Bom dia pessoal, tudo bem?
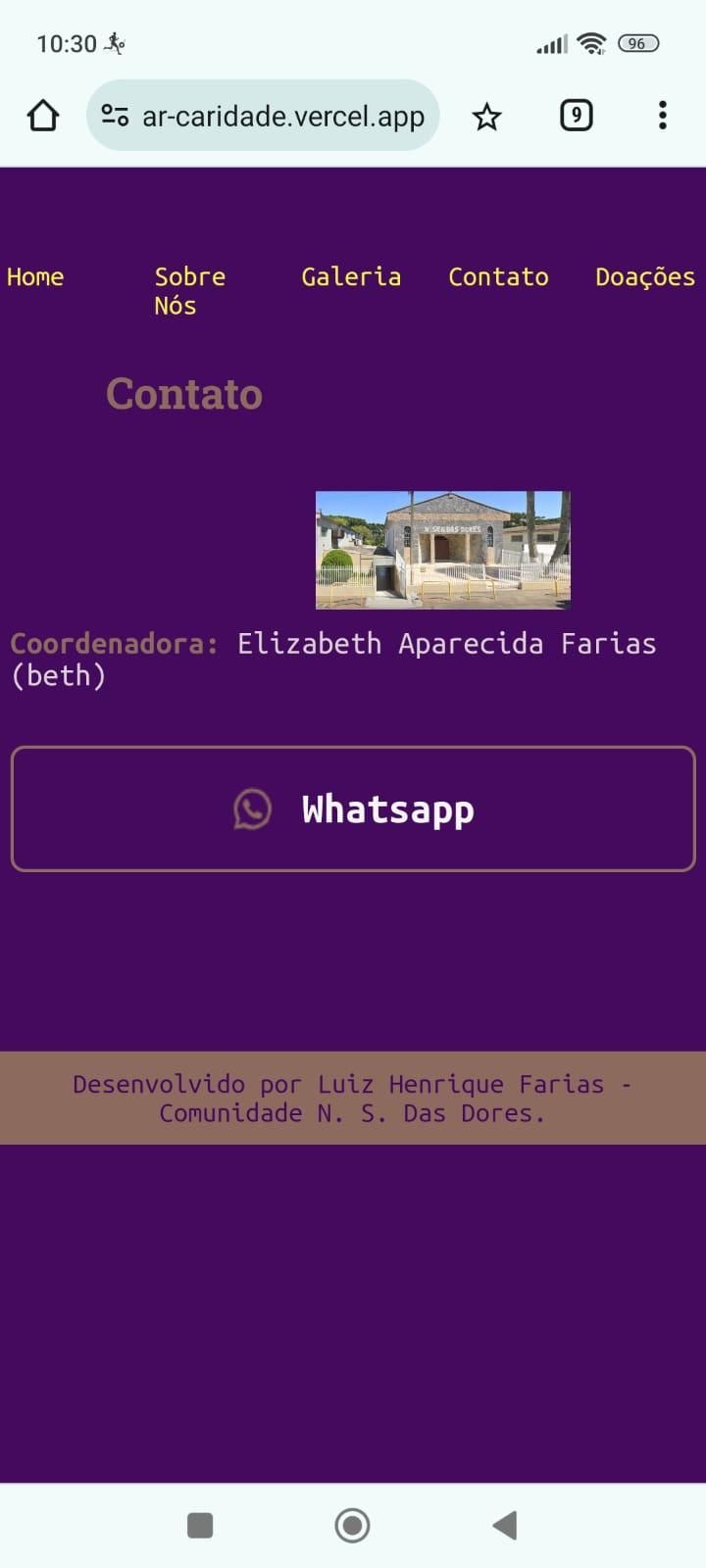
Estou realizando um projeto pessoal de um bazar de caridade, aonde já terminei a sua versão desktop, mas to deixando ele mais responsivo para outros aparelhos, ao editar a parte do contato da página, não estou conseguindo deixar o rodapé dessa página ao final dela como mostra o print abaixo. Podem me ajudar por favor?
https://github.com/luizhfari/bazar-caridade