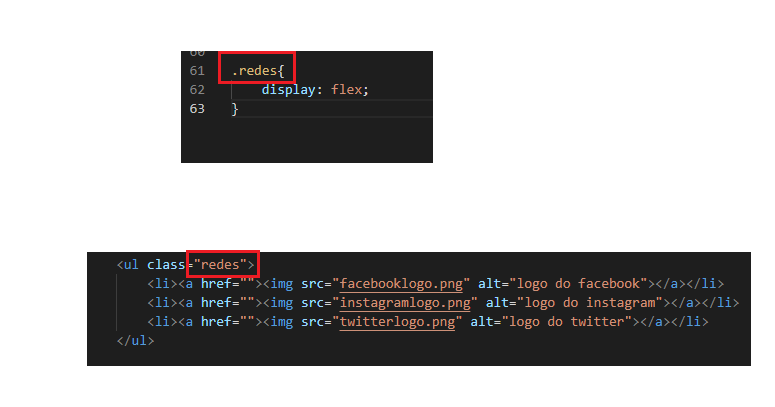
olá, estou com dificuldade em deixa as imagens das redes um do lado da outra. segue o código.
<!DOCTYPE html>
<html lang="pt-br">
<head>
<meta charset="UTF-8">
<title>Hostel - Casa da Maia</title>
<link rel="stylesheet" href="hostel.css">
<link rel="stylesheet" href="reset.css">
</head>
<body>
<header>
<nav>
<ul class="menu">
<li><a href="hostel.html">Home</a></li>
<li><a href="sobre.html">Sobre</a></li>
<li><a href="quemsomos.html">Quem Somos</a></li>
<li><a href="contato.html">Contatos</a></li>
</ul>
</nav>
<div class="cabecalho">
<img src="hostel-logo-removebg-preview.png" alt="hostel-logo-sem-funfo">
</div>
</header>
<main>
<h1 class="titulo-corpo">O que é um Hostel ?</h1>
<p>Um hostel é nada mais que uma empresa que vende quartos e espaços
compartilhados. Também conhecido como albergue, você paga apenas por
sua cama e compartilha o restante do espaço com outras pessoas que não
conhece.</p>
<p>Por ser um tipo de espaço compartilhado, os preços acabam sendo muito mais
acessíveis. A cultura “faça você mesmo” também contribui para criar uma
atmosfera muito diferente da de um hotel tradicional.</p>
<p>Normalmente, hostels oferecem instalações como cozinhas e áreas de jantar
compartilhadas equipadas, lavanderia, espaços de reunião e muito mais. Além
disso, como o ambiente é muito mais descontraído e colaborativo, o próprio
lugar costuma realizar festas e organizar passeios, o que é incrível para
conhecer gente de todos os lugares do mundo.</p>
<h1 class="titulo-corpo">O Primeiro Hostel da região da Ibiapaba</h1>
<div class="mapa">
<iframe src="https://www.google.com/maps/embed?pb=!1m18!1m12!1m3!1d248.83390177540727!2d-41.001525063495734!3d-3.735344739124111!2m3!1f0!2f0!3f0!3m2!1i1024!2i768!4f13.1!3m3!1m2!1s0x7eb496fa021a6f5%3A0x411ba98e2734b450!2sCasa%20da%20Maia%20Hostel!5e0!3m2!1spt-BR!2sbr!4v1651181094266!5m2!1spt-BR!2sbr" width="600" height="450" style="border:0;" allowfullscreen="" loading="lazy" referrerpolicy="no-referrer-when-downgrade"></iframe>
</div>
</main>
<footer class="rodape">
<img class=imagemrodape src="hostel-logo-removebg-preview.png" alt="hostel-logo-sem-funfo">
<ul class="menu2">
<li><a href="hostel.html">Home</a></li>
<li><a href="sobre.html">Sobre</a></li>
<li><a href="quartos.html">Quem Somos</a></li>
<li><a href="contato.html">Contatos</a></li>
</ul>
<ul class="redes">
<li><a href=""><img src="facebooklogo.png" alt="logo do facebook"></a></li>
<li><a href=""><img src="instagramlogo.png" alt="logo do instagram"></a></li>
<li><a href=""><img src="twitterlogo.png" alt="logo do twitter"></a></li>
</ul>
</footer>
</body>
</html>html {
background: #13361c;
}
.menu{
text-align: center;
}
div img {
width: 18%;
display: block;
margin-left: auto;
margin-right: auto;
}
nav li {
display: inline-block;
padding: 10px;
}
nav a {
color: white;
font-weight: bold;
font-size: 22px;
}
.titulo-corpo {
color: white;
font-size: 40px;
font-weight: bold;
text-align: center;
margin: 0 0 30px 0;
}
.titulo-corpo p {
}
.rodape{
background: #142b19;
}
.imagemrodape{
width: 30%;
display: block;
margin-left: auto;
margin-right: auto;
}
.menu2 a {
color: white;
}
.redes img{
width: 5%;
list-style-type: none;
display: inline;
}