Olá pessoal!
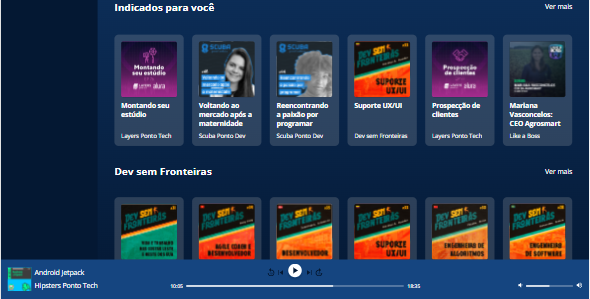
Desenvolvi o footer, porém mesmo rolando a tela toda para baixo, ele fica em cima dos itens da sessão DEV SEM FRONTEIRAS, como na tela abaixo:
 Como posso fazer a página dar um espaço para que o rodapé não fique em cima dos itens, e sim embaixo, sem cortar os itens?
Como posso fazer a página dar um espaço para que o rodapé não fique em cima dos itens, e sim embaixo, sem cortar os itens?


