Prezados, boa noite!
Alguém poderia me ajudar?
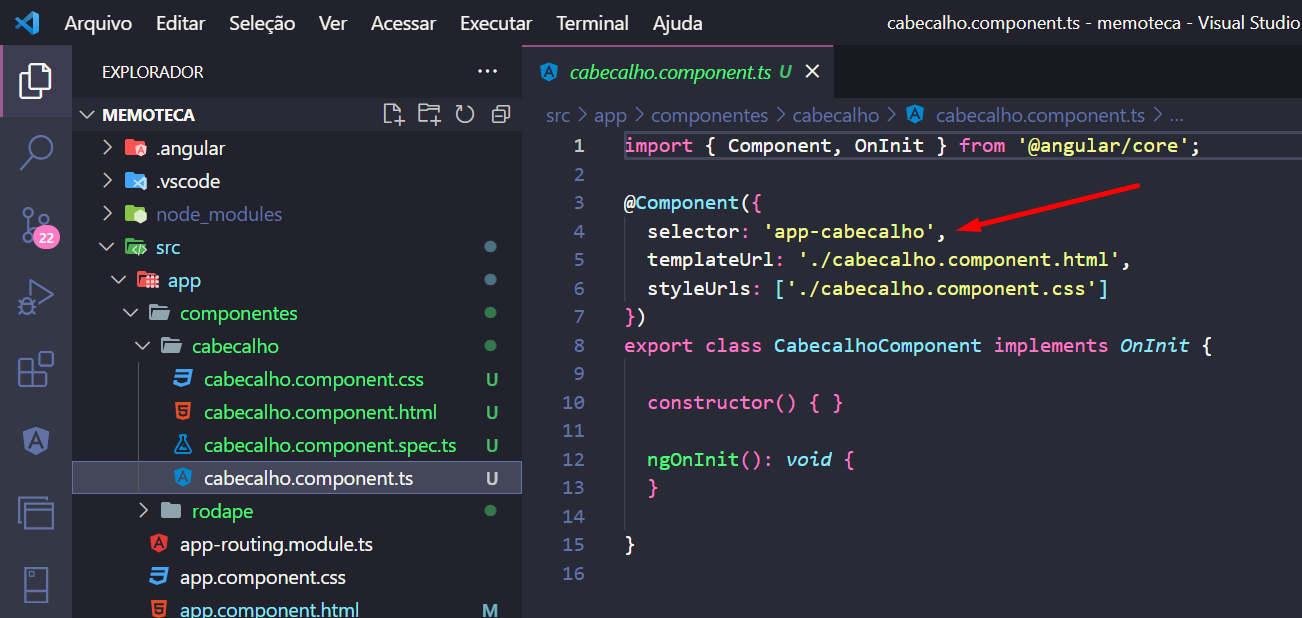
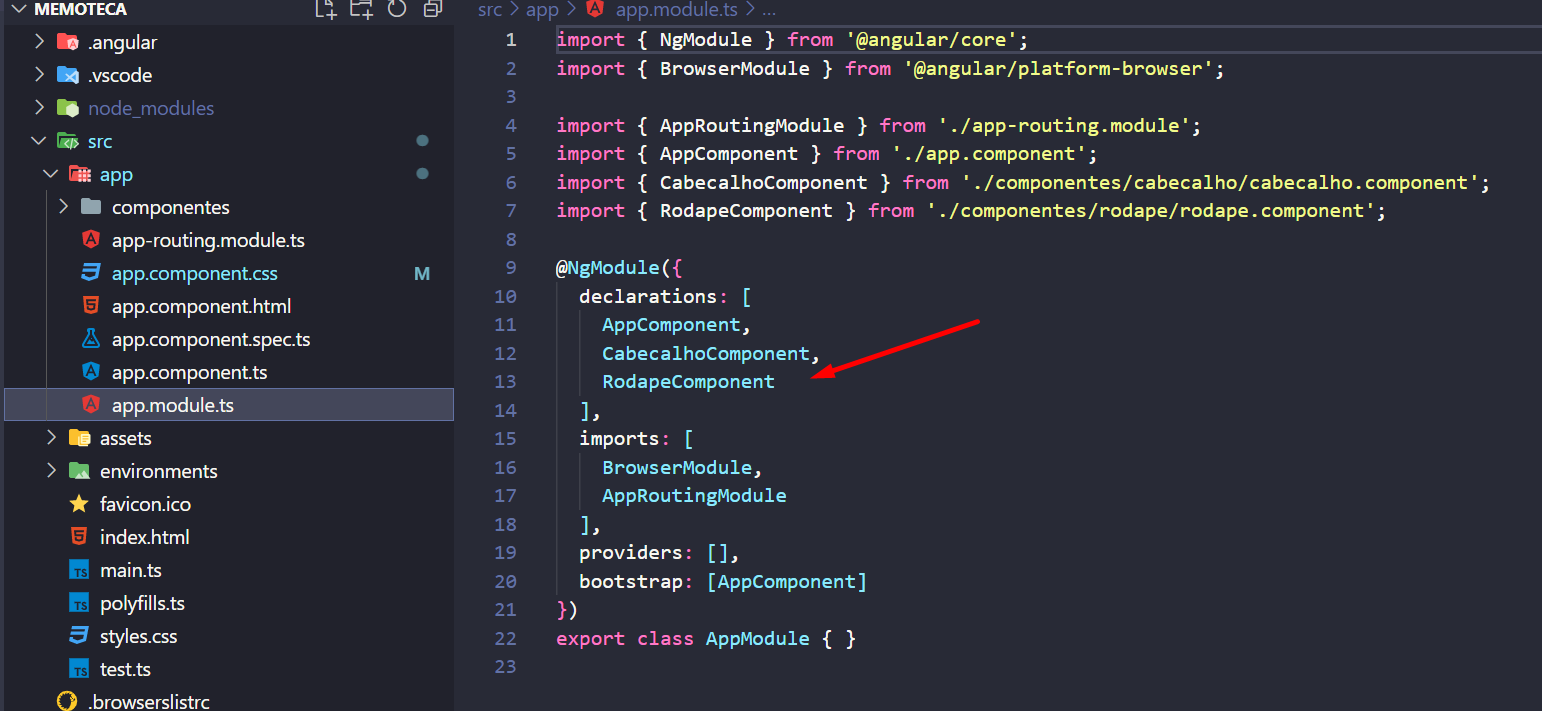
