import 'package:flutter/material.dart';
void main() {
runApp(const MyApp());
}
class MyApp extends StatelessWidget {
const MyApp({super.key});
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Flutter Demo',
theme: ThemeData(
colorScheme: ColorScheme.fromSeed(seedColor: Colors.deepPurple),
useMaterial3: true,
),
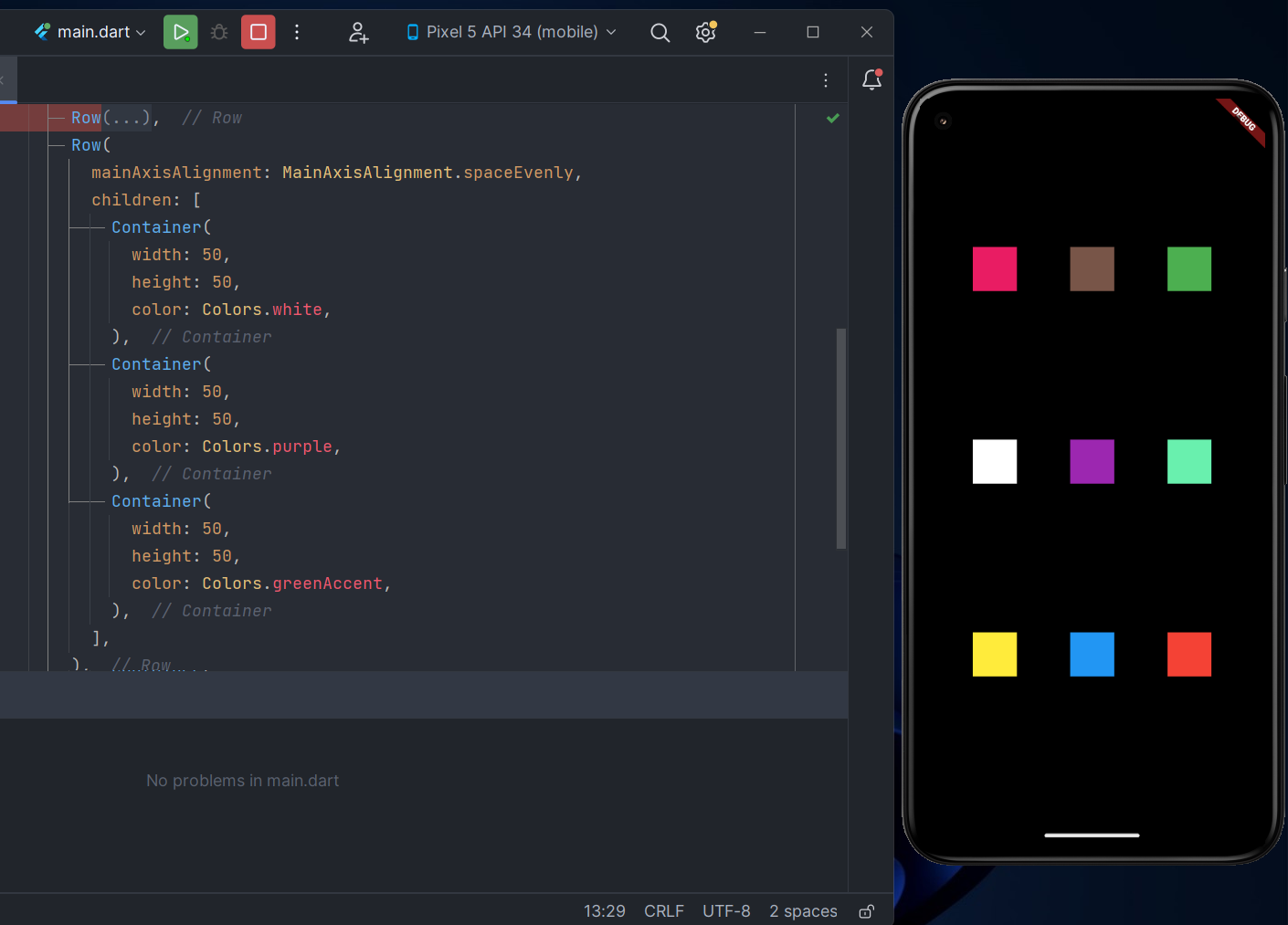
home: Column(mainAxisAlignment: MainAxisAlignment.spaceEvenly, children: [
Row(
mainAxisAlignment: MainAxisAlignment.spaceEvenly,
children: [
Container(
width: 50,
height: 50,
color: Colors.pink,
),
Container(
width: 50,
height: 50,
color: Colors.brown,
),
Container(
width: 50,
height: 50,
color: Colors.green,
),
],
),
Row(
mainAxisAlignment: MainAxisAlignment.spaceEvenly,
children: [
Container(
width: 50,
height: 50,
color: Colors.white,
),
Container(
width: 50,
height: 50,
color: Colors.purple,
),
Container(
width: 50,
height: 50,
color: Colors.greenAccent,
),
],
),
Row(
mainAxisAlignment: MainAxisAlignment.spaceEvenly,
children: [
Container(
width: 50,
height: 50,
color: Colors.yellow,
),
Container(
width: 50,
height: 50,
color: Colors.blue,
),
Container(
width: 50,
height: 50,
color: Colors.red,
),
],
)
]),
);
}
}