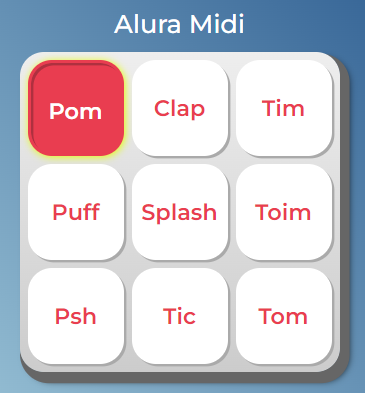
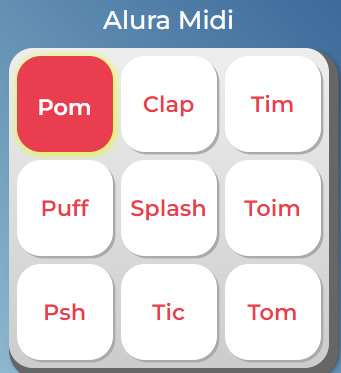
Ambos os botões estão funcionando, porém, a estilização do CSS está incompleta ao clicar em Enter não retornando o sombreamento interno do botão.
Space:

Enter:

Trecho do código Javascript:
tecla.onkeydown = function (evento) {
if (evento.code === 'Space' || evento.code === 'Enter') {
tecla.classList.add('ativa');
}
}Trecho do CSS
.tecla.ativa,
.tecla:active {
background-color: var(--vermelha);
border: 4px solid var(--vermelha);
box-shadow: 3px 3px 0 var(--vermelha-escura) inset;
color: var(--branca);
outline: none;
}


