Bom dia.
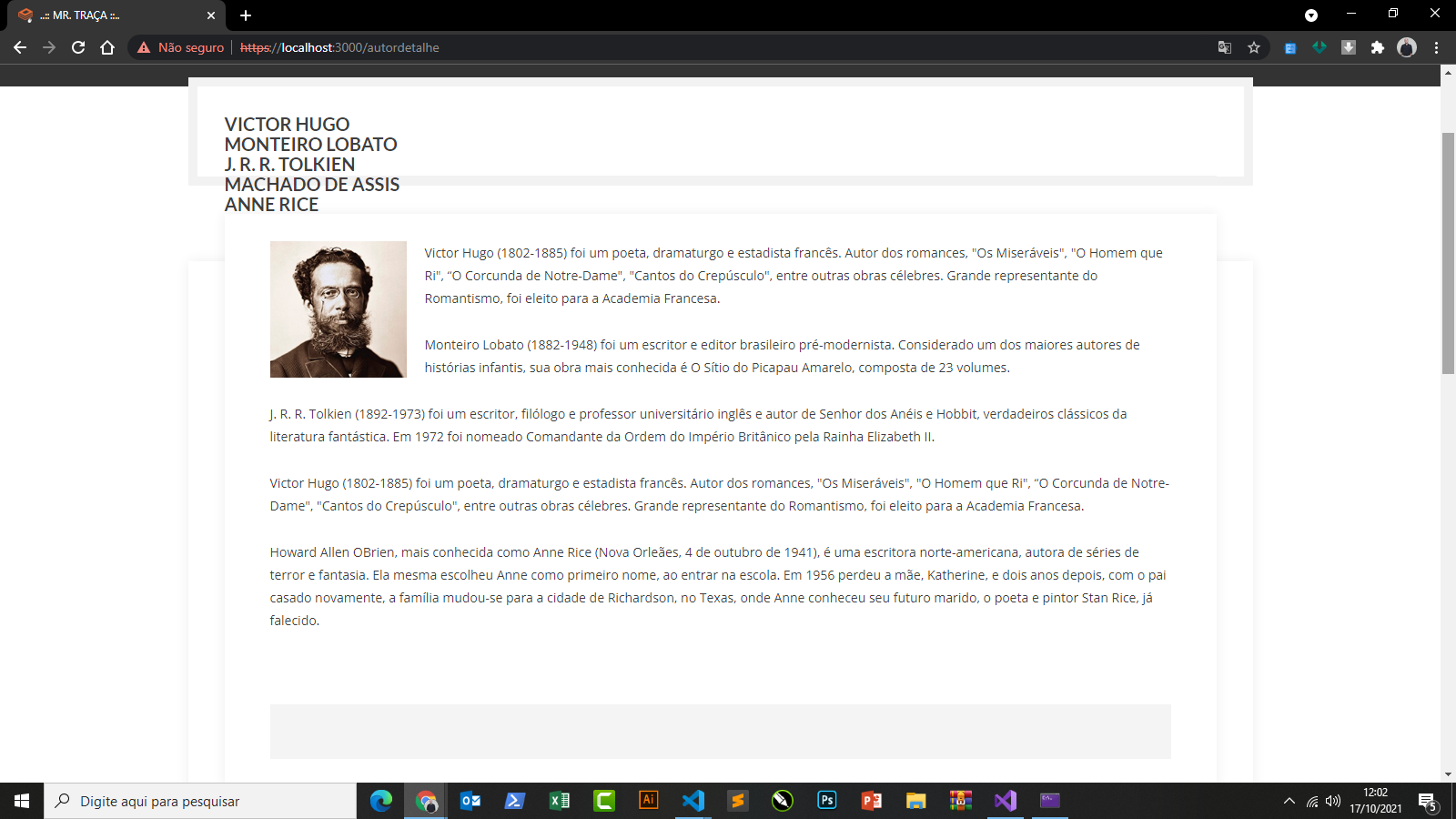
Estou fazendo uma página que deveria retornar as informações sobre um autor especifico, mas quandoc onsumo a API, está retornando todos os autores na mesma página. Quando indico na url da api que quero apenas um autor passando a id, o front para de funcionar. O que pode estar acontecendo no tratamento desses dados?

Segue o código como está agora. Se alguém conseguir me socorrer, fico imesamente agradecido.
import React, { Component } from 'react';
import Axios from 'axios';
class DetalheAutor extends Component {
state = {
autores: [],
}
async componentDidMount() {
const response = await Axios.get('https://localhost:5001/api/Autor/', {
headers: {
crossDomain: true
}
});
this.setState({ autores: response.data });
}
render() {
const { autores } = this.state;
return (
<>
<article>
<div className='blog-detail'>
<header className='entry-header' >
<div className='post-detail'>
<div className='post-detail-head'>
{this.state.autores.map((autor) =>
<h3 >{autor.nome}</h3>)}
<div className='entry-content'>
<img src='images/autores/machado.png' height='150' width='150' className='align-left' alt='' />
{this.state.autores.map((autor) =>
<p>{autor.sobre}</p>)}
<div className='about-author'>
<div className='author-content'></div>
</div>
</div>
</div>
</div>
</header>
</div>
</article>
</>
);
}
}
export default DetalheAutor;


