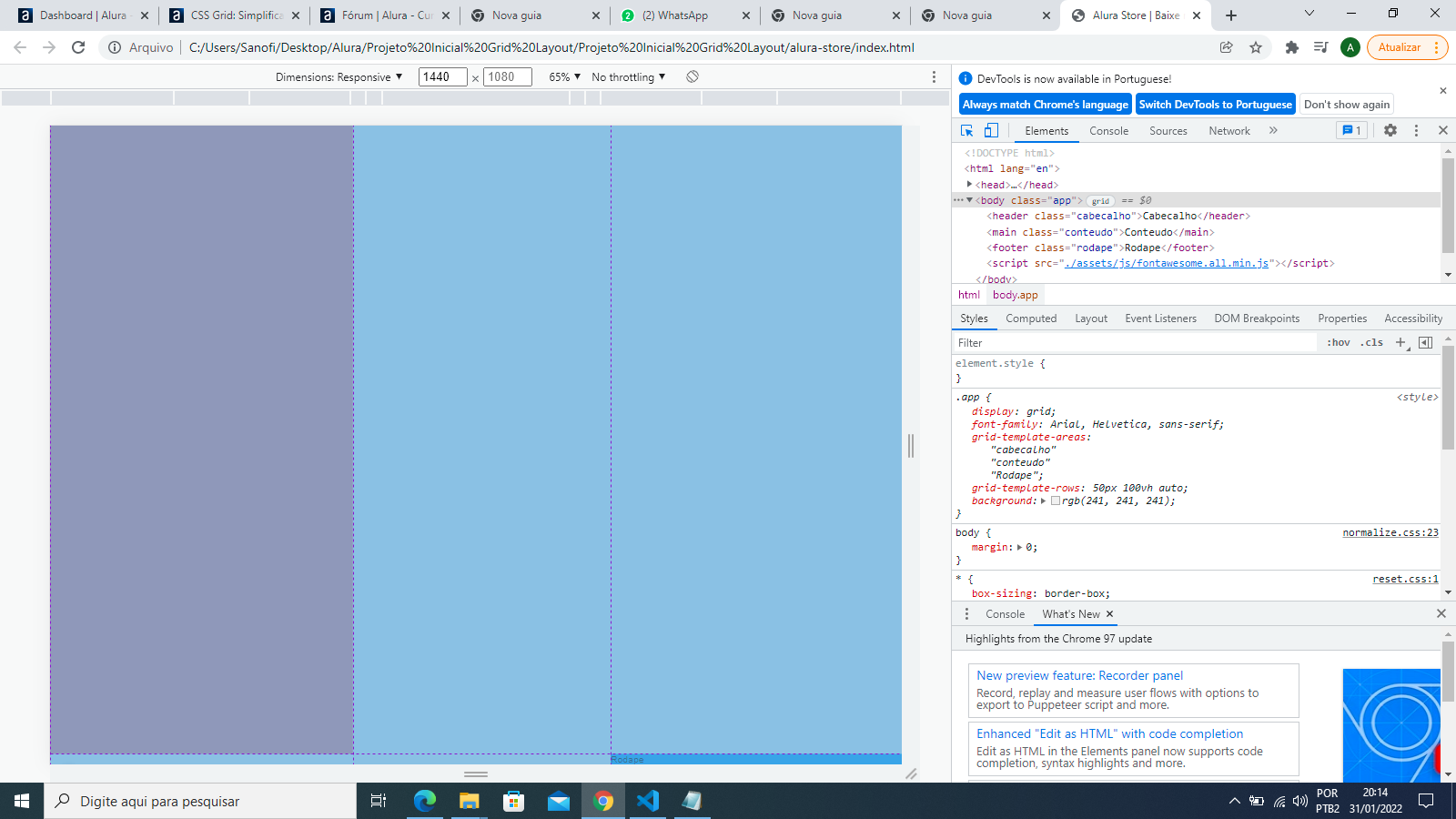
Olá, meu rodapé esta aparecendo na terceira coluna porem não coloquei isso no código somente adicionei aquilo que estava na aula.

CSS: .app { background: #f1f1f1; display: grid; font-family: Arial, Helvetica, sans-serif; grid-template-areas: "cabecalho" "conteudo" "Rodape"; grid-template-columns: auto; grid-template-rows: 50px 100vh auto ; }
.cabecalho { background: #00cc99; grid-area: cabecalho; }
.conteudo { background: #ff8080; grid-area: conteudo; }
.rodape { background: #0099ff; grid-area: rodape; }
HTML:
Cabecalho Conteudo RodapeObrigado.



