Boa tarde Juliana, tudo bem?
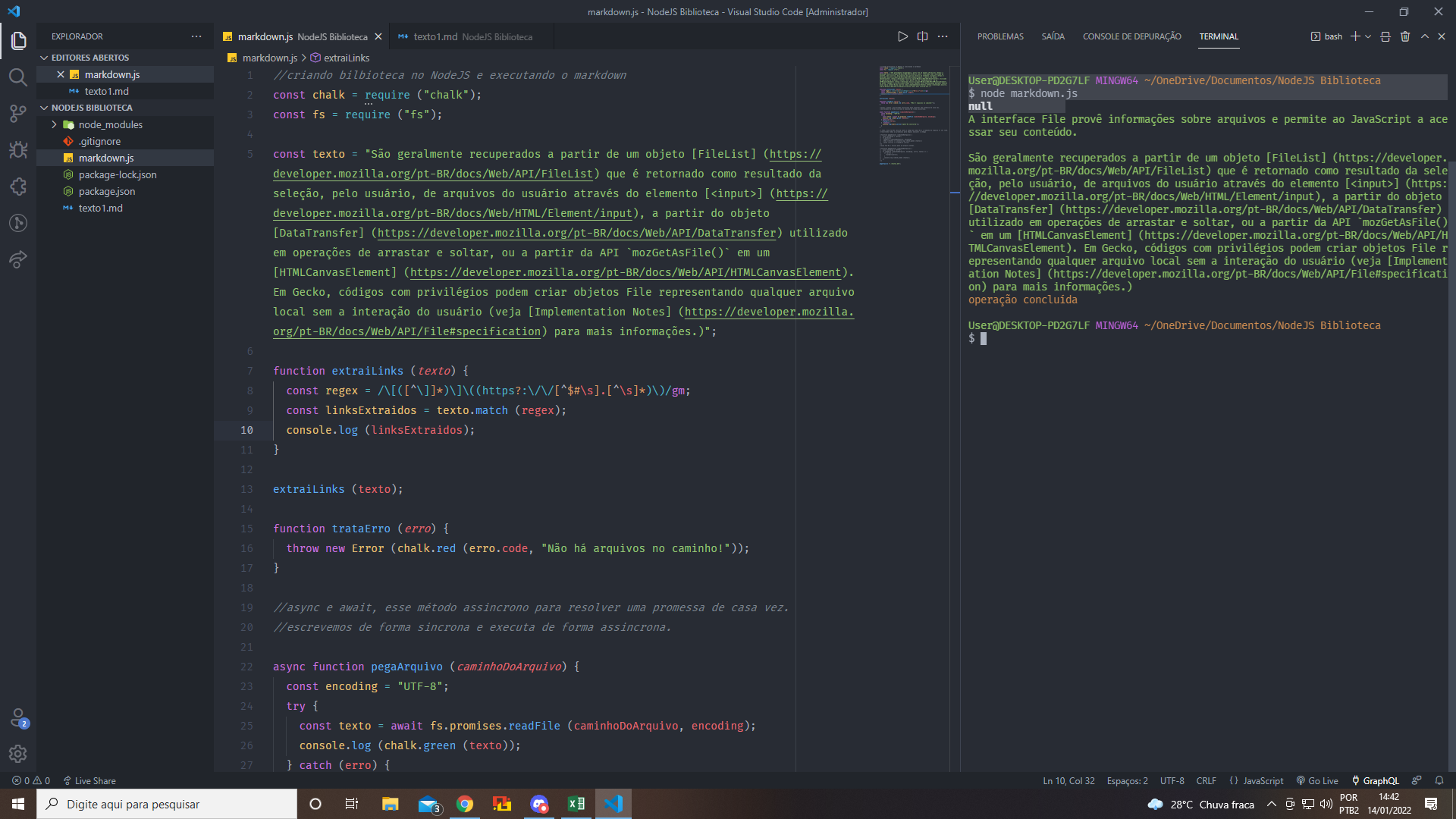
Fiz de acordo com a sua aula, copiei cada comando, porém, ao executar no terminal, retorna null. Pode me ajudar a verificar o que fiz de errado? Pois já refiz tudo 2x e ainda deu o mesmo erro :'(
const chalk = require ("chalk"); const fs = require ("fs");
const texto = "São geralmente recuperados a partir de um objeto [FileList] (https://developer.mozilla.org/pt-BR/docs/Web/API/FileList) que é retornado como resultado da seleção, pelo usuário, de arquivos do usuário através do elemento [] (https://developer.mozilla.org/pt-BR/docs/Web/HTML/Element/input), a partir do objeto [DataTransfer] (https://developer.mozilla.org/pt-BR/docs/Web/API/DataTransfer) utilizado em operações de arrastar e soltar, ou a partir da API mozGetAsFile() em um [HTMLCanvasElement] (https://developer.mozilla.org/pt-BR/docs/Web/API/HTMLCanvasElement). Em Gecko, códigos com privilégios podem criar objetos File representando qualquer arquivo local sem a interação do usuário (veja [Implementation Notes] (https://developer.mozilla.org/pt-BR/docs/Web/API/File#specification) para mais informações.)";
