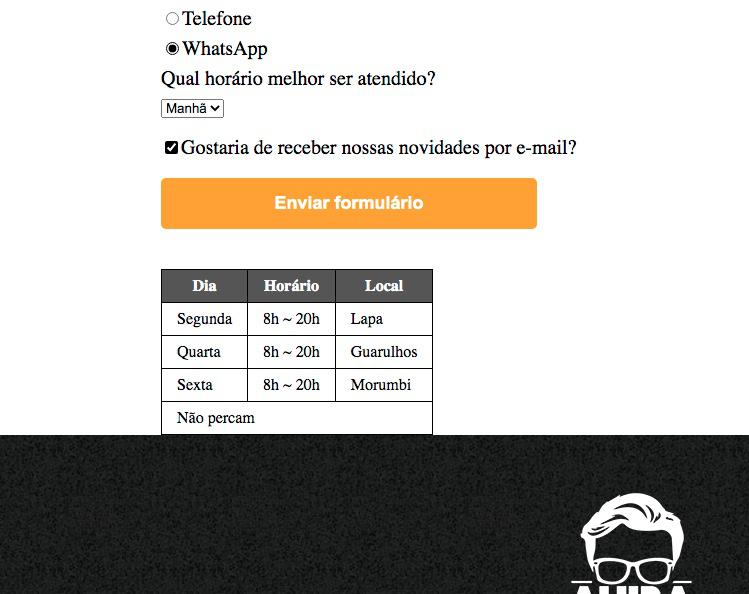
Oi pessoal, Por favor poderia verificar onde tem erro no rodapé que ficou encostado:
<link rel="stylesheet" href="reset.css">
<link rel="stylesheet" href="style.css">
</head>
<body>
<header>
<div class="caixa">
<h1><img src="imagens/logo.png" alt="Logo da Barbearia Alura"></h1>
<nav>
<ul>
<li><a href="index.html">HOME</a></li>
<li><a href="produtos.html">Produtos</a></li>
<li><a href="contato.html">Contato</a></li>
</ul>
</nav>
</div>
</header>
<main>
<form>
<label for="nomesobrenome">Nome e sobrenome</label>
<input type="text" id="nomesobrenome" class="input-padrao" required>
<label for="email">E-mail</label>
<input type="email" id="email" class="input-padrao" required placeholder="seuemail@dominio.com">
<label for="telefone">Telefone</label>
<input type="tel" id="telefone" class="input-padrao" required placeholder="(XX) XXXX-XXXX">
<label for="mensagem">Mensagem</label>
<textarea cols="70" rows="10" id="mensagem" class="input-padrao" required></textarea>
<fieldset>
<legend>Como prefere o nosso contato?</legend>
<label for="radio-email"
><input type="radio" name="contato" value="email" id="radio-email">E-mail</label>
<label for="radio-telefone">
<input type="radio" name="contato" value="telefone" id="radio-telefone">Telefone</label>
<label for="radio-whatsapp">
<input type="radio" name="contato" value="whtasapp" id="radio=whatsapp" checked>WhatsApp</label>
</fieldset>
<fieldset>
<legend>Qual horário melhor ser atendido?</legend>
<select>
<option>Manhã</option>
<option>Tarde</option>
<option>Noite</option>
</select>
</fieldset>
<label class="checkbox">
<input type="checkbox" checked>Gostaria de receber nossas novidades por e-mail?</label>
<input type="submit" value="Enviar formulário" class="enviar">
</form>
<table>
<thead>
<tr>
<th>Dia</th>
<th>Horário</th>
</tr>
</thead>
<tbody>
<tr>
<td>Segunda</td>
<td>8h ~ 20h</td>
<td>Lapa</td>
</tr>
<tr>
<td>Quarta</td>
<td>8h ~ 20h</td>
<td>Guarulhos</td>
</tr>
<tr>
<td>Sexta</td>
<td>8h ~ 20h</td>
<td>Morumbi</td>
</tr>
<tr>
<td colspan="3">Não percam</td> <!--As tabelas também nos oferecem a possibilidade de juntar células e montar um visual diferente. Por exemplo, quando uma linha, que deveria ter 5 células, passa a mostrar só "uma célula"-->
</tr>
</table>
</main>
<footer>
<img src="imagens/logo-branco.png" alt="Logo da Barbearia Alura">
<p class="copyright">© Copyright Barbearia Alura - 2021</p>
</footer>
</body>