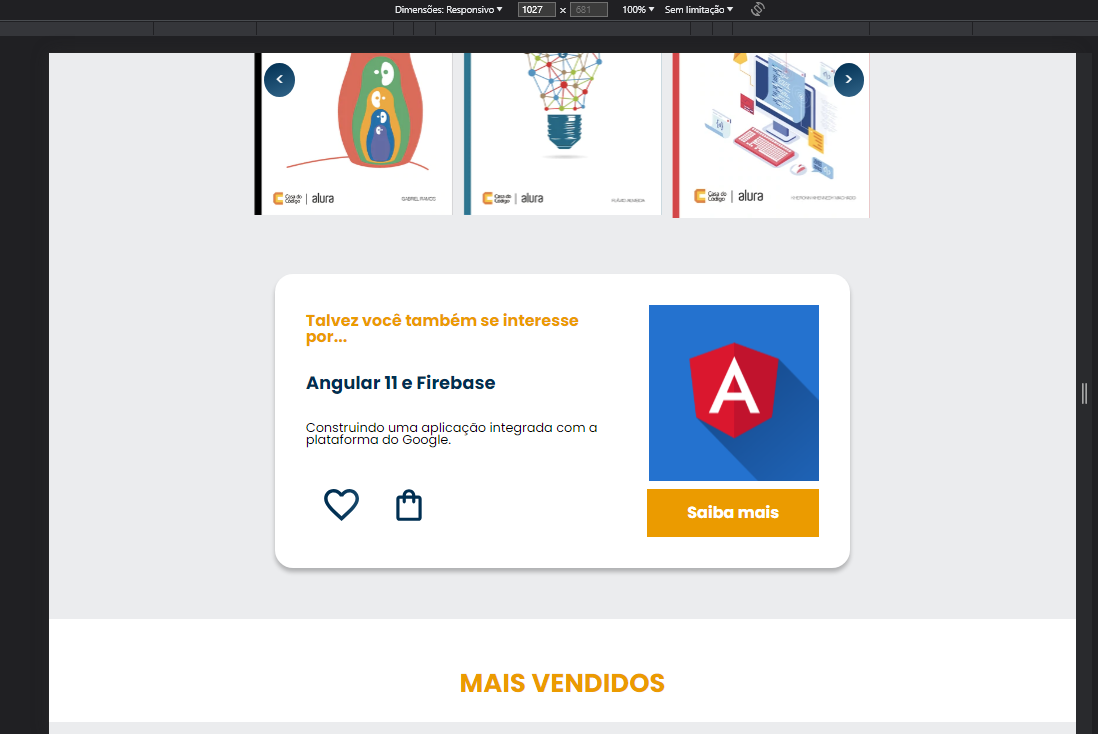
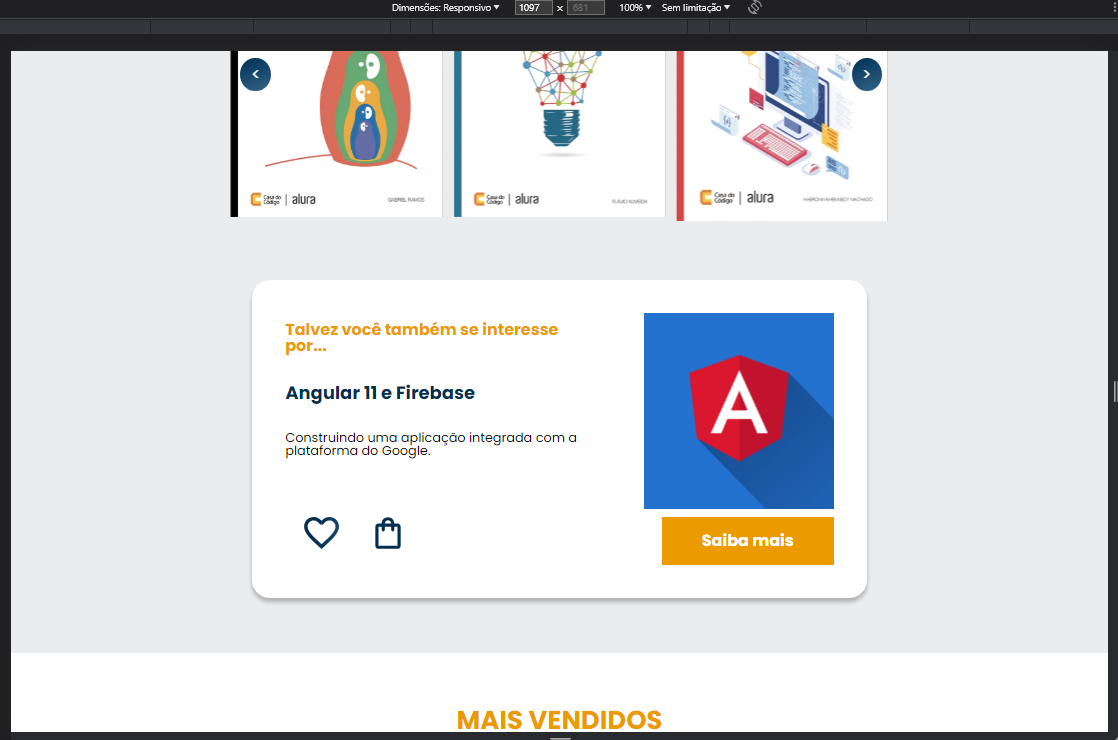
Olá, estou com dificuldade de deixar as ancoras dos cards responsivas de maneira que elas se adequem e fiquem alinhadas com a imagem do card em vários tamanhos de tela.

 CSS dos cards
CSS dos cards
.card {
padding: 3%;
margin: 5%;
border: hidden;
box-shadow: 0px 4px 4px 0px rgba(0, 0, 0, 0.25);
background-color: var(--branco);
border-radius: 18px;
}
.card__descricao {
display: flex;
justify-content: space-between;
}
.descricao__titulo {
color: var(--cor-titulos);
font-size: 1rem;
font-weight: 700;
margin-top: 3%;
}
.produto__nome {
color: var(--azul-nomes);
font-size: 1.12rem;
font-weight: 700;
padding: 10% 0;
}
.descricao__texto {
color: var(--texto-descricao);
font-size: 0.8rem;
}
.card__imagem {
width: 50%;
margin-left: 10%;
}
.card__botoes {
display: flex;
justify-content: space-between;
padding-top: 8px;
}
.lista-botoes {
display: flex;
}
.lista-botoes-item {
margin: 0 30%;
}
.card__link {
text-decoration: none;
color: var(--branco);
background-color: var(--cor-titulos);
font-weight: 700;
padding: 1em 2.5em;
}
@media screen and (min-width: 1024px) {
.card{
width: 50%;
margin: 5% auto;
}
}
HTML com a section dos cards
<section class="card">
<div class="card__descricao">
<div class="descricao">
<h3 class="descricao__titulo">
Talvez você também se interesse por...
</h3>
<h2 class="produto__nome">Angular 11 e Firebase</h2>
<p class="descricao__texto">
Construindo uma aplicação integrada com a plataforma do Google.
</p>
</div>
<img class="card__imagem" src="./Assets/angularlogo.svg" alt="Logo do Angular" />
</div>
<div class="card__botoes">
<ul class="lista-botoes">
<li class="lista-botoes-item">
<img src="./Assets/Favoritos.svg" alt="favoritar produto" />
</li>
<li class="lista-botoes-item">
<img src="./Assets/Compras.svg" alt />
</li>
</ul>
<a class="card__link" href>Saiba mais</a>
</div>
</section>





