Olá tudo bem?
Não sei se é o motivo, mass quando eu criei o projeto instalou o projeto ja com css e não me pediu se eu queria adicionar rota(ple a linha de comando ng new nome-do-porjeto) ... quando iniciou o projeto não tinha o app-routing.module.ts
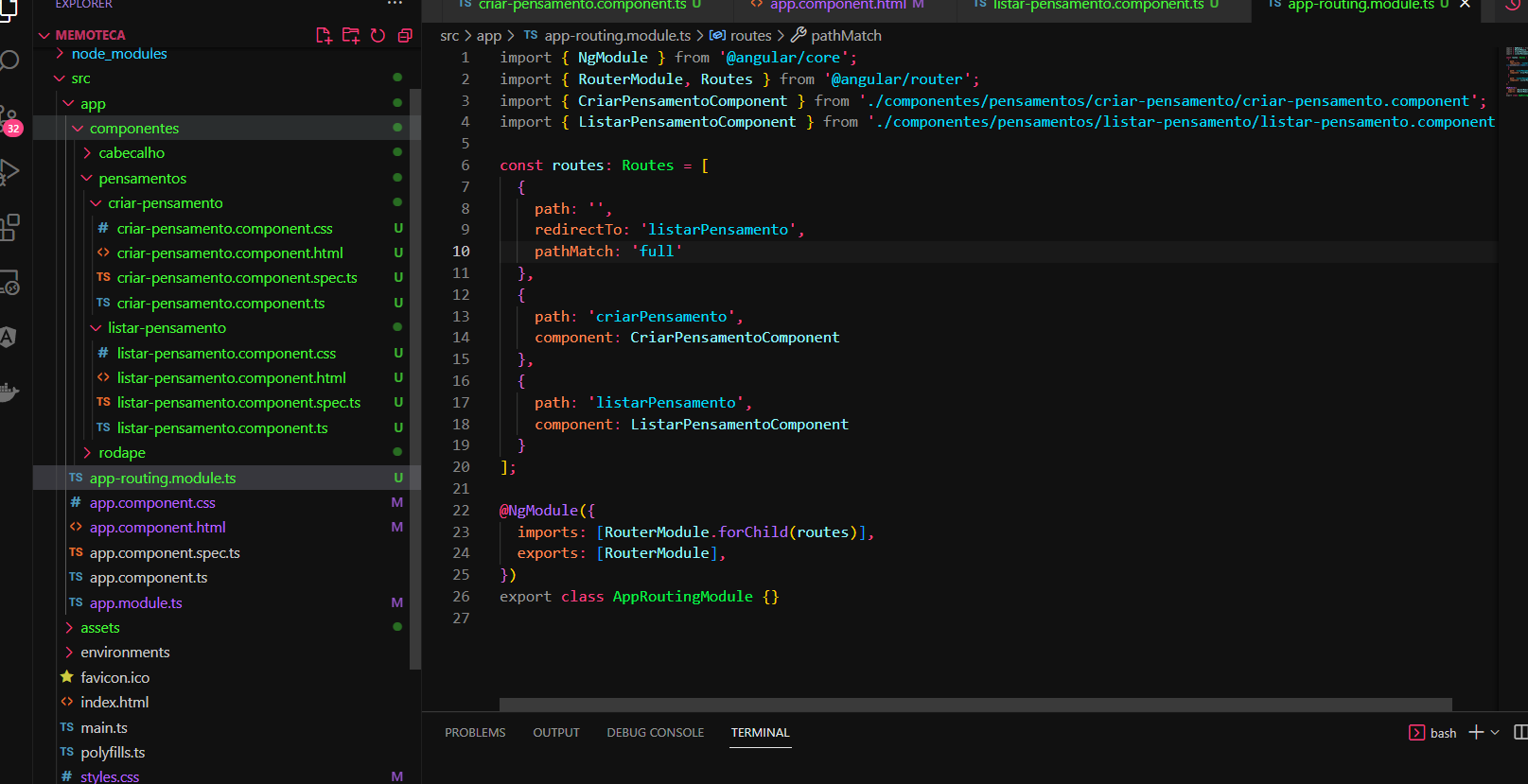
