 Arquivo JS:
Arquivo JS:
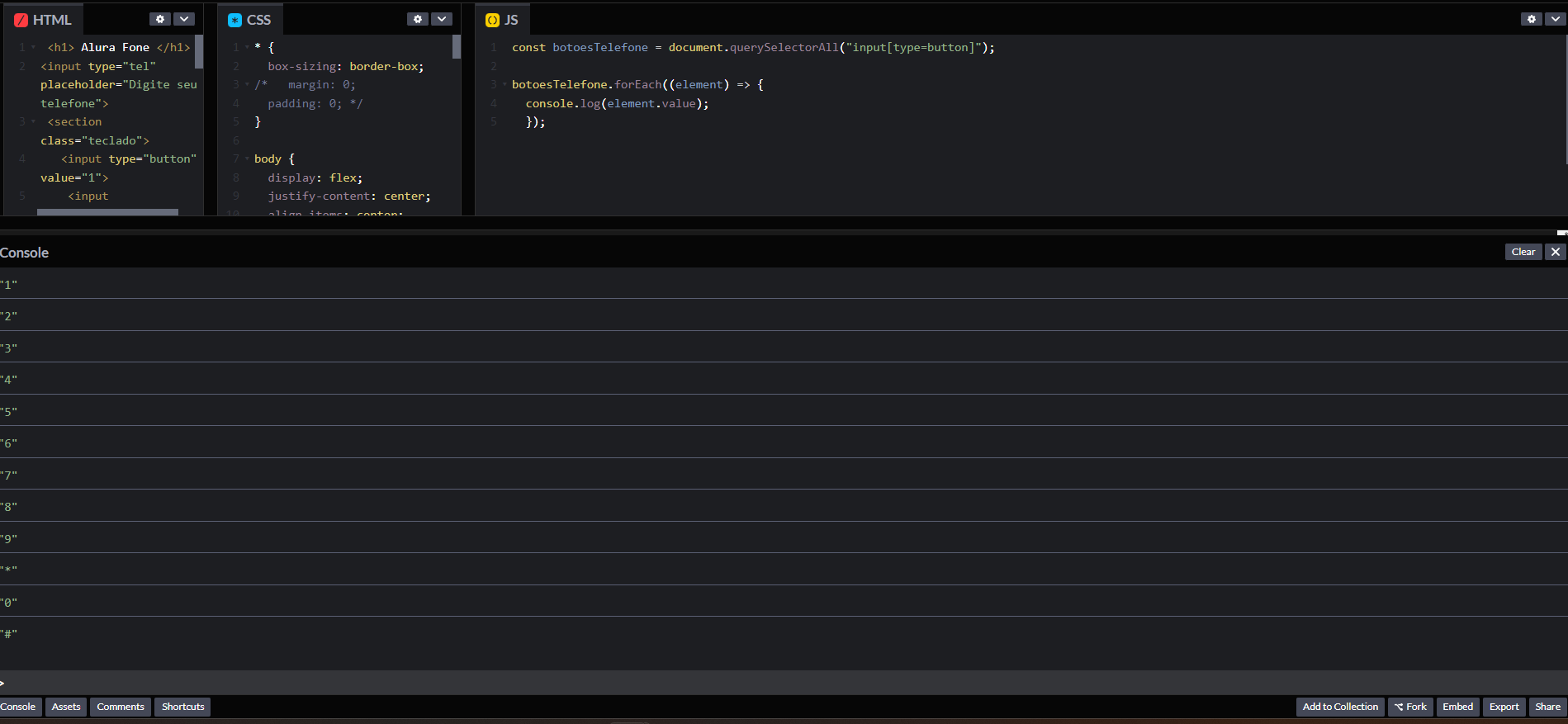
const botoesTelefone = document.querySelectorAll("input[type=button]");
botoesTelefone.forEach((element) => { console.log(element.value); });
 Arquivo JS:
Arquivo JS:
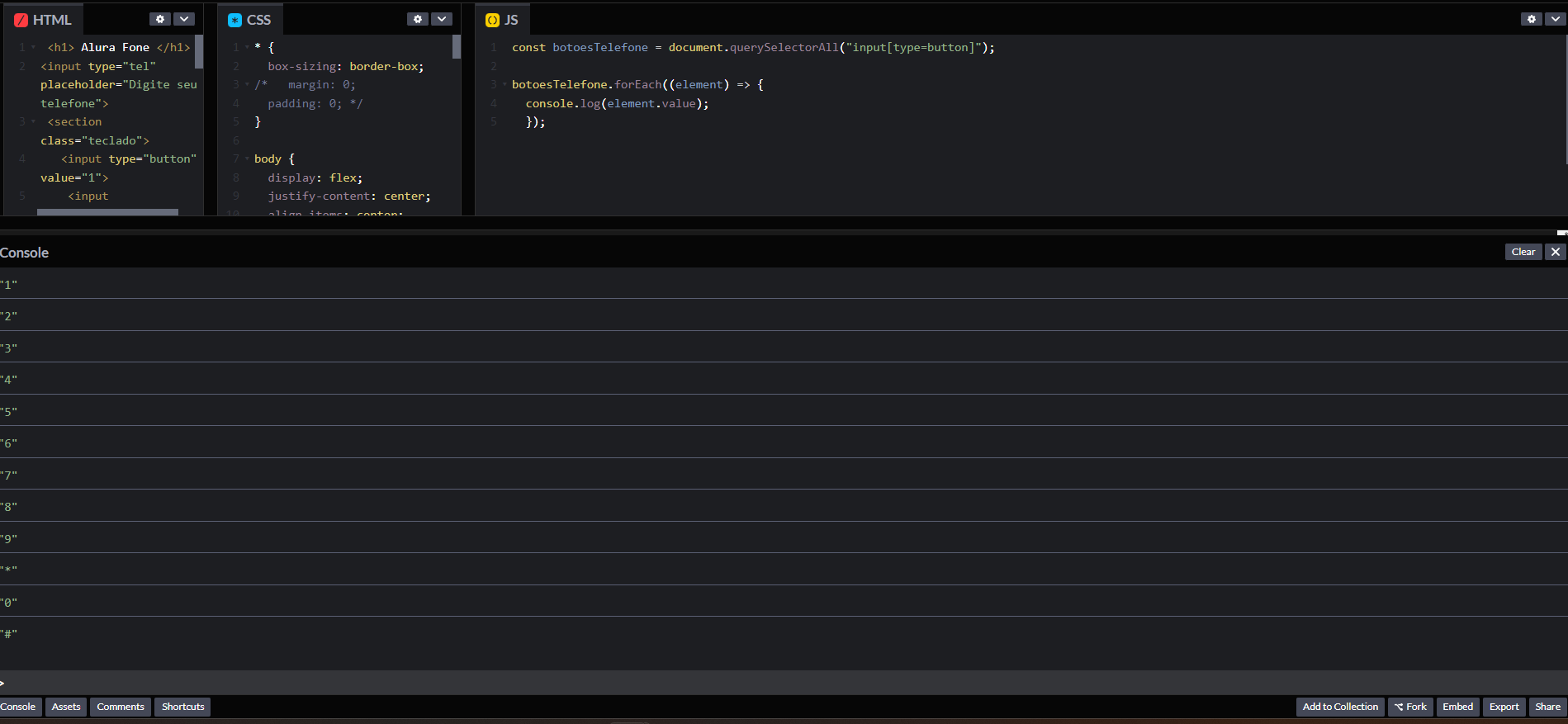
const botoesTelefone = document.querySelectorAll("input[type=button]");
botoesTelefone.forEach((element) => { console.log(element.value); });
Olá Juan!
Muito bem, com esse código você conseguiu "puxar" as tag de botoes, ganhando a capacidade de acessá-las, modificá-las dentre outros. Quando realizamos isso as simples páginas em HTML e CSS, "ganham vida" e se tornam dinâmicas, meus parabéns por evoluir na sua aprendizagem constante.
Continue firme e forte Juan, o mundo da programação e suas possibilidades são incríveis, acredito que quanto mais aprendemos e as peças vão se encaixando mais incrível fica.
Espero ter ajudado, qualquer dúvida, me coloco à disposição! Bons estudos!
Desejo-lhe muito Sucesso Juan
Um grande abraço e até mais!