Oi, Cássio! Tudo bom?
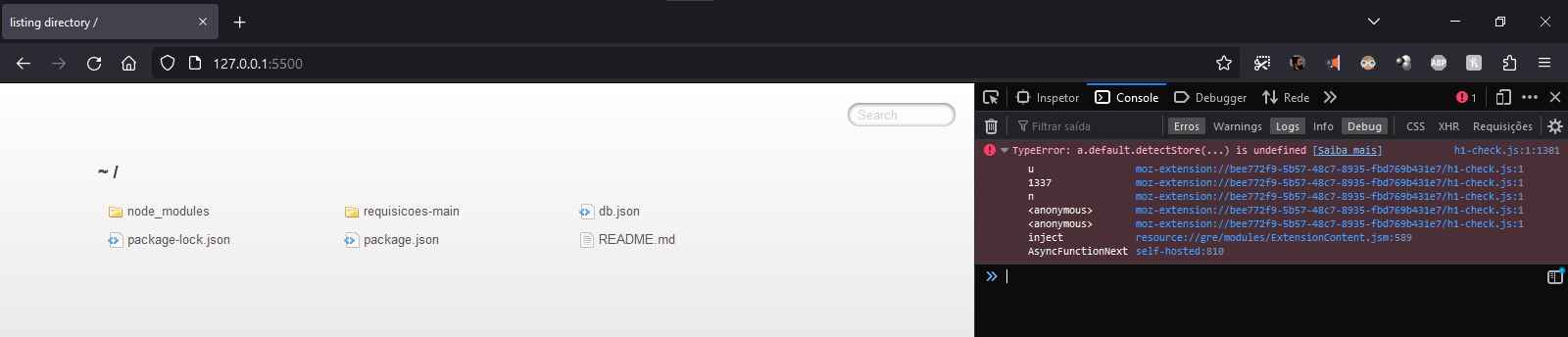
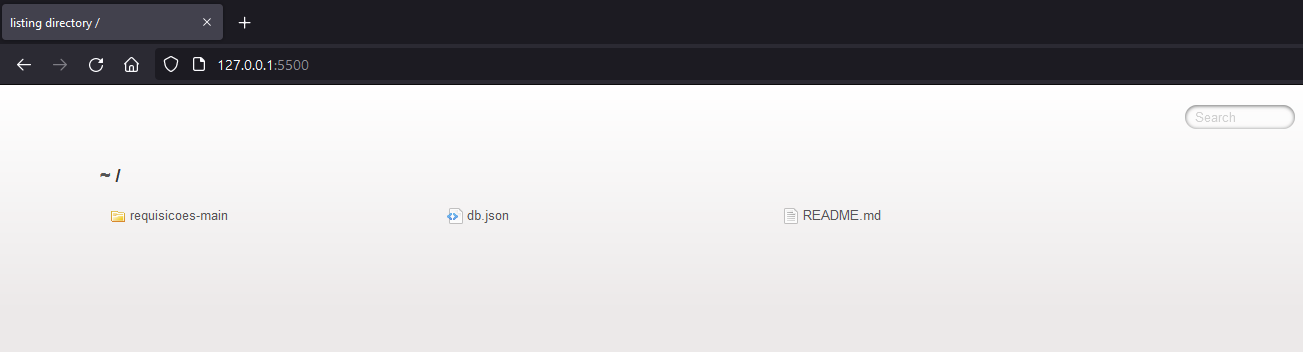
Ele não está carregando direto o projeto, diferente da aula, por que o index.html tá dentro da requisições-main. Na estrutura de arquivos do projeto do vídeo nós colocamos o db.json dentro da pasta do projeto (que no seu caso é a requisicoes-main) e iniciamos o live server dentro dessa pasta também.
Provavelmente você abriu no seu visual studio code uma pasta com a pasta do projeto dentro + db.json + README.md e está rodando o live server nessa pasta. Como ele não encontra o html, ele abre essa tela que está aparecendo ai pra você abrir a pasta onde ele se encontra.
Você teria que abrir no VSCode a pasta requisicoes-main mesmo, e nela ativar o live server ^^
Bons estudos!