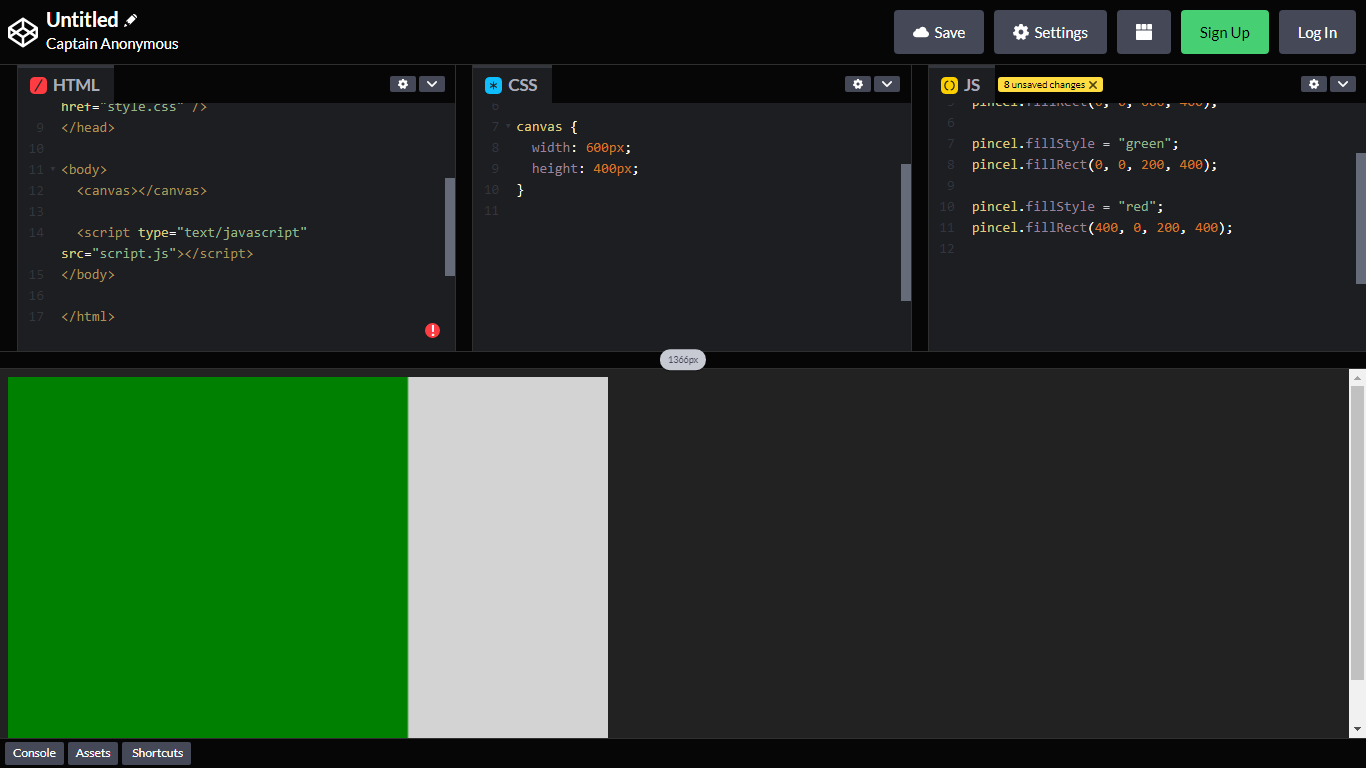
Fala galera blz? Praticando juntamente com o professor Flávio durante a aula, porém, o meu retangulo nao fica com as medidas de 600x400. Abrindo o console no navegador consigo visualizar a medida correta no código, mas o resultado é um retangulo de 600x150. Alguem consegue me indicar onde esta o problema?