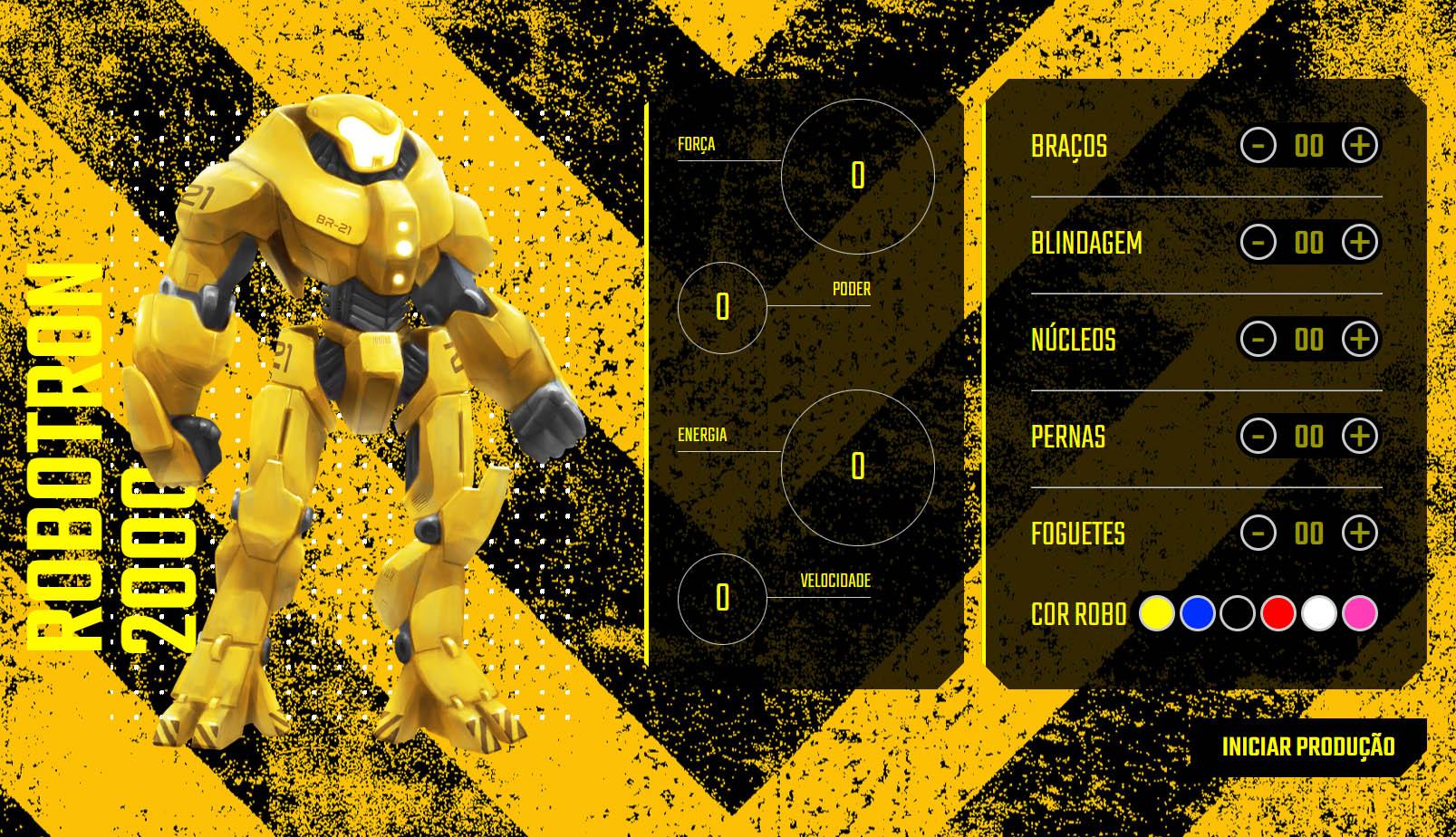
Acabei criando uma nova sessão para o usuário escolher e cor que deseja.
JS:
const imagemRobo = document.querySelector("#robotron");
const corRobo = document.querySelectorAll("[data-cor]");
corRobo.forEach((elemento) =>{
elemento.addEventListener("click", (e) =>{
trocaCor(e.target.dataset.cor);
})
})
function trocaCor(cor) {
imagemRobo.setAttribute('src', "img/Robotron-"+cor+".png")
}
Foi necessário também algumas alterações no HTML e CSS (criar algumas classes e id novas).