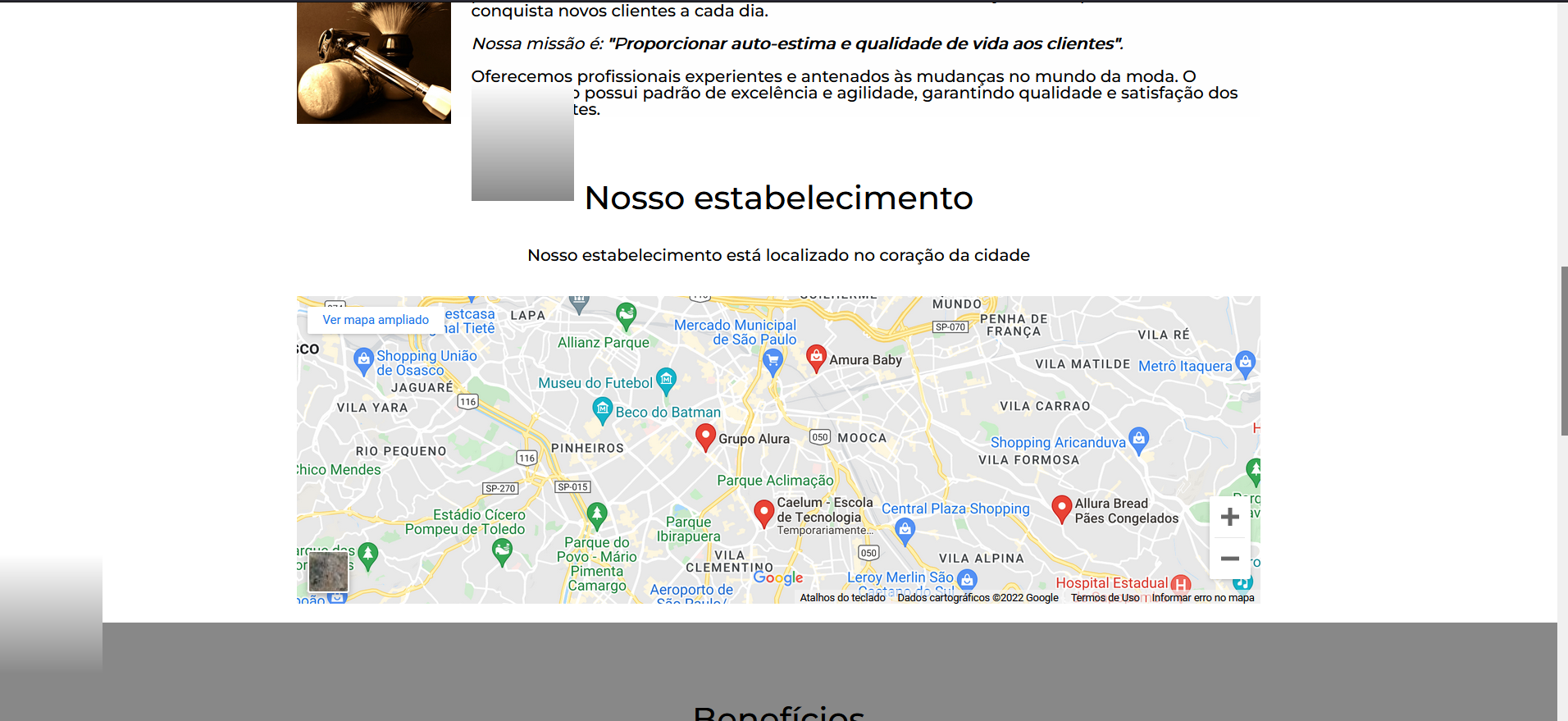
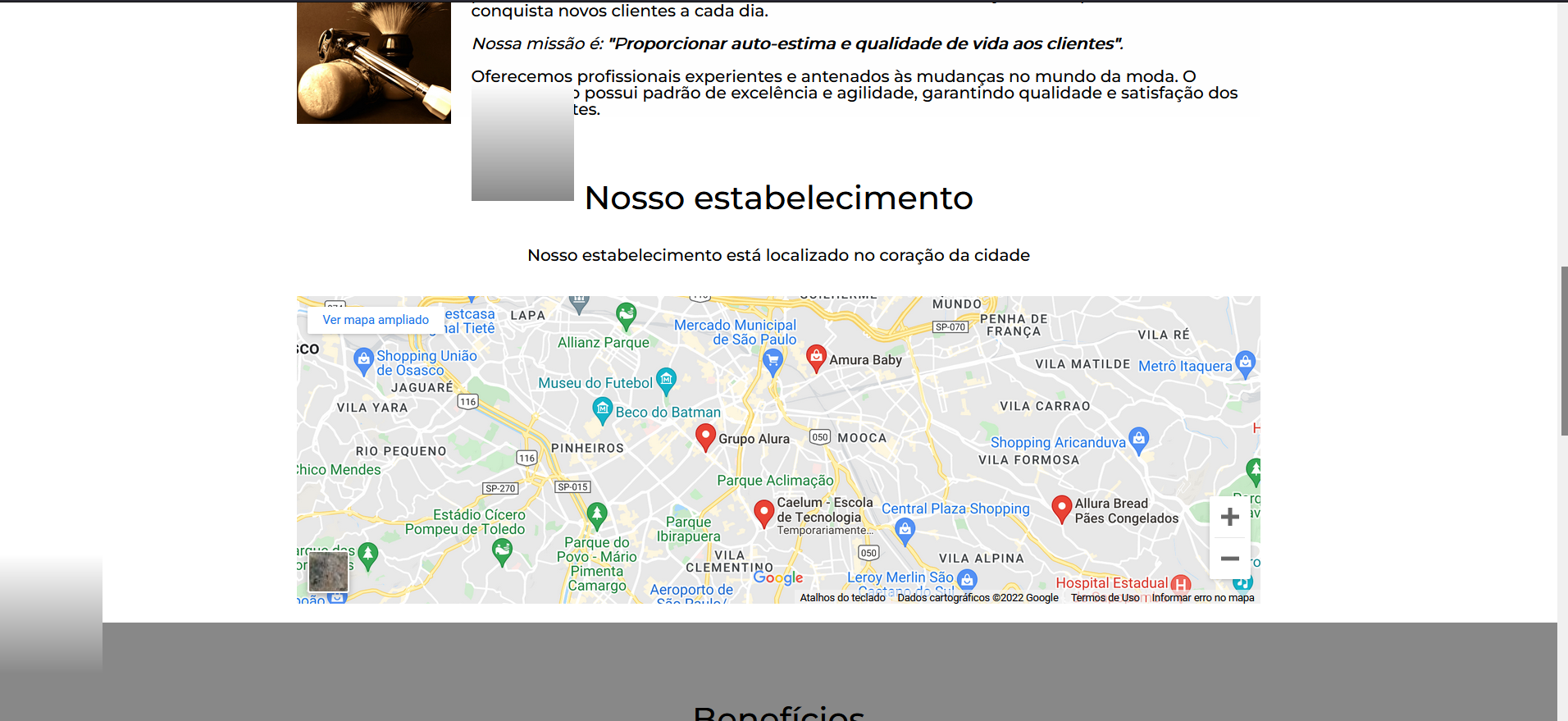
Alguém teve este mesmo problema ao tentar inserir o degradê? Ao invés de fazer a transição das cores, foram incluídos alguns quadros em degradê.
