Basta adicionar essas linhas:
.grid-container {
display: grid;
grid-template-columns: 1fr 1fr 1fr;
/*Criando as 3 colunas com o mesmo comprimento*/
grid-template-rows: 1fr 1fr 1fr;
/*Criando as 3 linhas com a mesma altura*/
gap: 0.5em 1em;
/*Colocando um espaçamento entre as linhas e colunas*/
}
.item3 {
grid-row: 1/3;
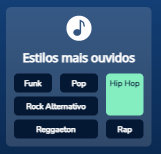
/*O Item3 (Hiphop) vai iniciar na linha 1 e finalizar na 3 (no caso ele finaliza na linha superior que corresponde a linha 3, já o Item6 (Rap) ele iniciar e finaliza na ""linha 4"", creio que mais para frente isso vá fazer sentido para quem tá começando agora)*/
grid-column: 3/4;
/*O item3 vai iniciar na coluna 3 e finalizar na 4 (no caso nas linhas que constituem aquela coluna, como disso, mais para frente vai fazer mais sentido)*/
}
.item4 {
grid-column: 1/3;
/*Item4 (Rock Alternativo) vai iniciar na coluna 1 e ir até a 3 (as linhas imaginarias que correspondem a coluna 1 e 2)*/
}
.item5 {
grid-column: 1/3;
/*Item5 (Reggaeton) iniciar na coluna 1 e ir até a 3 (as linhas imaginarias que correspondem a coluna 1 e 2)*/
}Resultado: