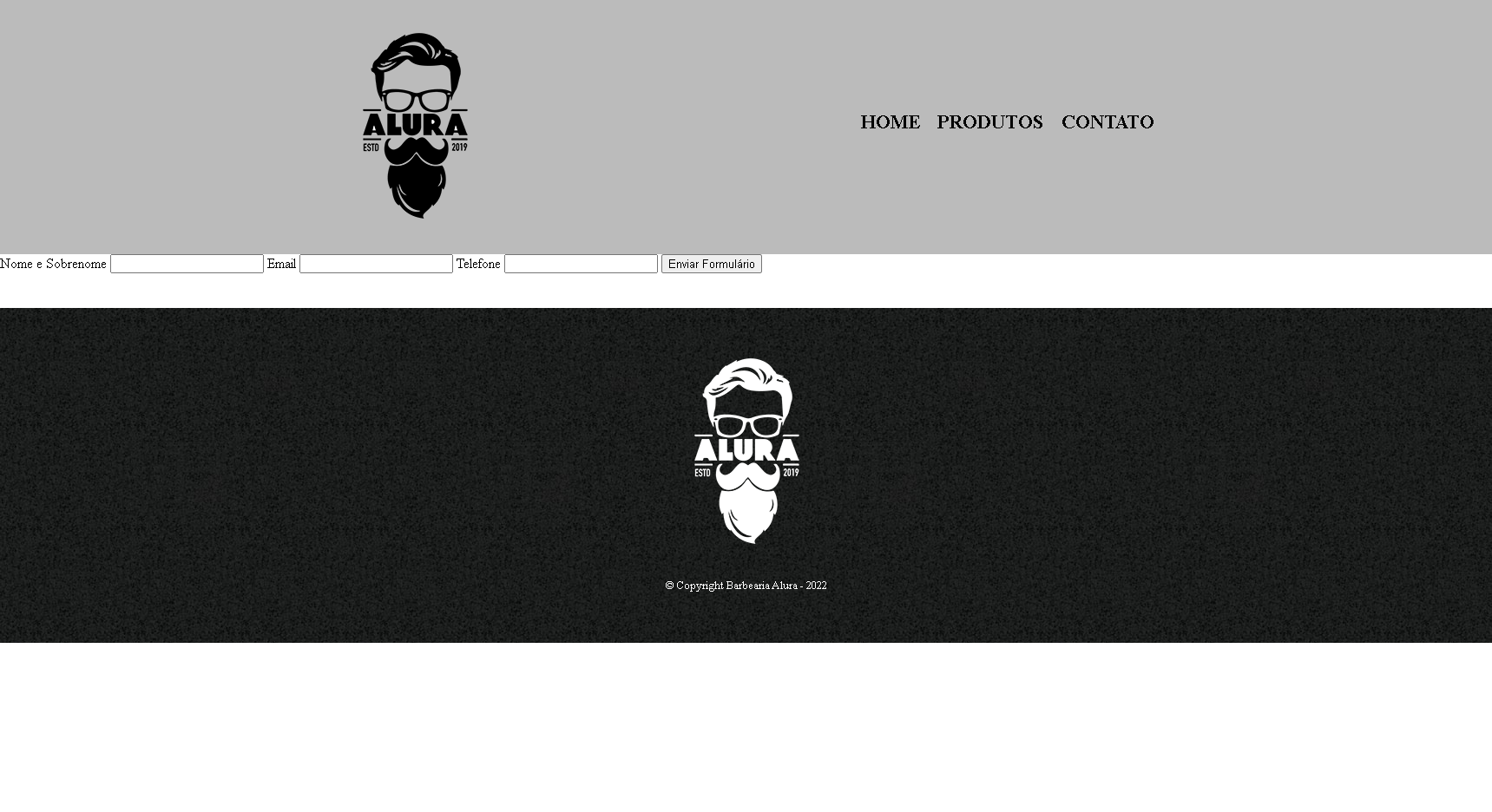
Quando crio a página de contato e adiciono o cabeçalho e o rodapé que fiz nas outras páginas, nessa página de contato, ele fica no centro, e não embaixo onde deveria estar o rodapé (Fiz o mesmo que o professor porém o meu ficou assim, e o dele ficou normal) 
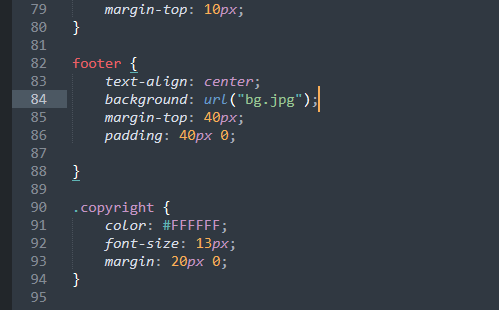
IMAGEM DO CSS: 
OBS: Para concertar isso, aumentei os px da margin onde está o footer em 240px e o rodapé foi pra onde eu queria (Porém gostaria de saber se o que fiz está correto)



