Olá, estou tentando reproduzir a aula num projeto pessoal e mesmo indo para /cadastrar ele carrega o componente de Login. O que poderia ser?
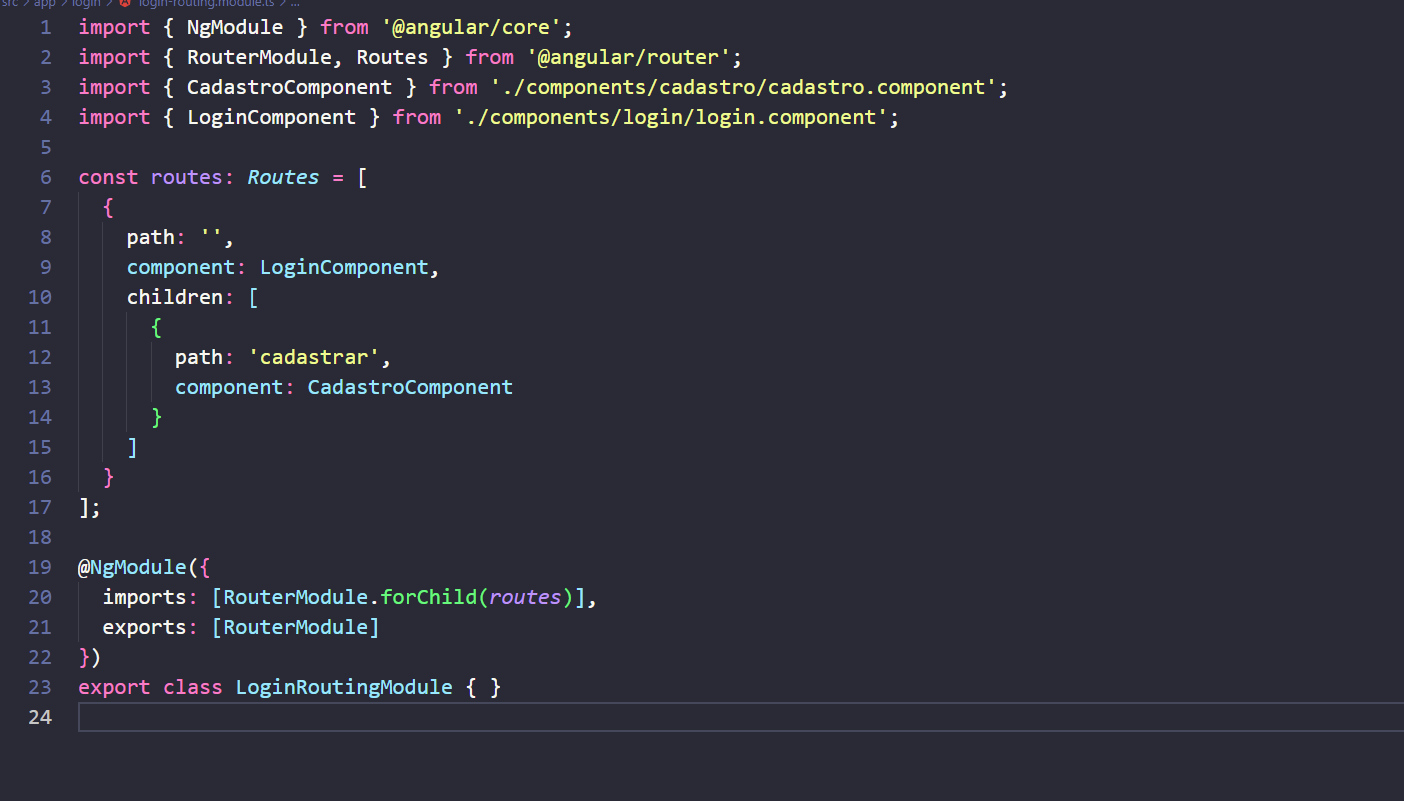
login-routing.module ->
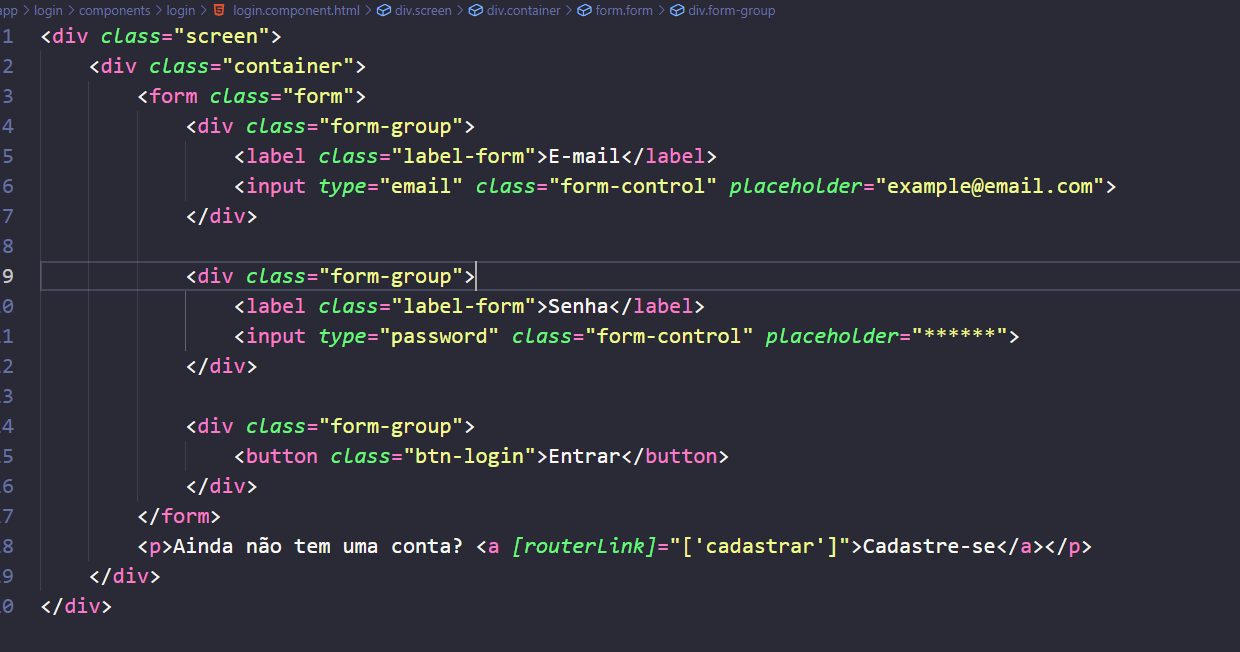
