
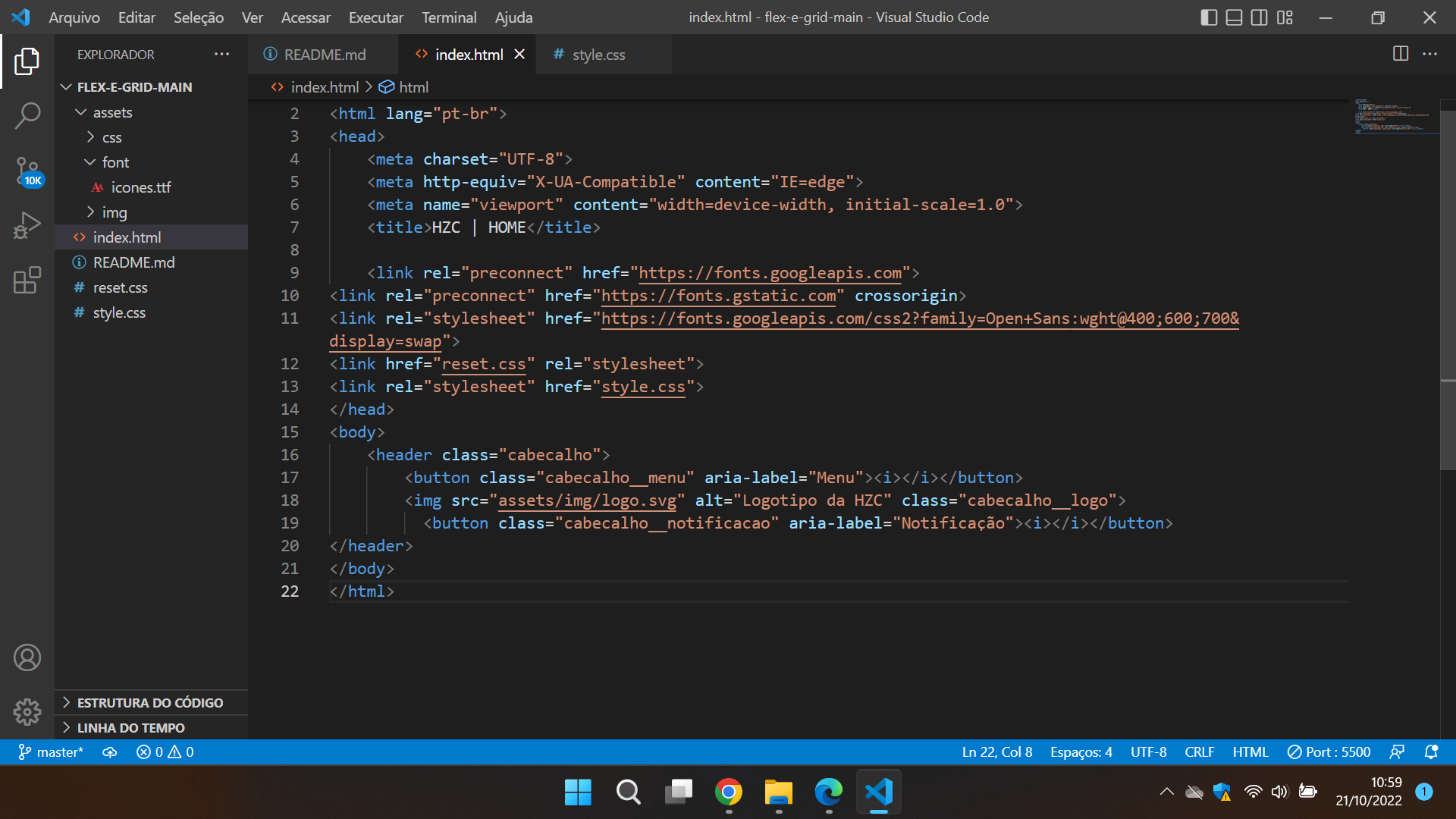
Primeiro se atentem a organização do reset.css, ele precisa estar antes do style css, eu preferi colocar o reset dentro da pasta do meu index p poder facilitar.
Agora o codigo css... atentem-se ao acess do src url para que ele consiga puxar o arquivo da pasta certa! Se o erro continuar, revisem as aspas do content: '\e906'; e content: '\e904'; elas devem ser aspas simples, eu passei 40 min p descobrir que meu problema estava nas aspas, não desistam de fazer o código funcionar, revisem cada item, voltem, refaçam... observem pastas, abertura e fechamento das tags, aspas... vai dar certo! Nos encontramos nos próximos erros, espero ter ajudado. <3
@font-face {
font-family: 'icones';
src: url('assets/font/icones.ttf');}
body {
background-color:#1D232A;
font-family: 'Open Sans','icones', sans-serif;
color: white;} .cabecalho {
display: flex;
justify-content: space-between;
align-items: center;
background-color: #15191C;
box-shadow: 0px 4px 4px rgba(0, 0, 0, 0.16);} .cabecalho__menu i::before {
content: '\e904';
font-size: 24px;} .cabecalho__notificacao i::before {
content: '\e906';
font-size: 24px;}




