

Oi Hulgo
Muito bom! Parabéns pelo empenho nos estudos!
Continue praticando e qualquer dúvida pode contar com a gente.
Você pode compartilhar o código por aqui também se precisar.
Para compartilhar o código você precisa utilizar a ferramenta </> (inserir bloco de código) aqui do editor e inserir o código entre as crases.
Nesse exercício, era só tirar a função?
<meta charset="UTF-8">
<script>
alert("Olá");
alert("amiga!");
alert("Tá");
alert("bastante");
alert("entediada?");
alert("Em ficar");
alert("Clicando em");
alert("Ok");
alert("né?");
</script>Acabei de ver a resposta Professor, esqueci de estar chamando a Função... Mas se tirarmos a função o resultado também dará certo ne?
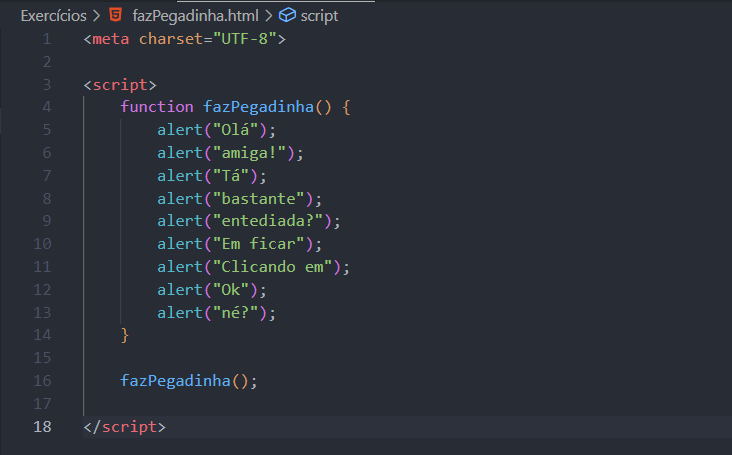
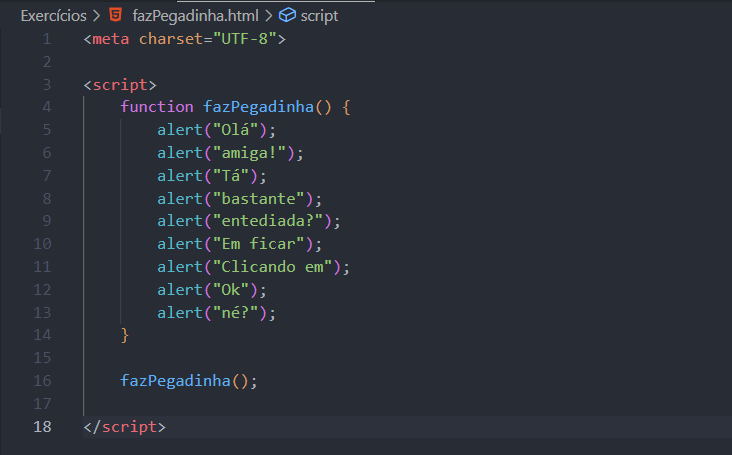
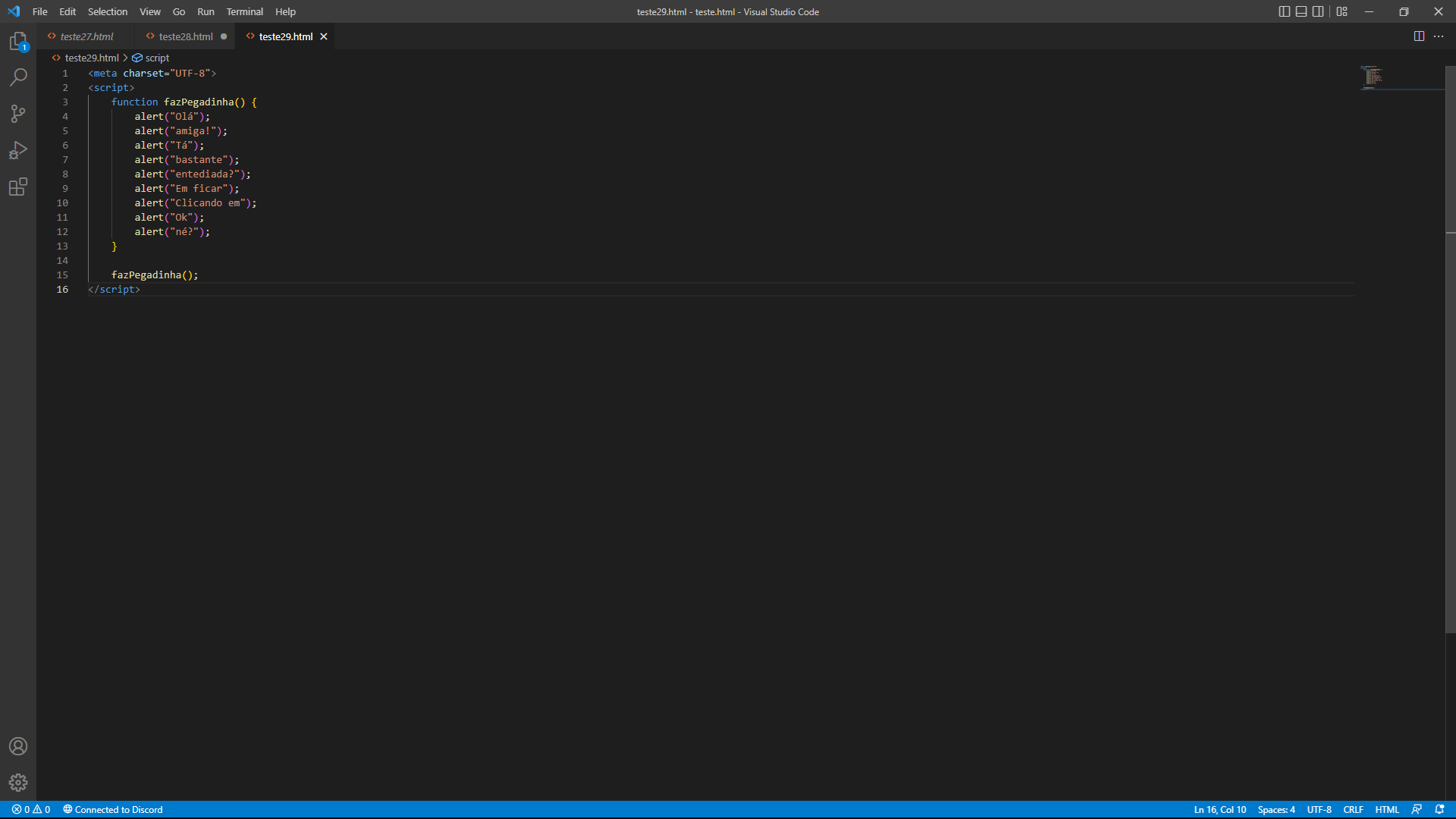
<meta charset="UTF-8">
<script>
function fazPegadinha() {
alert("Olá");
alert("amiga!");
alert("Tá");
alert("bastante");
alert("entediada?");
alert("Em ficar");
alert("Clicando em");
alert("Ok");
alert("né?");
}
fazPegadinha();
</script>Oi Diego
Isso mesmo, é necessário chamar a função no exercício.
Parabéns pelo empenho nos estudos!
Continue praticando e qualquer dúvida pode contar com a gente.
 opa, temos que chamar a função
opa, temos que chamar a função
Assim também funciona , mas não é exatamente chamar a função, né ?
<meta charset="UTF-8">
<script>
function fazPegadinha(alert) {
}
alert("Olá");
alert("amiga!");
alert("Tá");
alert("bastante");
alert("entediada?");
alert("Em ficar");
alert("Clicando em");
alert("Ok");
alert("né?");
</script>Oi Genival
Isso mesmo, assim funcionará somente uma única vez, quando o programa for carregado.
Uma das vantagens da função é executá-la sempre que precisar, o exemplo é bem simples com os alertas mas podemos pensar em uma função de calcular o IMC (índice de massa corporal) por exemplo, que se você precisar calcular o índice de várias pessoas você pode chama-lá sempre que necessário.
Parabéns pelo empenho nos estudos!
Continue praticando e qualquer dúvida pode contar com a gente.