Fiz um pouco diferente, para a minha prática mesmo :)
 const dom = document.querySelector("#calcular")
const dom = document.querySelector("#calcular")
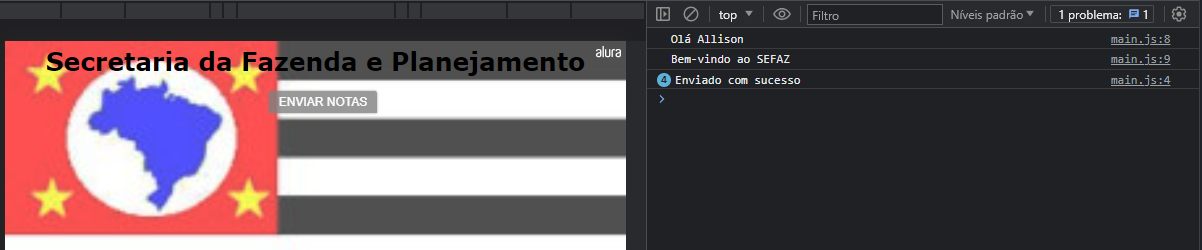
dom.addEventListener ("click", () => { console.log ("Enviado com sucesso") })
function click (nome) { console.log ("Olá " + nome) console.log ("Bem-vindo ao SEFAZ") }
click("Allison")





