component.scss, pois vai ficar muito grande. Eu tenho que por algum comando no app.componentescsss?





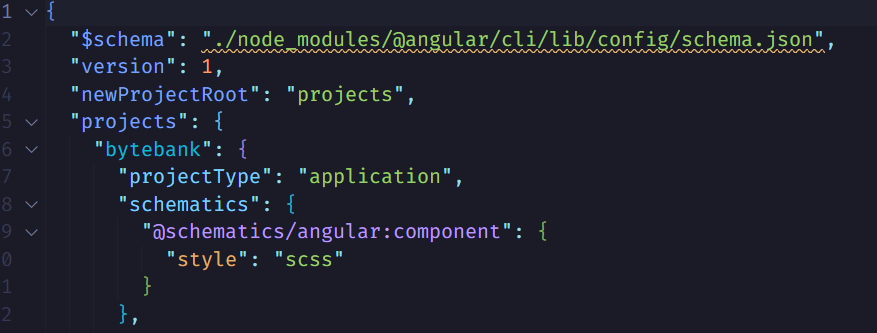
 Caso esteja usando outro estilo, sugiro que crie um projeto novo usando o seguinte comando
Caso esteja usando outro estilo, sugiro que crie um projeto novo usando o seguinte comando