
.agenda__titulo {
text-align: center;
}
.agenda__lista {
display: flex;
justify-content: center;
flex-wrap: wrap;
column-gap: 1.5rem;
row-gap: 1rem;
}
achei descente o resultado kk

.agenda__titulo {
text-align: center;
}
.agenda__lista {
display: flex;
justify-content: center;
flex-wrap: wrap;
column-gap: 1.5rem;
row-gap: 1rem;
}
achei descente o resultado kk
Olá, Lucas! Tudo bem? Que bom que você está praticando!
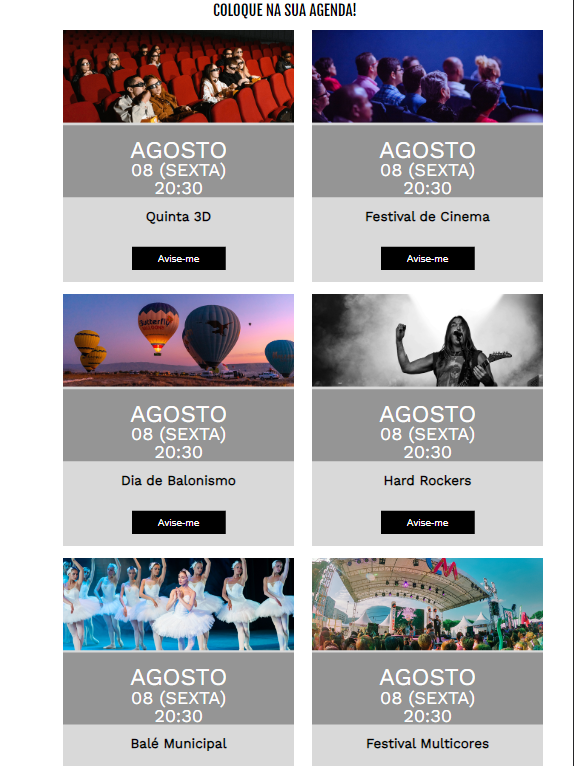
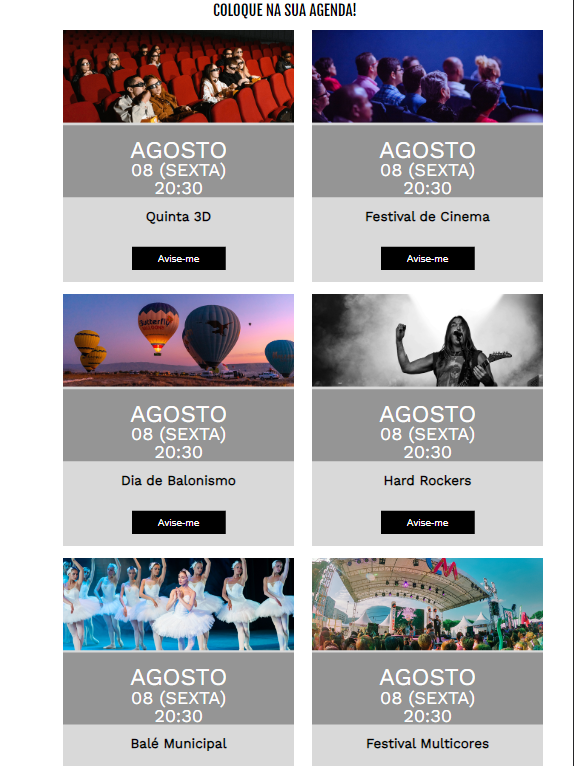
Você aplicou as propriedades fundamentais para criar um layout responsivo e flexível com o Flexbox, como display: flexe flex-wrap: wrap e sua seção de "Coloque na sua agenda!" ficou muito bacana.
Recomendo que você também dê uma olhada na "Opinião do Instrutor", que está na atividade Faça como eu fiz: aplicando, que você pode acessar clicando aqui. Lá você encontra o código que o instrutor pensou para solucionar esse desafio e consegue comparar com o que você fez. É uma boa estratégia para revisar seu código e pensar em melhorias.
Além disso, não se esqueça de testar a responsividade do seu projeto em diferentes tamanhos de tela e ajustar o justify-content conforme necessário, como foi feito na aula.
Mais uma vez, parabéns por estar colocando seu aprendizado em prática! Continue assim!
Um abraço e bons estudos!