Salve salve, preciso de uma ajuda para encontrar onde está o erro. Eu podia tentar reescrever tudo do início, mas eu queria entender melhor onde eu errei. Talvez seja alguma vírgula fora do lugar ou posição de algum código escrito em um lugar diferente do que foi escrito pelo professor, enfim... o código é este:
index.js:
import {Cliente} from "./Cliente.js";
import {ContaCorrente} from "./ContaCorrente.js";
const cliente1 = new Cliente();
cliente1.nome = "Murilo";
cliente1.cpf = 22211144400;
const cliente2 = new Cliente();
cliente2.nome = "Larissa"
cliente2.cpf = 33311155500;
const conta1 = new ContaCorrente();
conta1.agencia = 1001;
conta1.cliente = cliente1;
conta1.depositar(1000);
const conta2 = new ContaCorrente();
conta2.agencia = 1002;
conta2.cliente = cliente2;
conta1.transferir(500, conta2);
console.log(conta1);
console.log(conta2);Cliente.js:
export class Cliente {
nome;
cpf;
}ContaCorrente.js:
export class ContaCorrente {
agencia;
cliente;
_saldo = 0;
//#saldo = 0; está para ser implementado o simbolo # para deixar uma variavel privada. https://github.com/tc39/proposal-class-fields#private-fields
sacar(valor){
if(this._saldo < valor || valor <= 0) return;
this._saldo -= valor;
}
depositar(valor){
if(valor <= 0) return;
this._saldo += valor;
}
transferir(valor, conta){
const valorSacado = this.sacar(valor);
conta.depositar(valorSacado);
}
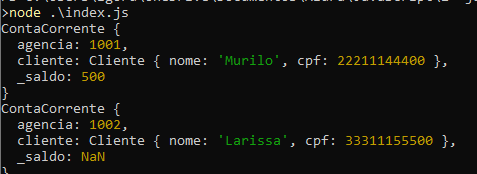
}Print do PowerShell:

Pouquíssimas coisas eu fiz diferente do que foi escrito pelo professor.. mas eu não consigo entender a lógica de onde eu errei, entende? Daí era isso que eu queria entender, pra ficar de ensinamento né, vai que acontece de novo no futuro..
Agradeço desde já qualquer ajuda. Um abraço!




