

Oi, Guilherme! Como vai?
Agradeço por compartilhar seu código com a comunidade Alura.
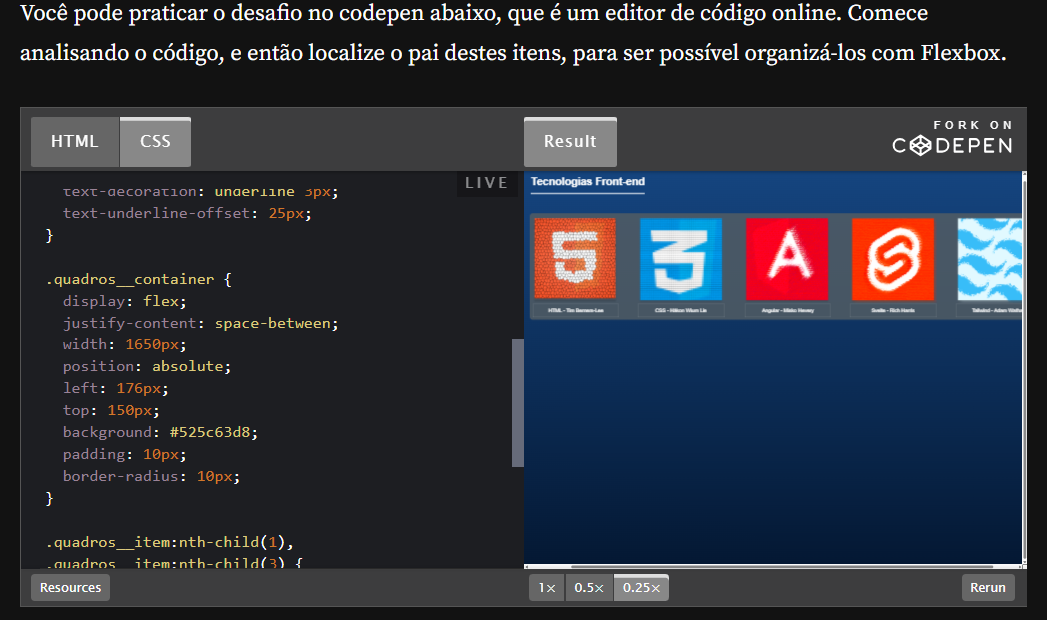
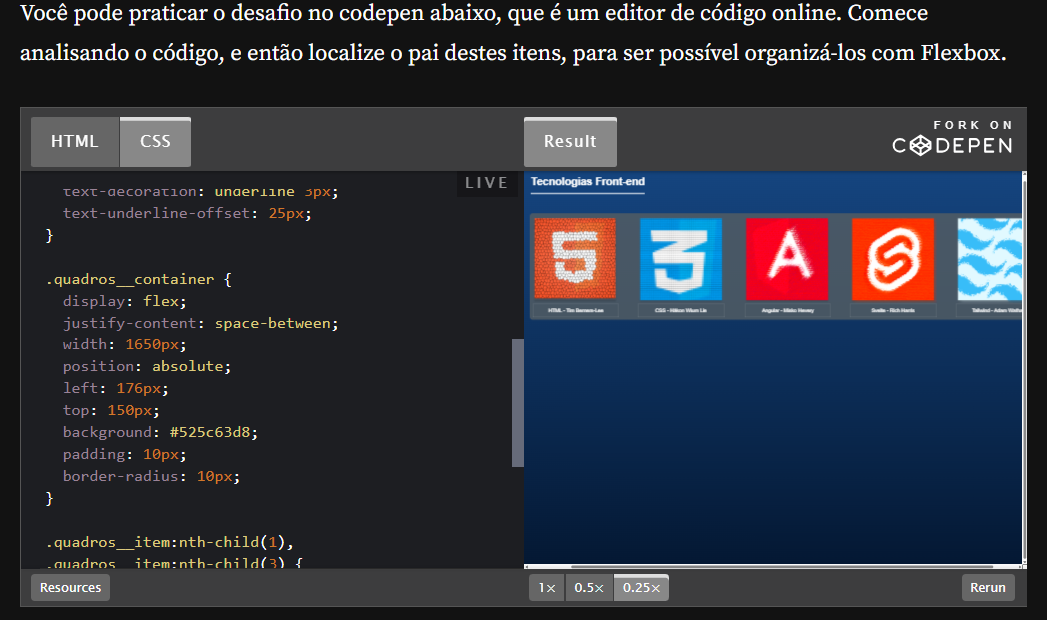
O destaque do seu desafio está na forma como você utilizou o **flexbox** com **justify-content: space-between** para distribuir os quadros igualmente. Isso ajuda bastante na organização visual dos elementos e é uma ótima prática em layout responsivo.
Uma dica interessante para o futuro é usar gap para definir o espaçamento entre os itens, em vez de depender apenas do space-between. Veja este exemplo:
.quadros__container {
display: flex;
gap: 20px;
}
O código acima aplica um espaçamento fixo de 20px entre os itens, o que dá mais controle visual.
Parabéns pelo excelente trabalho!