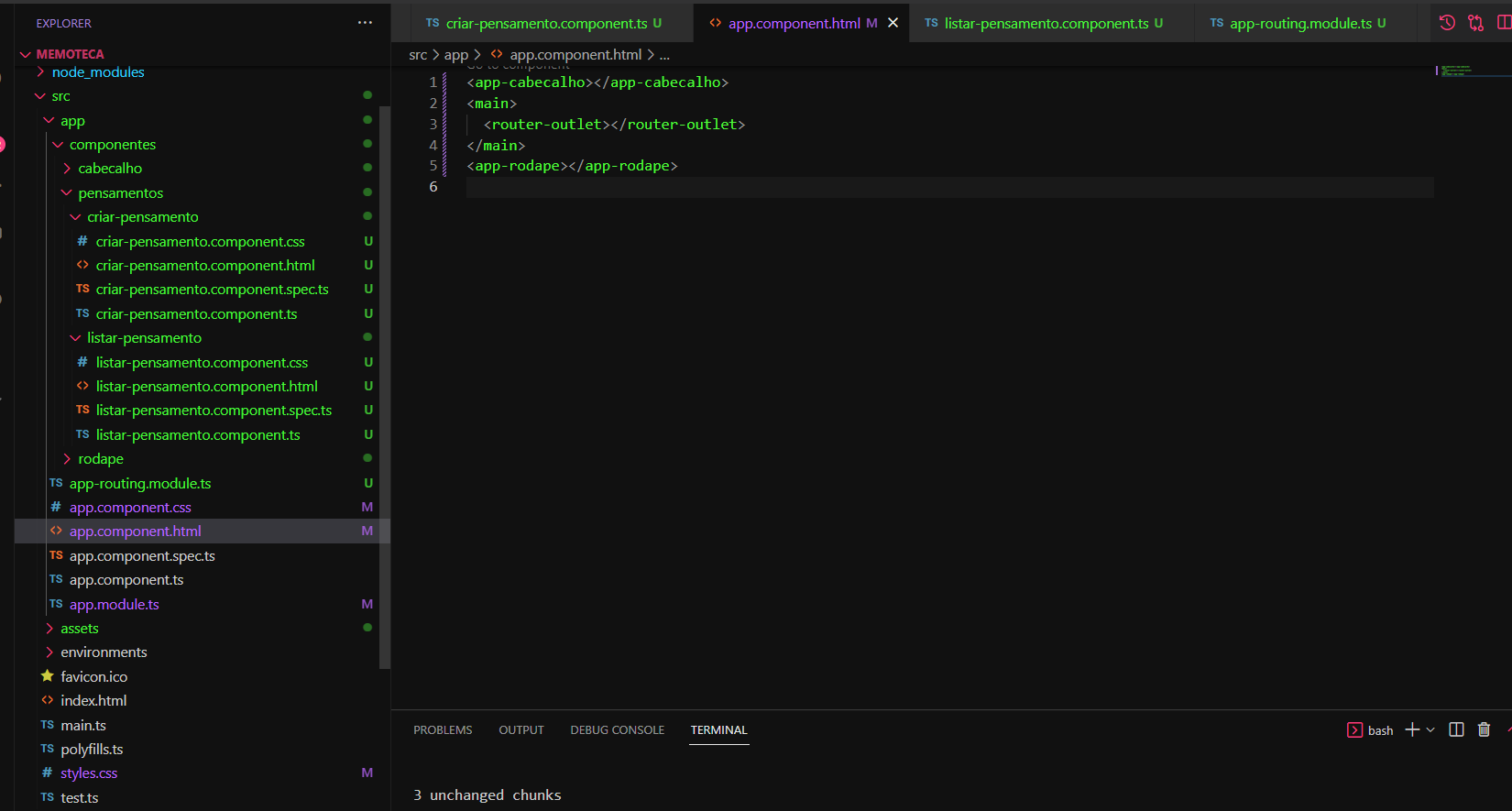
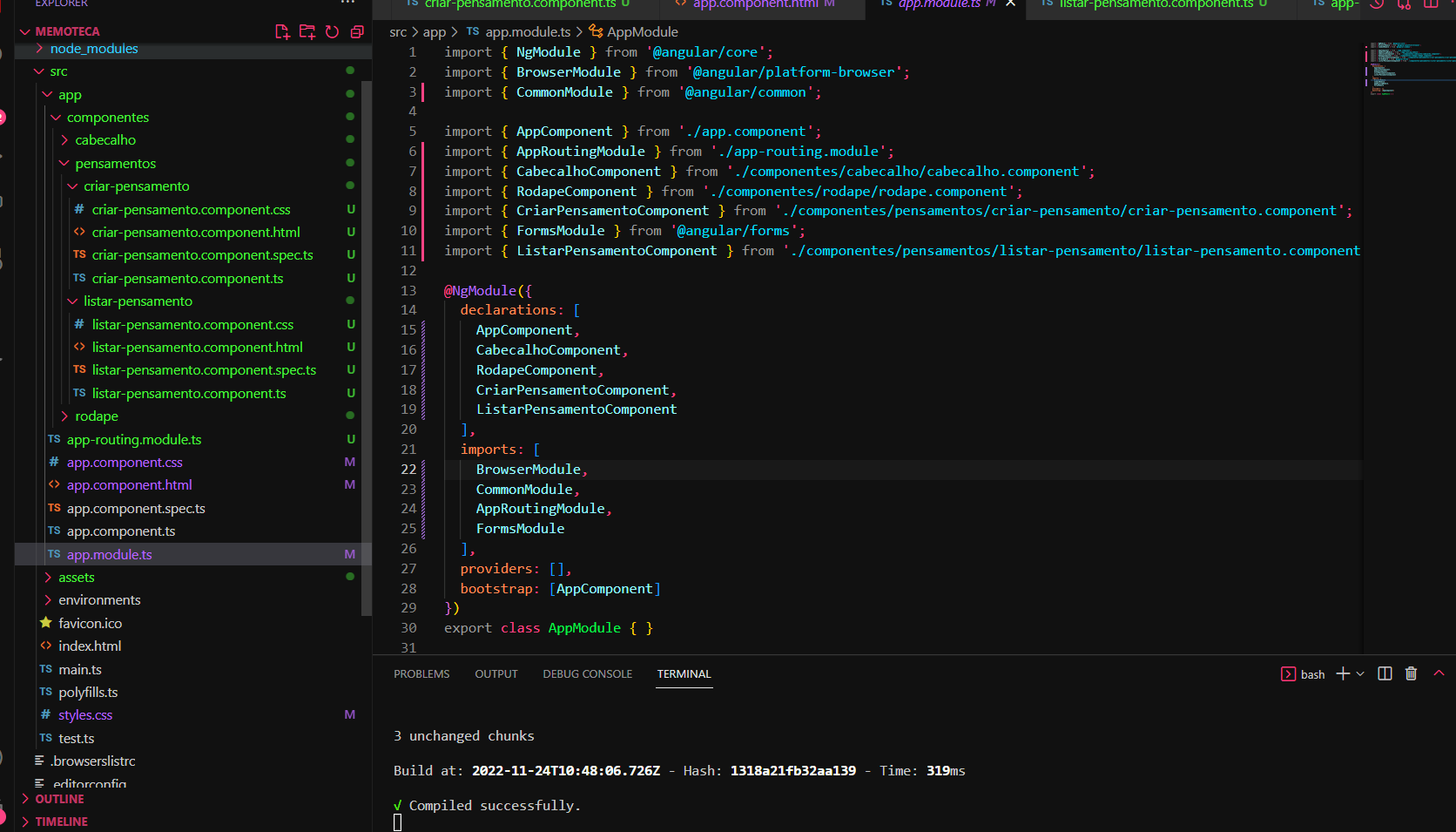
Então eu pesquisei e vi que dava para instalar ele posterior com o camando ng g m app --routing e fiz isso... instalou com o arquivo aparentemente igualzinho da aula, criei as rotas, esta sem nenhum erro, só que quando eu rodo o angular e passo a rota na url não direciona pro component que eu passei, mesmo eu criando o path e o component certinho (alias eu acho que ta certinho né ;x kk) abaixo 3 imagens



o que eu fiz de errado? ;x





