
Segui a aula, até vi novamente para ver se não estava esquecendo de algo. Acontece esse erro e não sei o que fazer para resolver. Github: https://github.com/ananazario/aluraSpace.git

Segui a aula, até vi novamente para ver se não estava esquecendo de algo. Acontece esse erro e não sei o que fazer para resolver. Github: https://github.com/ananazario/aluraSpace.git
Olá, Ana! Tudo bem?
Se você se refere as vulnerabilidades indicadas após fazer a instalação do Sass, não se preocupe que elas não interferem no prosseguimento do curso. O npm, que é o gerenciador de pacotes do Node marca como vulnerabilidades códigos ultrapassados. No mais, não irá te prejudicar em nada significativo para a continuidade do curso.
Abraços e Bons estudos!
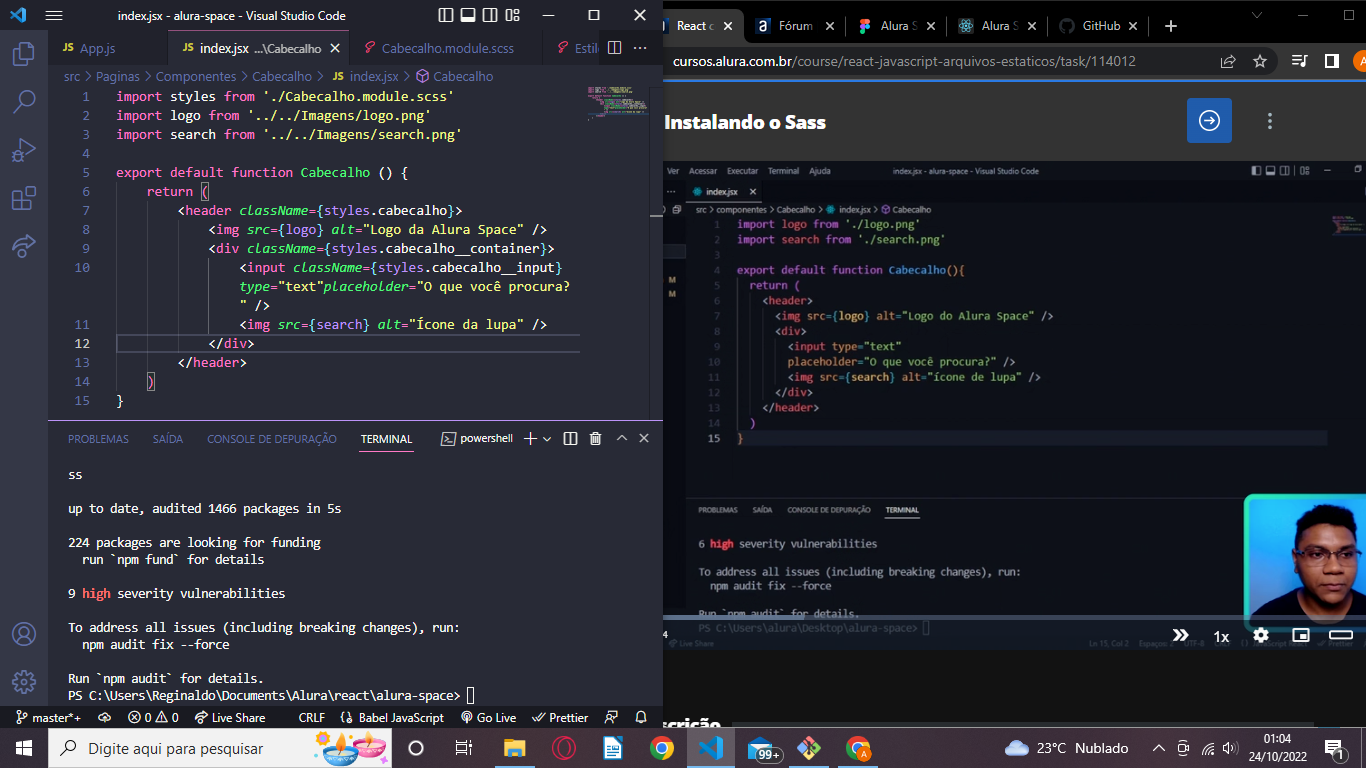
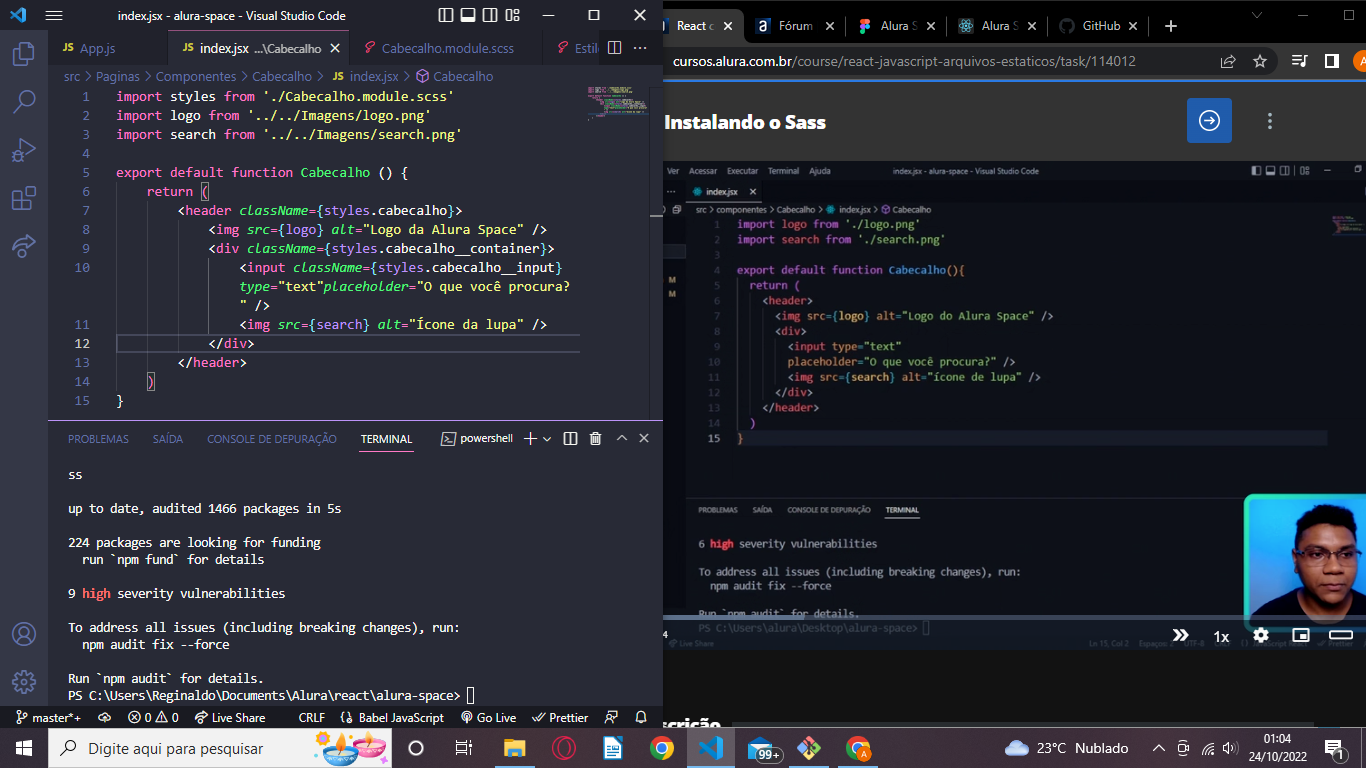