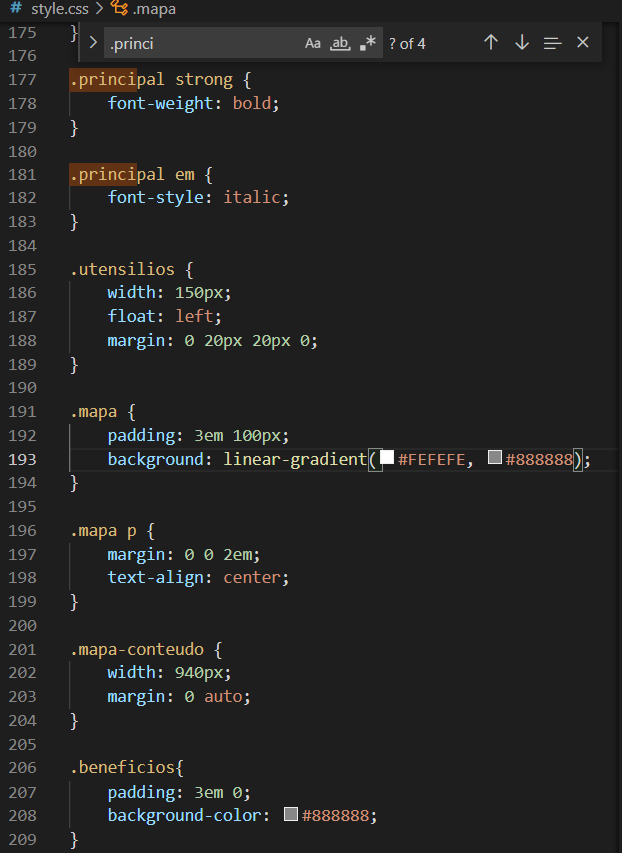
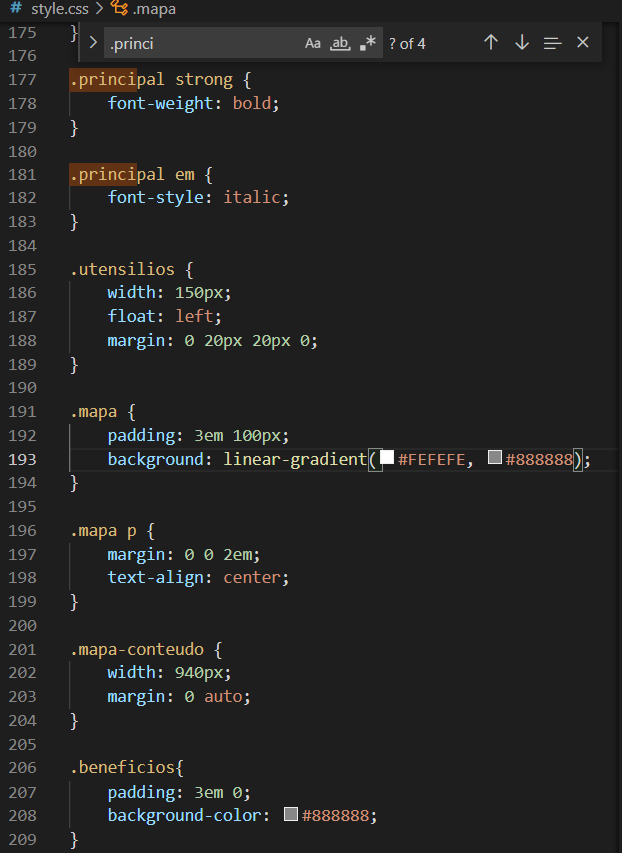
Abaixo o trecho do código e o resultado.


Alguém teve este mesmo problema ao tentar inserir o degradê? Ao invés de fazer a transição das cores, foram incluídos alguns quadros em degradê.
Abaixo o trecho do código e o resultado.


Olá Aléxis, essa parte do seu código:
mapa {
padding: 3em 100px;
background: linear-gradient(#FEFEFE, #888888);
}
está um pouco diferente da do professor que está assim:
.mapa {
padding: 3em 0;
background: linear-gradient(#FEFEFE, #888888);
}
Talvez seja por esse motivo que o seu background não está com o gradiente aplicado corretamente. Espero ter ajudado, bons estudos!
Resolvido pessoal.
Era uma marcação na section do mapa que não estava certa, então a cor acabava comprometida nisso.