Olá!
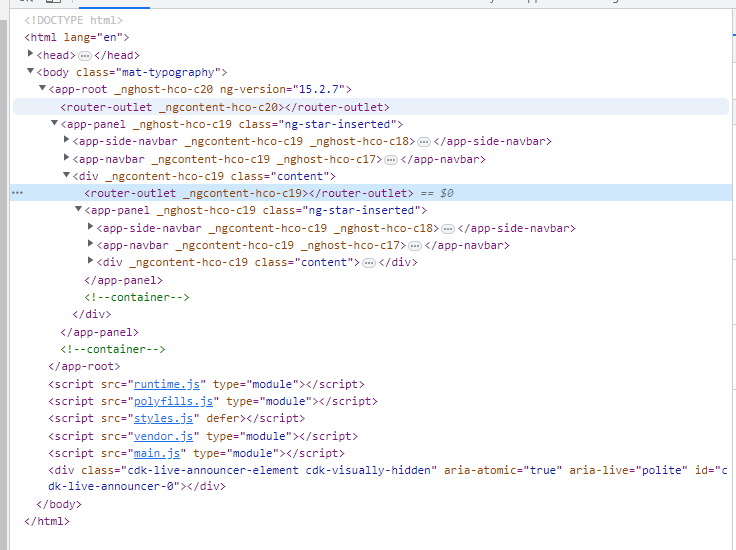
Aparentemente você tem a duplicação do painel ao utilizar o roteamento em sua página de login. Isso pode acontecer porque você está colocando o componente do painel dentro do componente de login, o que faz com que o painel seja renderizado novamente quando você navega para a página de login.
Uma solução para esse problema é separar o componente do painel do componente de login. Em vez de colocar o painel dentro do componente de login, você pode criar um componente separado para o painel e adicioná-lo ao seu app component, juntamente com o router-outlet.
Dessa forma, o painel será renderizado apenas uma vez e não será duplicado ao navegar para a página de login. Por exemplo:
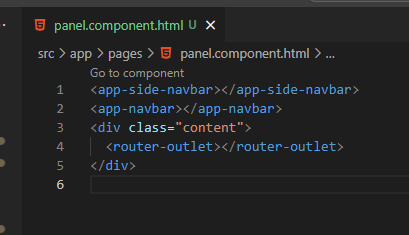
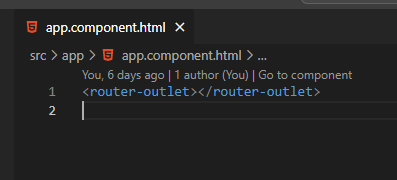
<!-- app.component.html -->
<app-painel></app-painel>
<router-outlet></router-outlet>
Com essa alteração, o painel será renderizado apenas uma vez, independentemente da página em que você estiver.
Espero que essa solução ajude a resolver o problema de duplicação do painel. Se tiver alguma outra dúvida, é só me dizer. Espero ter ajudado e bons estudos!
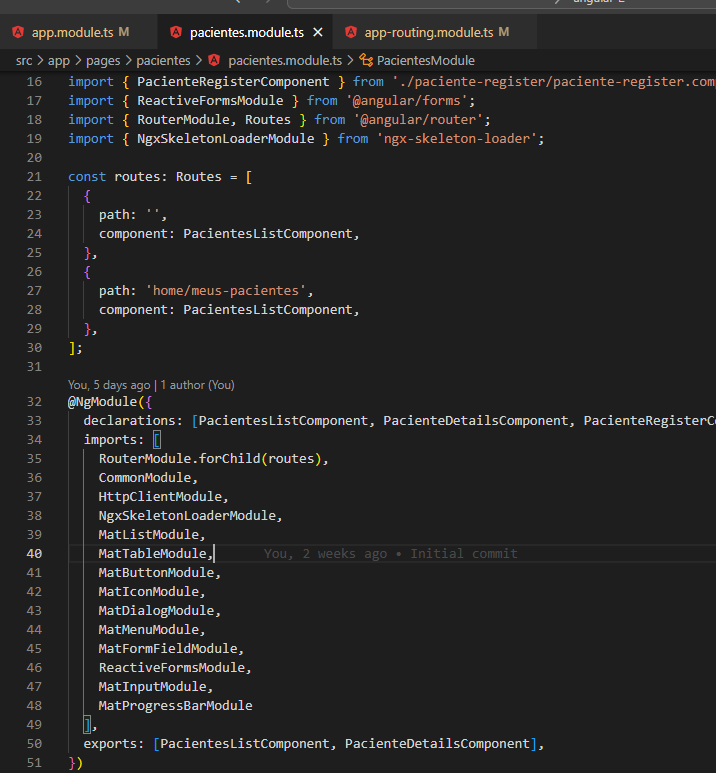
 Por que esta duplicando? O que fazer?
Por que esta duplicando? O que fazer?
 .
.
 .
.
 .
.
 .
.