

Código CSS:
@media (min-width: 834px) {
/* CABEÇALHO */
.cabecalho__pesquisar__item {
display: block;
}
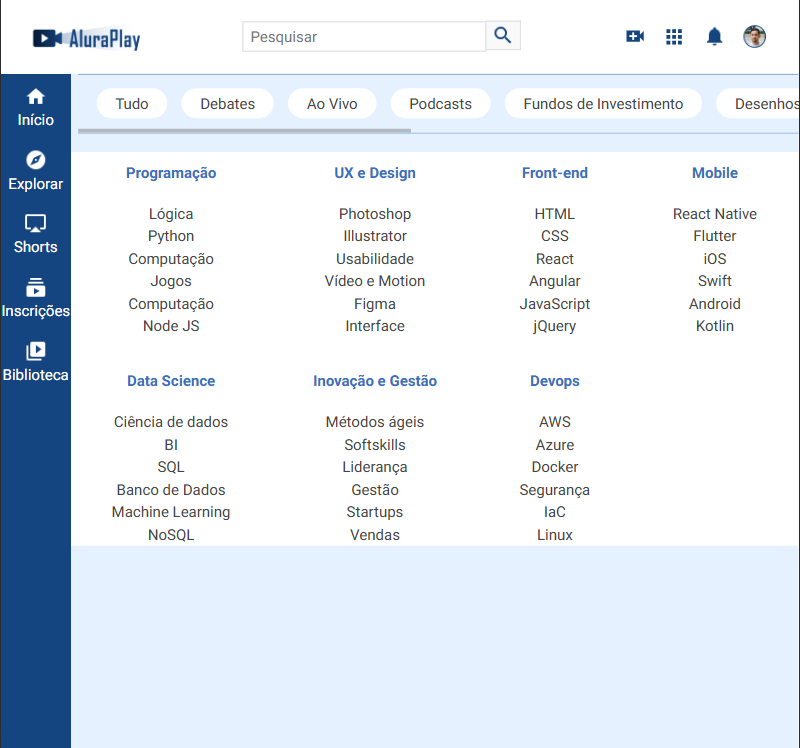
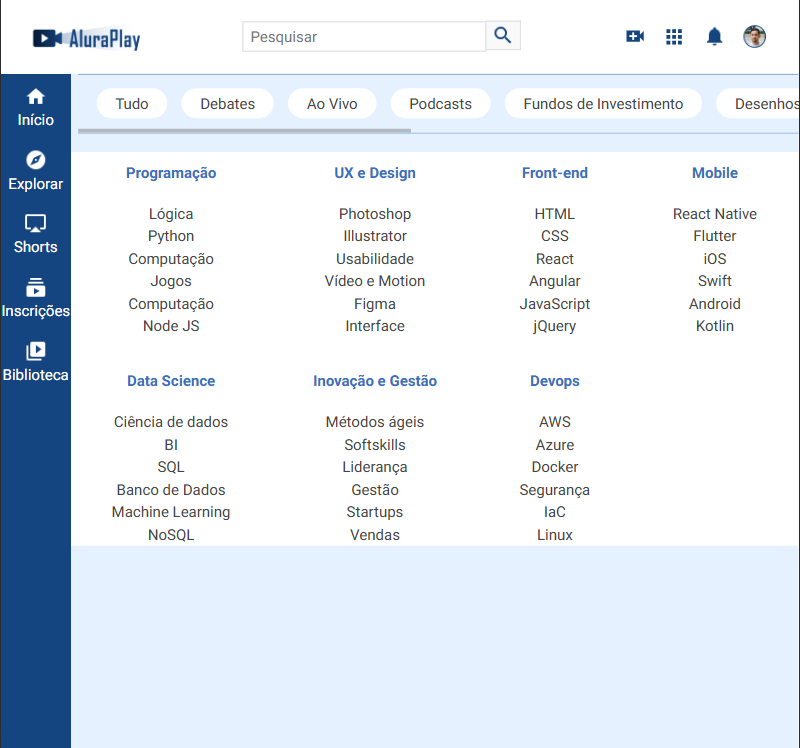
/* MENU PARA TABLETS */
.menu__container {
position: fixed;
left: 0;
height: auto;
width: 74px;
top: 80px;
}
.menu__lista {
display: flex;
flex-direction: column;
justify-content: flex-start;
gap: 25px;
}
/* RODAPÉ */
.rodape__container {
justify-content: space-between;
}
}
Oi, Guilherme!
Muito boa a sua entrega! Você aplicou corretamente a media query para telas a partir de 834px e posicionou o menu lateral com precisão. O uso do flex-direction: column e do gap deixou a disposição dos itens bem clara e organizada — exatamente como o layout pede.
Excelente ver esse cuidado nos detalhes e o domínio das propriedades de posicionamento! Parabéns por avançar com segurança.
Qualquer dúvida, estamos por aqui.
Espero ter ajudado! Bons estudos!
Sucesso ✨
