```<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link rel="stylesheet" href="css/flextreino.css">
<link rel="stylesheet" href="/css/styletreino.css">
</head>
<body>
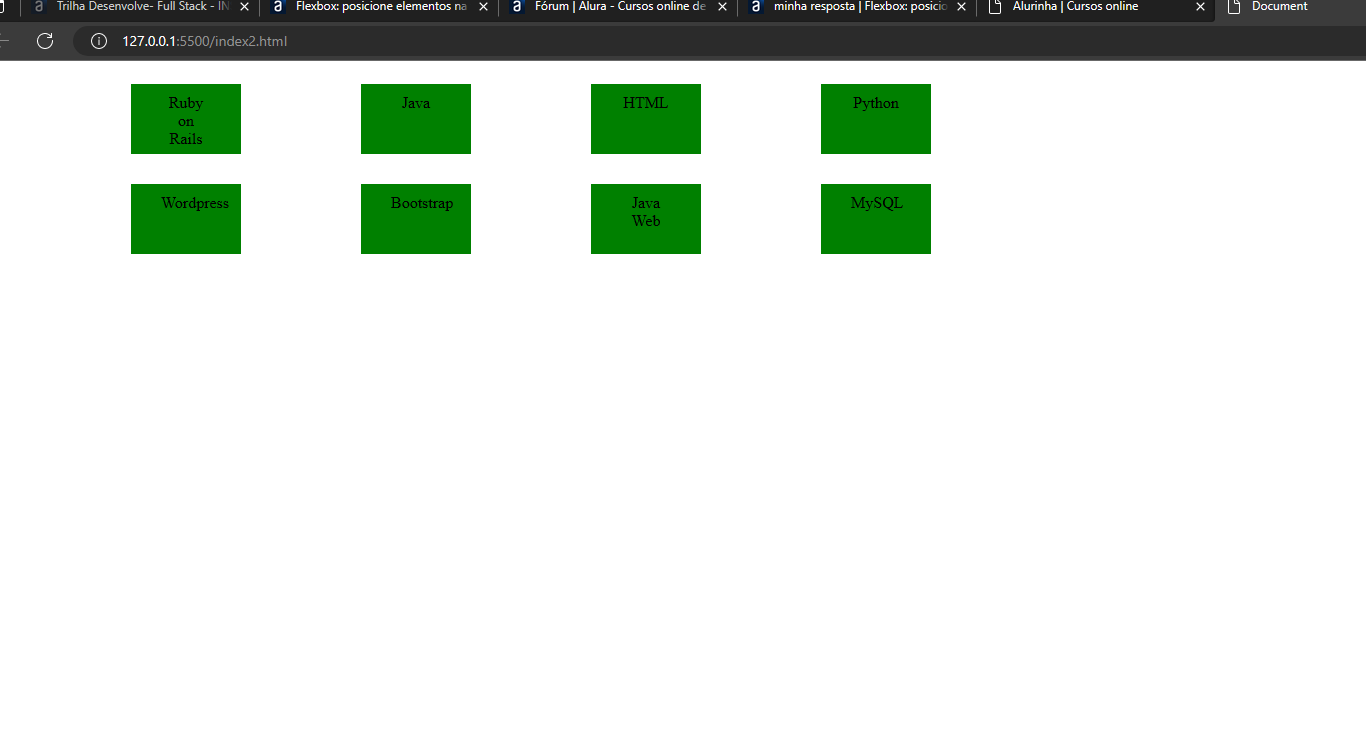
<div class="grid">
<div class="box">Ruby on Rails</div>
<div class="box">Java</div>
<div class="box">HTML</div>
<div class="box">Python</div>
<div class="box">Wordpress</div>
<div class="box">Bootstrap</div>
<div class="box">Java Web</div>
<div class="box">MySQL</div>
</div>
</body>
</html>
CSS
.box {
height: 50px;
width: 50px;
background-color: green;
text-align: center;
padding: 10px 30px;
}
FLEX
.grid{
display: flex;
flex-wrap: wrap;
width: 940px;
margin:0 150px;
}
.box{
margin: 15px 60px;
text-align:center;
}
.box:nth-child(4n) {
margin-right: 0;
}
.box:nth-child(4n + 1) {
margin-left: 0;
}