function extraiLinks (texto) { const regex = /[([^]])](https?://[^$#\s].[^\s])/gm; const linksExtraidos = texto.match (regex); console.log (linksExtraidos); }
extraiLinks (texto);

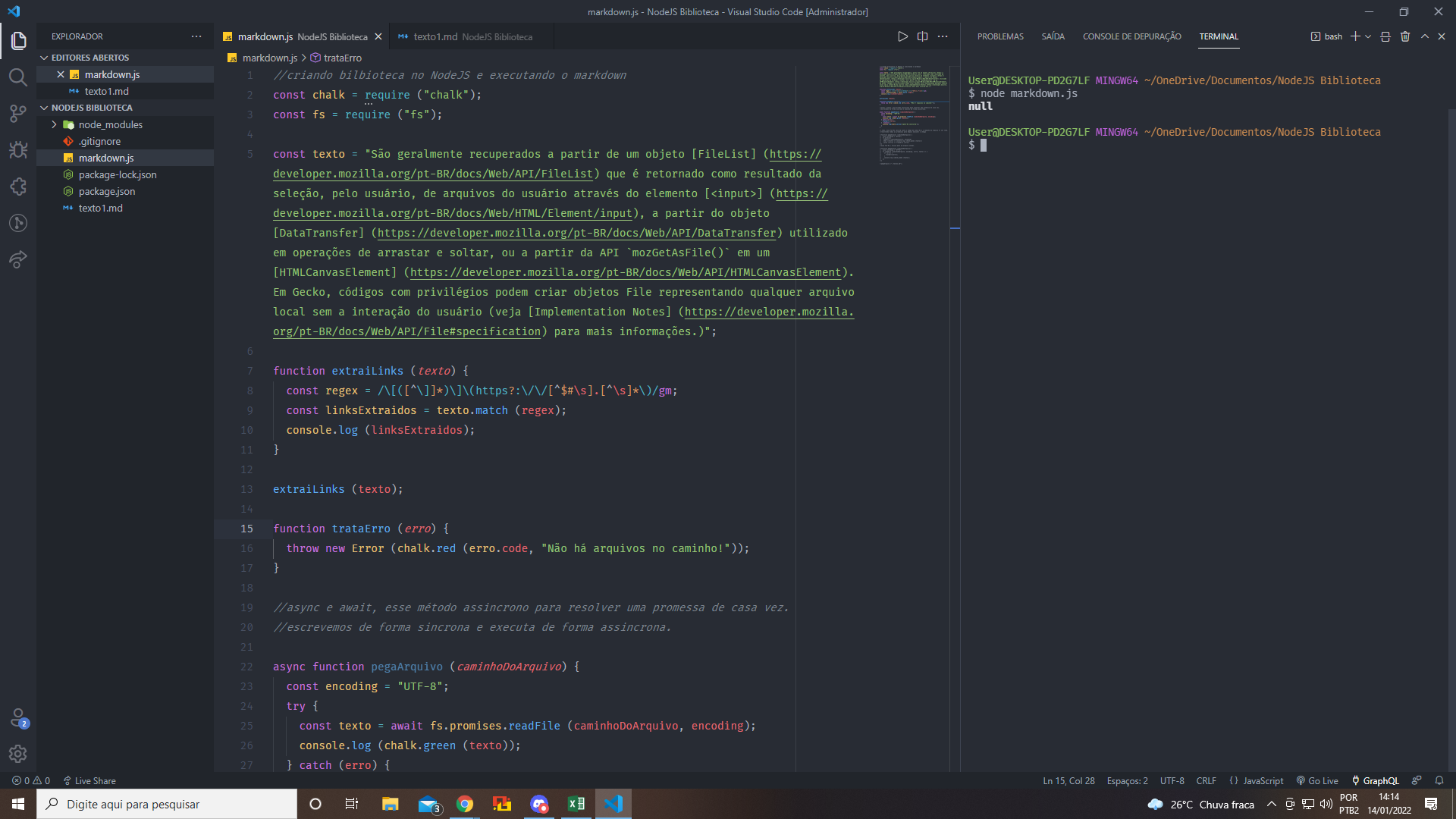
Na const regex, que copiei do texto explicativo da aula, também está errado, faltando os () antes do ((https e depois no final ))
[06:28] Primeira coisa a fazer aqui é criar uma const regex = e eu vou chamar de Regex igual, e eu vou nessa const a expressão regular que testamos lá no regex101, só que o JavaScript dessa forma como está, ele não entende, para avisarmos o JavaScript que vai começar uma expressão regular, englobamos essa expressão regular entre barras, agora a barra normal, a que vai da esquerda para direita, então barra no início e barra no final, depois da última barra incluímos as palavras gm que são as opções para serem global e multilinha,* const regex = /[([^]])](https?://[^$#\s].[^\s])/gm;*
Ae copiei exatamente do seu do vídeo, alterei e mesmo assim ainda retornou null no terminal.
* const regex = /[([^]])]((https?://[^$#\s].[^\s]))/gm;*