 Login.component ->
Login.component ->

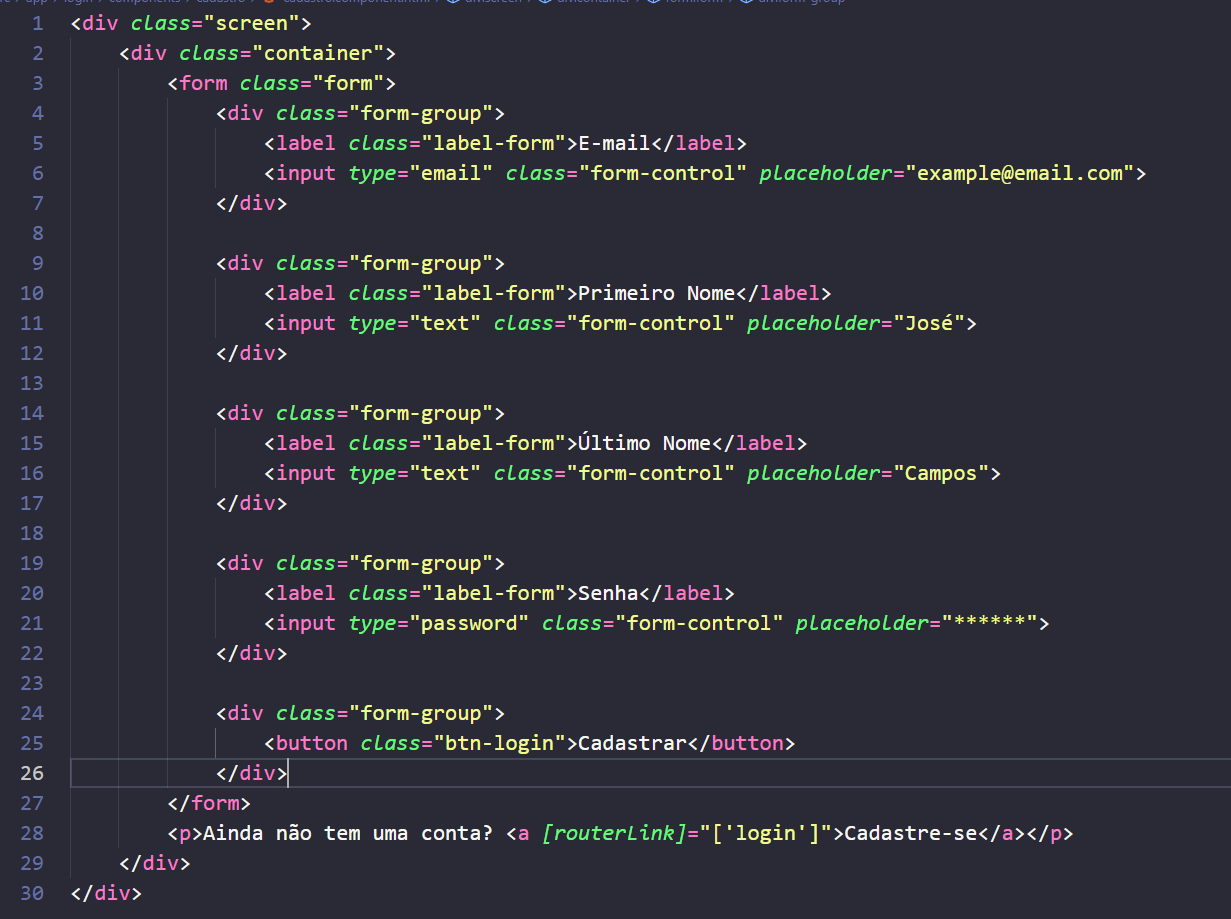
cadastro.component ->

