Olá Bruna, espero que você esteja bem.
Parece que você esqueceu de compartilhar seu código com a gente...
Para compartilhar um código diretamente em nosso fórum, é só seguir esse passo-a-passo:
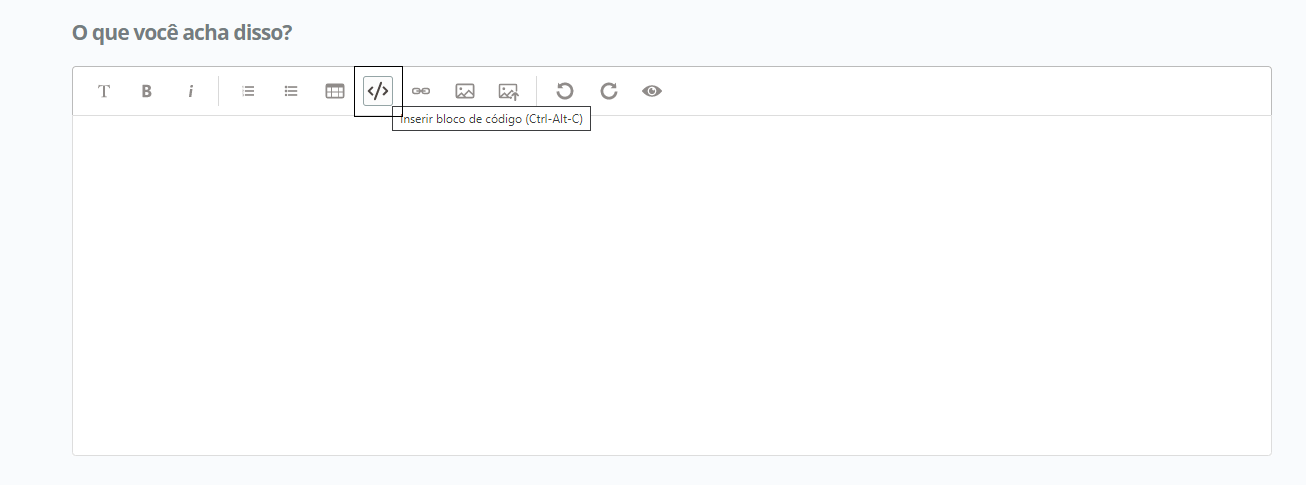
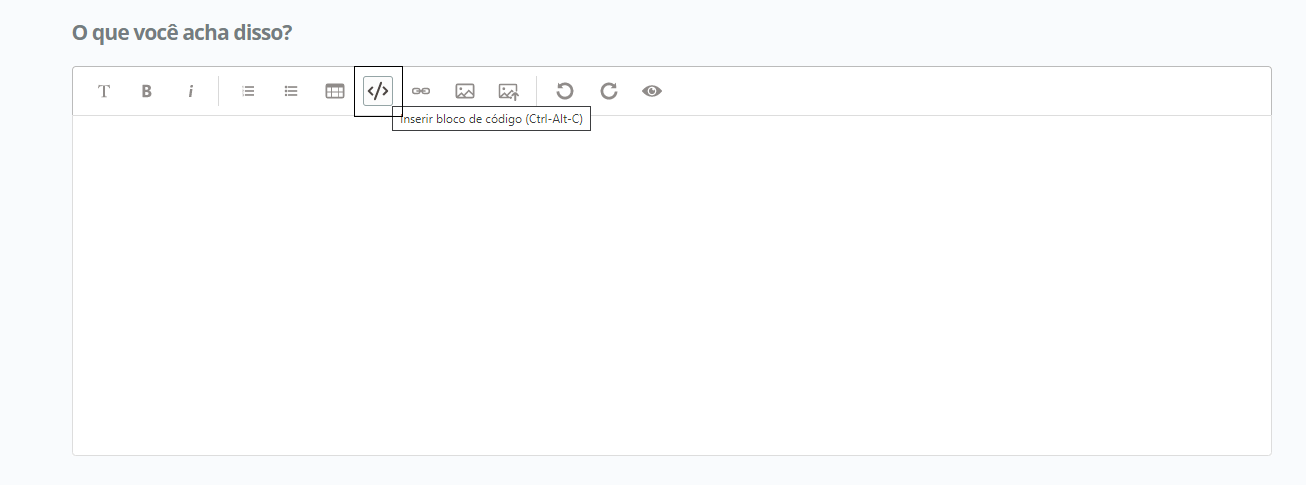
Clique no botão com o símbolo </>:

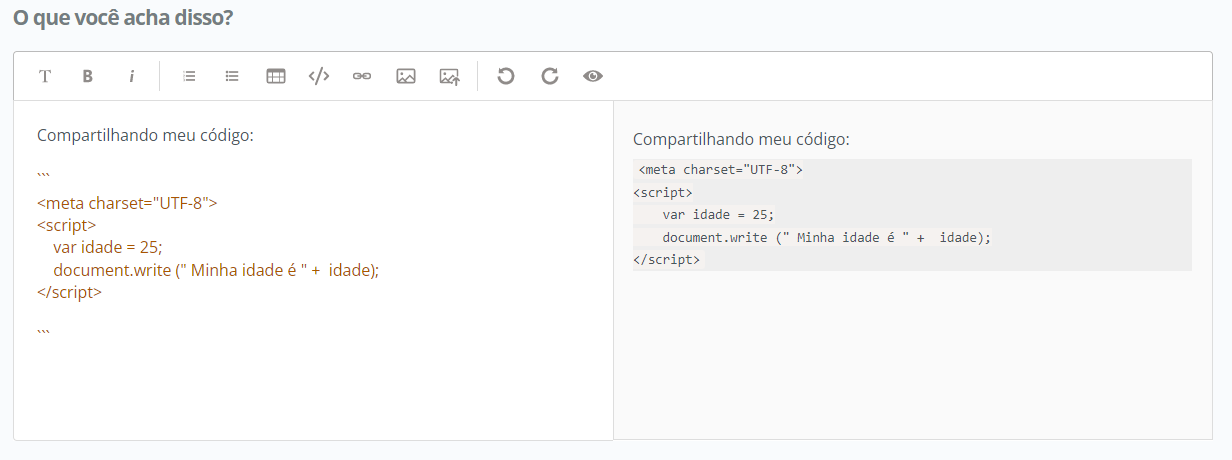
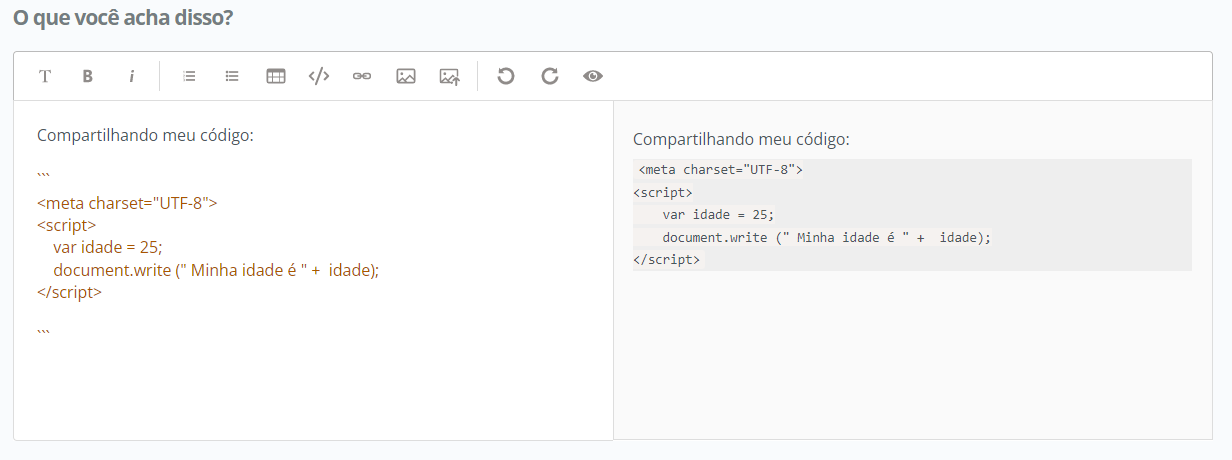
Você poderá inserir o seu código como na imagem abaixo:

Você também pode compartilhar seu código como um post no Linkedin ou subi-lo no Github. Dessa maneira você já pode ir desenvolvendo um portfólio como dev no Github e movimentando suas conexões no Linkedin.
Abraços e ótimos estudos! :)
Se está resposta te ajudou, por favor, marca como solucionado ✓. Continúa com seus estudos :)