
Codigo Html:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>MundoPet - Upload</title>
<link rel="stylesheet" href="style.css">
</head>
<body>
<aside>
<img src="./img/Frame 2106.png" alt="Logo do MundoPet">
<nav>
<ul class="lista-links">
<li>
<a href="#" class="link-item-destaque">
<p>Publicar</p>
</a>
</li>
<li>
<a href="#">
<img src="./img/feed.png" alt="Feed">
<p>Feed</p>
</a>
</li>
<li>
<a href="#">
<img src="./img/Vector.png" alt="Perfil">
<p>Perfil</p>
</a>
</li>
<li>
<a href="#">
<img src="./img/info.png" alt="Sobre Nós">
<p>Sobre Nós</p>
</a>
</li>
<li>
<a href="#">
<img src="./img/logout.png" alt="Sair">
<p>Sair</p>
</a>
</li>
</ul>
</nav>
</aside>
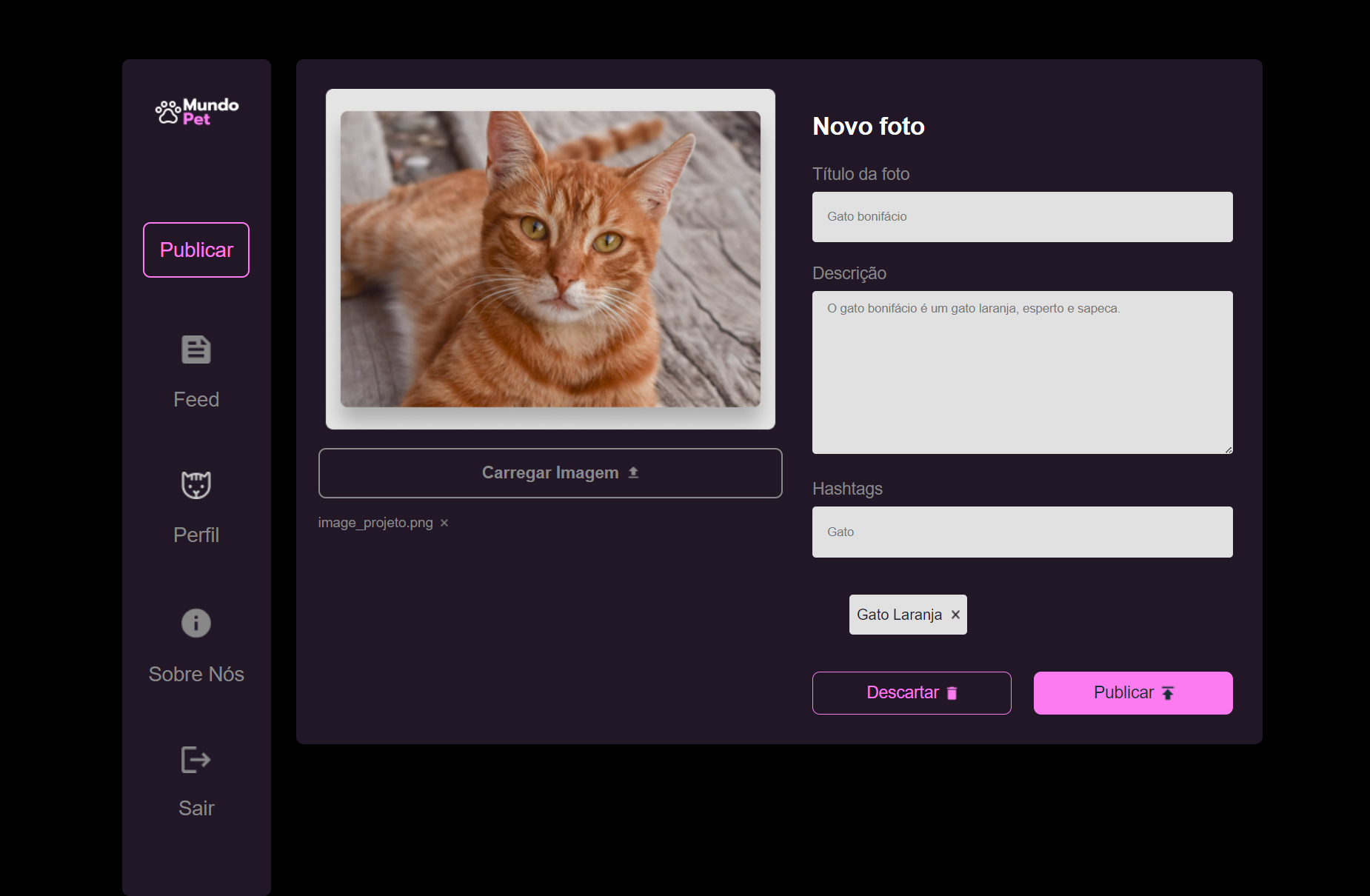
<main>
<div class="container-upload-imagem">
<div class="container-imagem">
<img src="img/Frame 2085.png" alt="" class="main-image">
<button>Carregar Imagem</button>
<div>
<p>image_projeto.png</p>
<img src="img/close.png" alt="">
</div>
</div>
</div>
<div class="container-descricao">
<h2>Novo foto</h2>
<form action="">
<div>
<label for="nome">Título da foto</label>
<input type="text" id="nome" name="nome" placeholder="Gato bonifácio"/>
</div>
<div>
<label for="descricao">Descrição</label>
<textarea id="descricao" name="descricao" placeholder="O gato bonifácio é um gato laranja, esperto e sapeca."></textarea>
</div>
<div>
<label for="categoria">Hashtags</label>
<input type="text" id="categoria" name="categoria" placeholder="Gato" />
</div>
<ul class="lista-tags">
<li>
<p>Gato Laranja</p>
<img src="./img/close-black.png">
</li>
</ul>
<div class="container-botoes">
<button class="botao-descartar">Descartar</button>
<button class="botao-publicar">Publicar</button>
</div>
</div>
</form>
</main>
</body>
</html>
Codigo css: Abaixo na postagem