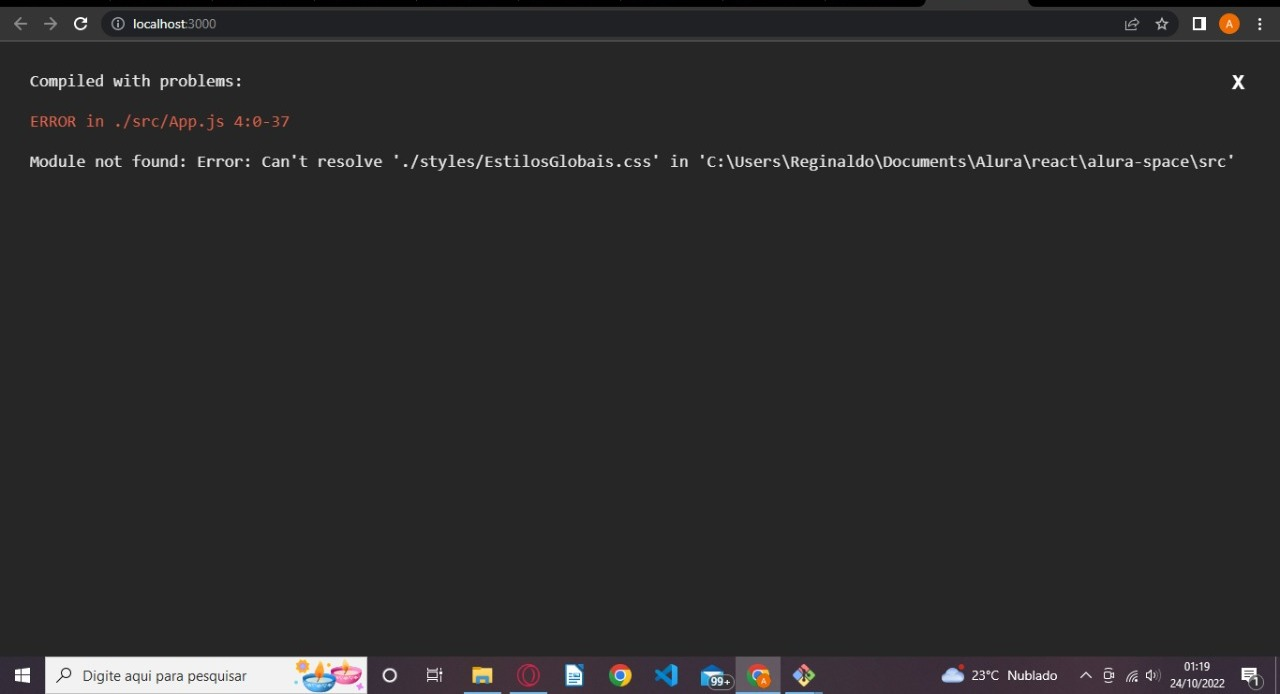
Esqueci de me atentar a tela. Na verdade, é esse erro, está marcando só esse porque transformei o sass em css normal.

Entendi!
Vi no link do Github que você compartilhou que apesar de mudar a extensão do arquivo de .scss para .css você ainda faz a importação como um arquivo .scss. O código abaixo está no arquivo App.js na linha 1.
import './styles/EstilosGlobais.scss'Tente corrigir essa importação e veja se isso resolve.
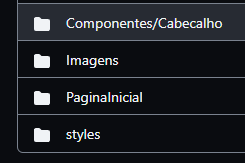
Ou então verifique o caminho de importação do seu arquivo de estilos. No seu repositório, está assim:

E isso tudo está dentro de uma pasta chamada Paginas. Então se você quiser importar o arquivo de forma correta No App.js deve fazer:
import './Paginas/styles/EstilosGlobais.scss'Certinho, muito obrigada!