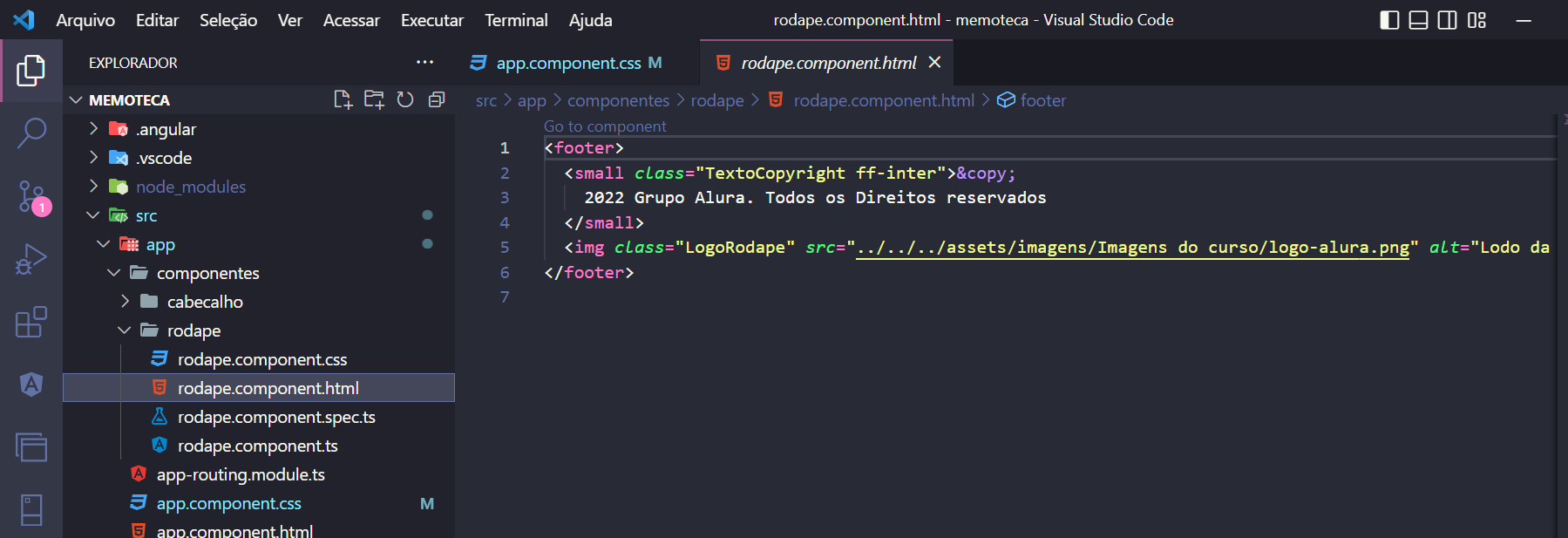
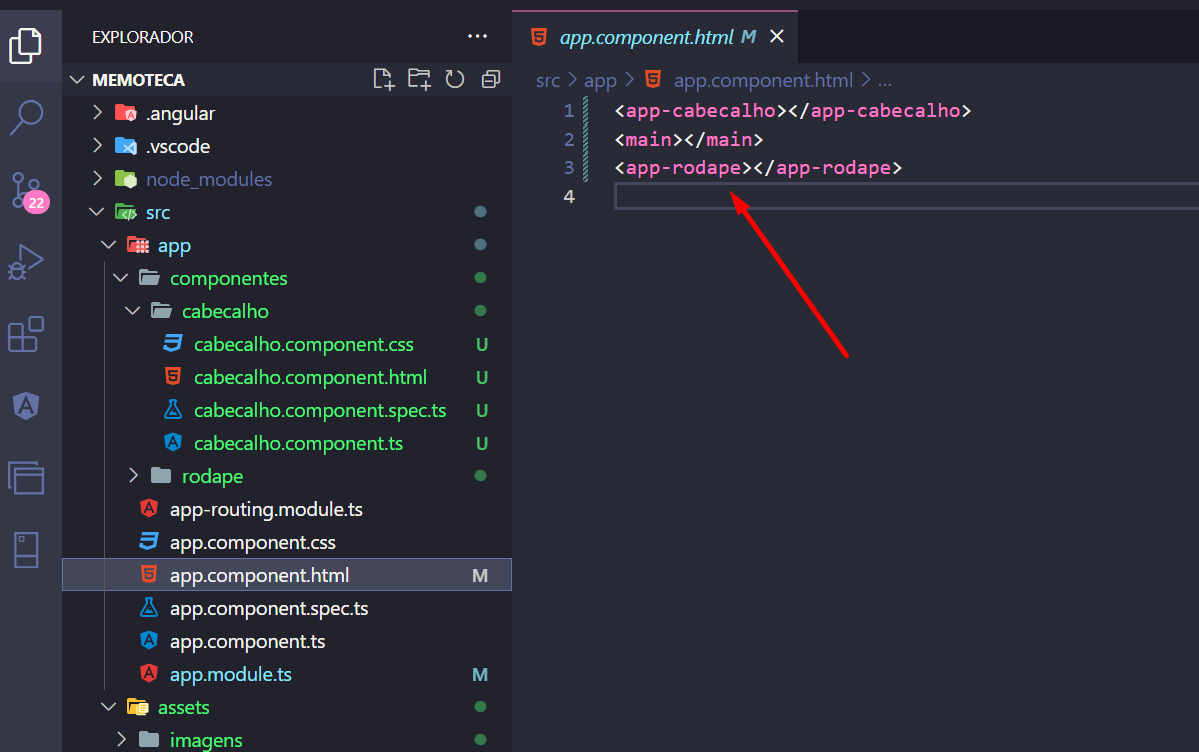
Fiz tudo conforme a professora explicou, porém não o meu rodapé não aparece.
  3c96b2d0a011.png)
 3c96b2d0a011.png)