Olá, Priscilla! Tudo bem?
Sinto muito pela questão dos cursos atualizados, a equipe trabalha frequentemente para tentar resolver isso, mas as tecnologias possuem ciclos muito curtos, que geram várias versões.
Esse curso utiliza a versão 10 do Angular, que hoje está na versão 12. Então as versões são relativamente compatíveis.
Vamos tentar entender o que está dando errado no seu projeto! O AppModule está correto, o que é bom, mas significa que o erro deve estar vindo de outro ponto do seu código.
Duas coisas importantes que eu sugiro que você confirme: no próprio app.module.ts, confirme que o caminho para o NovaTransferenciaComponent esteja correto, e também confirme que no app.component.html ele está sendo usado com o seletor correto.
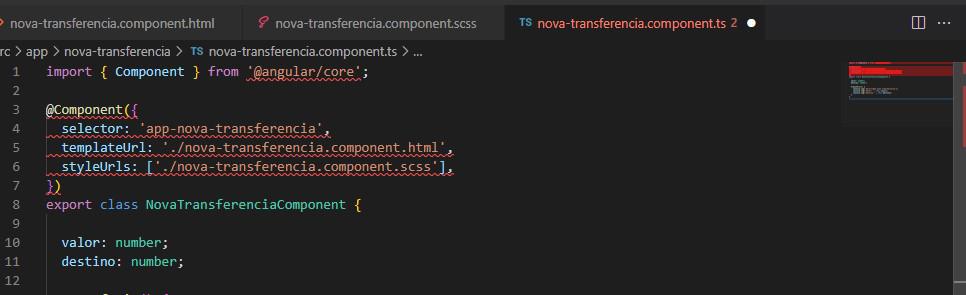
Por favor, compartilhe aqui o erro que está dando, talvez a mensagem dê alguma informação adicional. Também seria interessante compartilhar o código de nova-transferencia.component.ts, nova-transferencia.component.html e app.component.html.
Certo? Qualquer coisa é só avisar! :)