Olá! Tudo bem?
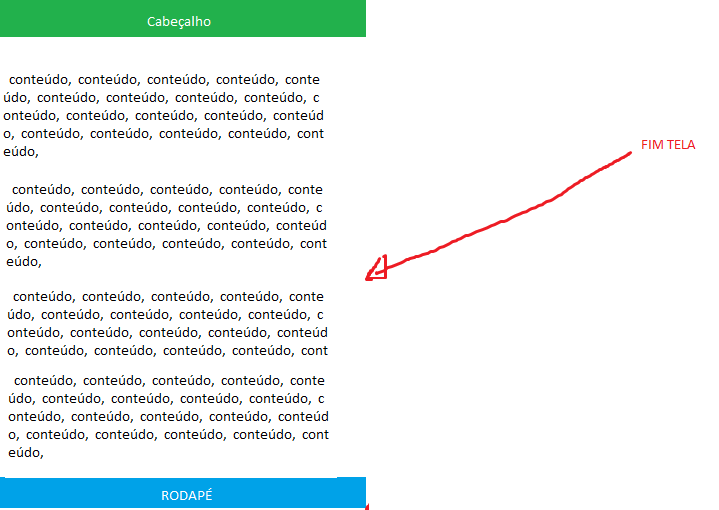
Para resolver o seu problema, você pode utilizar a propriedade CSS "position: fixed" no rodapé. Dessa forma, ele ficará sempre no final da tela, mesmo que o conteúdo da página não ocupe toda a tela.
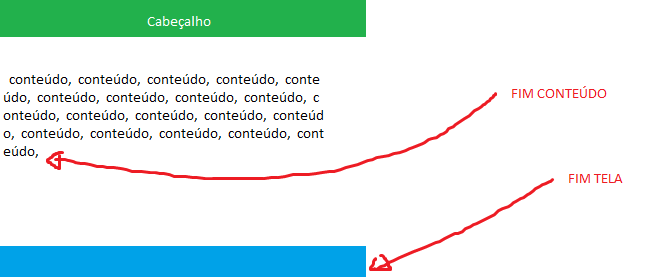
Já para a situação em que o conteúdo da página é maior do que a tela, você pode utilizar a propriedade "position: relative" no elemento que contém o conteúdo da página e definir um "padding-bottom" no mesmo valor da altura do rodapé. Assim, o conteúdo da página não ficará por cima do rodapé e ele acompanhará o final da página.
Segue um exemplo de como ficaria o CSS:
.rodape {
position: fixed;
bottom: 0;
width: 100%;
}
.main {
position: relative;
padding-bottom: 100px; /* altura do rodapé */
}
Mas existe outra opção!
Você pode utilizar a propriedade position: sticky para fixar o rodapé no final da tela ou no final da página, dependendo da situação. Para isso, você precisa fazer algumas alterações no seu código HTML e CSS.
Primeiro, adicione uma classe ao contêiner principal do conteúdo para facilitar o posicionamento do rodapé. Vamos chamá-lo de <div class="conteudo">. Seu código HTML ficará assim:
<body>
<header>
<div class="cabecalho">
<p>Cabeçalho</p>
</div>
</header>
<main>
<div class="conteudo">
<div class="quadrado"></div>
<div class="quadrado"></div>
<div class="quadrado"></div>
<div class="quadrado"></div>
<div class="quadrado"></div>
<div class="quadrado"></div>
<div class="quadrado"></div>
<div class="quadrado"></div>
<div class="quadrado"></div>
</div>
</main>
<footer>
<div class="rodape">
<p>rodape</p>
</div>
</footer>
</body>
Em seguida, atualize seu CSS para usar a propriedade position: sticky e bottom: 0 para o rodapé. Adicione também a classe .conteudo para posicionar corretamente o rodapé. Seu código CSS ficará assim:
* {
margin: 0;
padding: 0;
}
.cabecalho {
background-color: blue;
}
body {
height: 100vh;
}
.quadrado {
width: 100px;
height: 100px;
background-color: blueviolet;
margin: 5px;
}
.conteudo {
min-height: calc(100vh - 40px); /* Leva em consideração a altura do cabeçalho e do rodapé */
padding-bottom: 40px; /* Leva em consideração a altura do rodapé */
overflow: auto; /* Permite a rolagem do conteúdo caso exceda o tamanho da tela */
}
.rodape {
background-color: green;
position: sticky;
bottom: 0;
width: 100%;
height: 40px; /* Define a altura do rodapé */
}
Nesse código, definimos a altura do rodapé como 40px (ajuste conforme necessário). A classe .conteudo tem uma altura mínima de calc(100vh - 40px), levando em consideração a altura do cabeçalho e do rodapé.
Com essas alterações, o rodapé ficará fixo no final da tela quando o conteúdo não ocupar toda a página. Caso o conteúdo seja maior que a tela, o rodapé acompanhará o conteúdo e permanecerá no final da página.
Espero que isso ajude! Se tiver mais dúvidas, fique à vontade para perguntar.
Espero ter ajudado, abraços e bons estudos!
Caso este post tenha lhe ajudado, por favor marque ele como solução! ✓