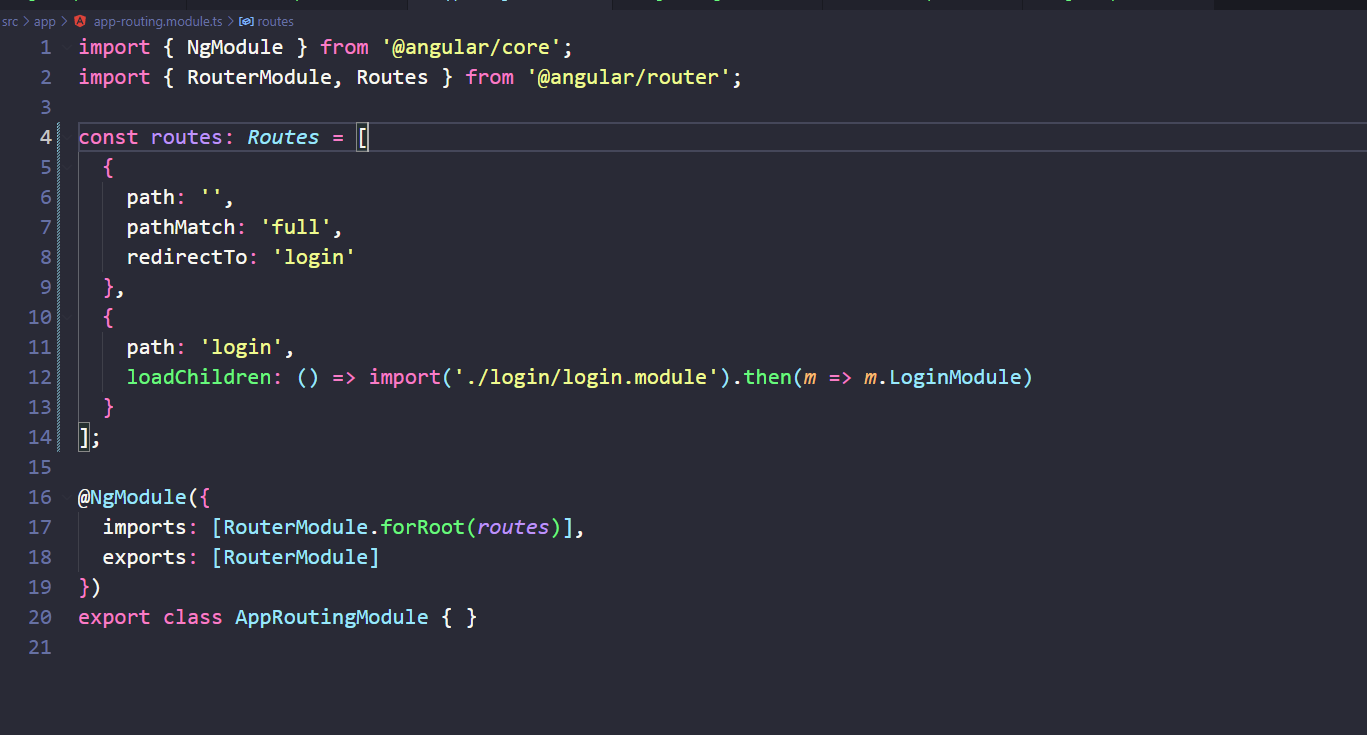
app-routing.module ->

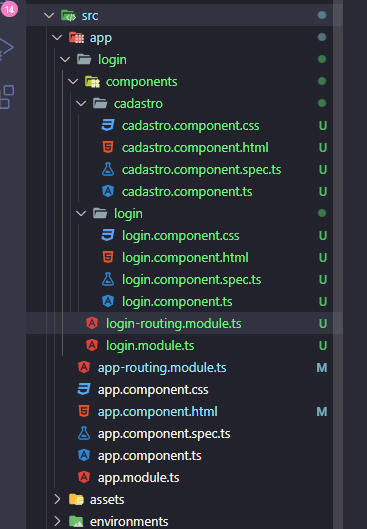
