Se vale como informação, aqui também resolvi da mesma forma. Mas ainda tem outra observação: não só eu resolvi dessa forma como o comportamento de várias coisas está um pouco diferente do que mostrado no vídeo (aula "02 Terminando course grid").
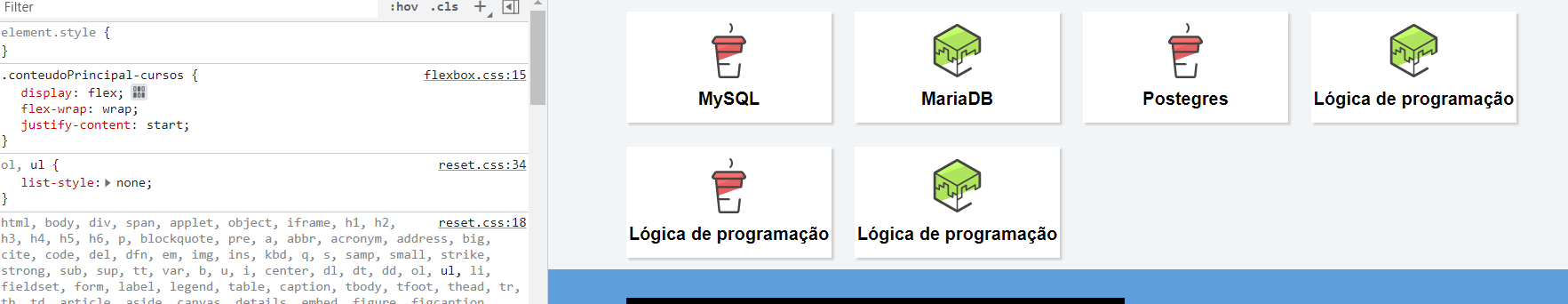
Apenas com os códigos abaixo, o navegador já criou um conteúdo flex com margem entre os conteúdos, porém sem margem à esquerda da DIV.
Reparem também que o width que eu coloquei foi de 20%, enquanto o professor utilizou 25%. Quando eu coloquei os 25% instruídos por ele, ficou tudo com 3 colunas. Aparentemente aqui ele já tratou tudo como se realmente tivesse uma margem.
EDIT: Com uma pesquisa, consegui entender o motivo: no .zip do projeto passado para download, o Style.css tem algumas definições de margens já, tanto margens normais, margens somente à esquerda ou à direita, e ainda também tem margens definidas dentro de @media. Eu retirei TODAS as definições de margens e o comportamento voltou a ser igual ao mostrado na aula.
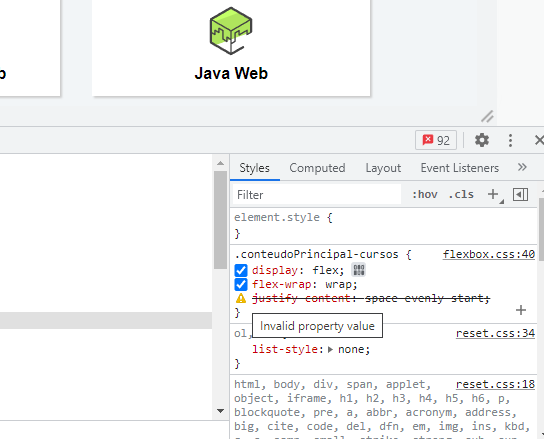
.conteudoPrincipal-cursos {
display: flex;
justify-content: flex-start;
flex-wrap: wrap;
}
.conteudoPrincipal-cursos-link {
width: 20%;
}