Olá.
Gostaria de saber porque foi necessário usar a expressão evento.data.ask para selecionar o valor da moeda?
workerDolar.addEventListener("message", evento => {
let tempo = gerarHorario()
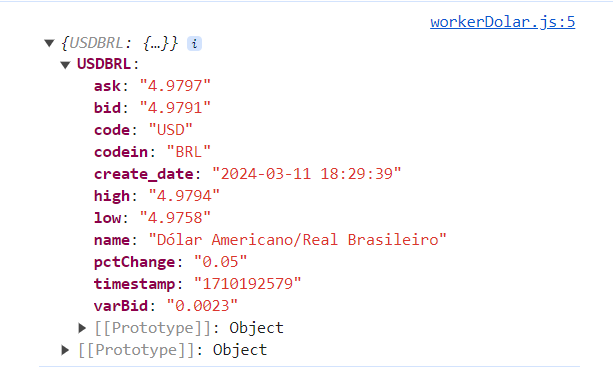
let valor = evento.data.ask //Este campo aqui
imprimiCotacao("dolar", valor)
adicionarDados(graficoParaDolar, tempo, valor)
})
Eu não achei este campo data no resultado obtido pela API.

Ao colocar apenas let valor = evento.ask , recebo um NaN. Porque isso acontece?