Estrutura de pastas ->

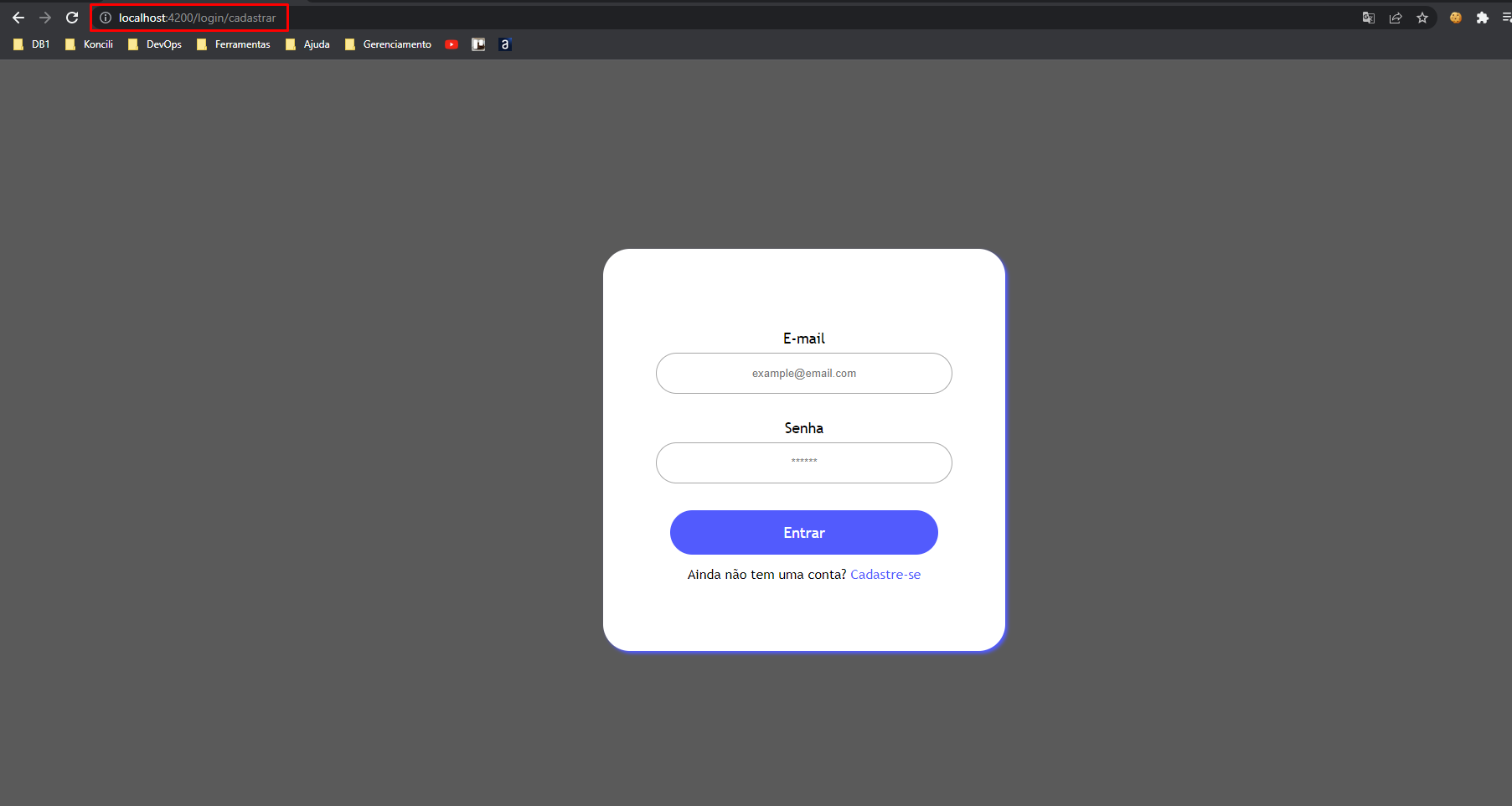
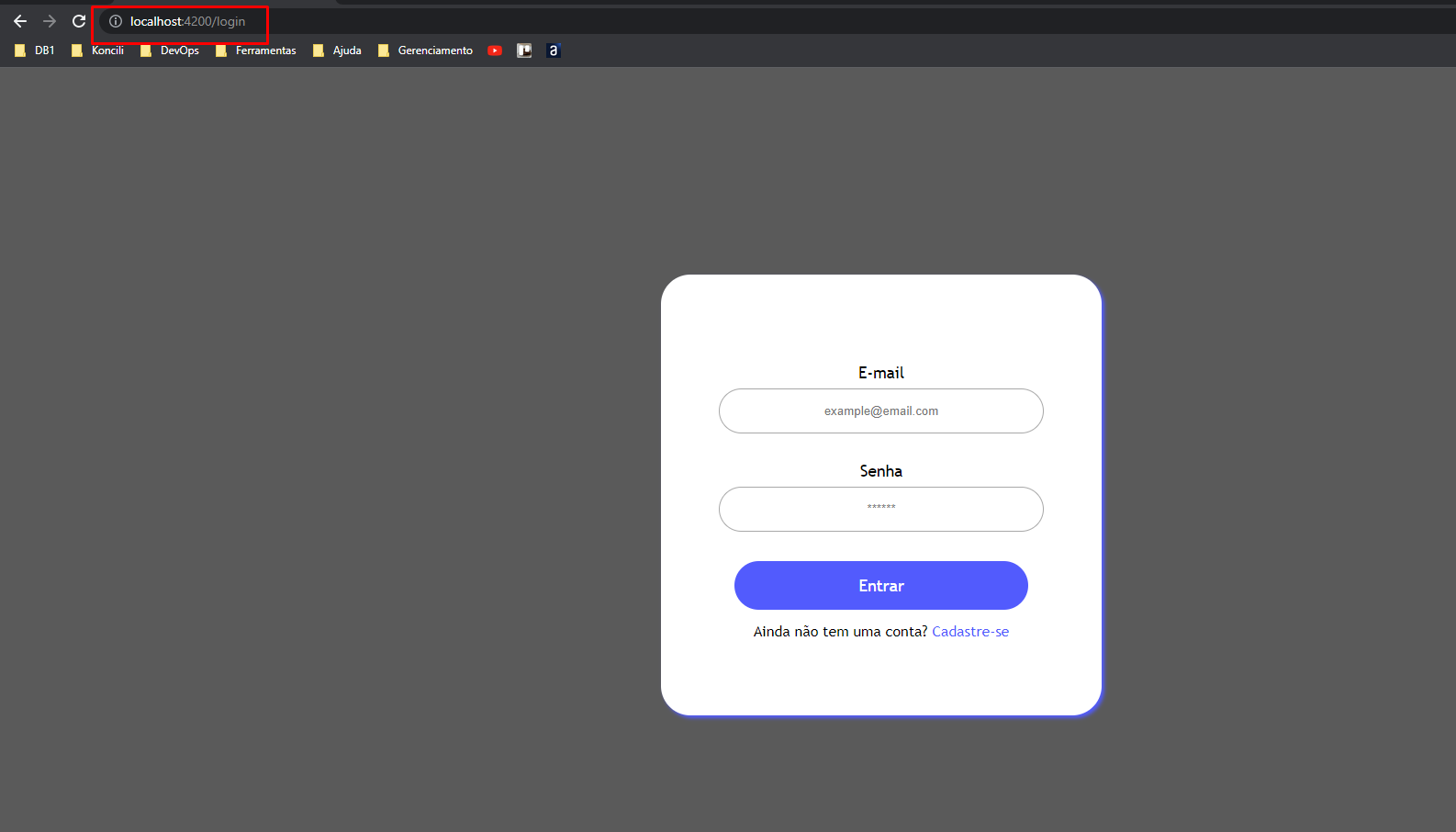
Tela ->