Olá, tudo bem? Durante a execução da página "Barbearia Alura" no curso de HTML e CSS tivemos que mexer na tag main para resolver um problema na página index.html, porém como o CSS está sendo feito tudo no mesmo arquivo o main das outras páginas acabou alterando algumas coisas de alinhamento. Eu já questionei aqui sobre ter um arquivo CSS para cada página e já me responderam que é meio de cada um e que não existe um concenso ainda sobre isso. Pois bem, eu consegui mexer no main das outras página criando uma class dentro do main pra cada página. Por exemplo class="main-contato". Com isso resolvi o problema de alinhamento colocando uma margem no CSS nessa class criada. Com isso pergunto: Fiz do jeito certo? Isso é gambiarra? Existe um jeito mais legal de fazer isso? E de novo, existe uma regra para criar cada html com seu respectivo css?
Muito obrigado!!
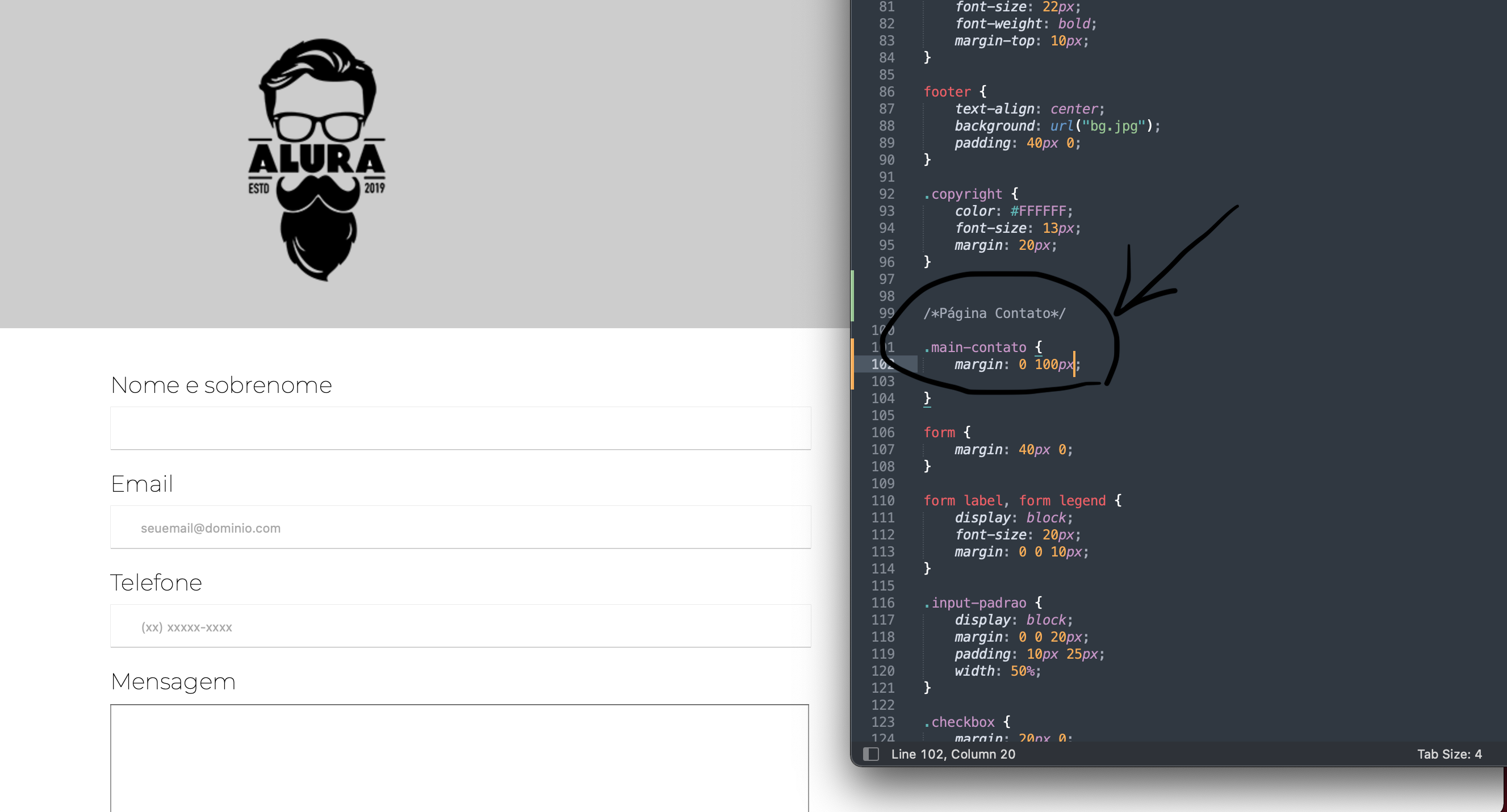
Segue em anexo o print do que descrevi no texto.