
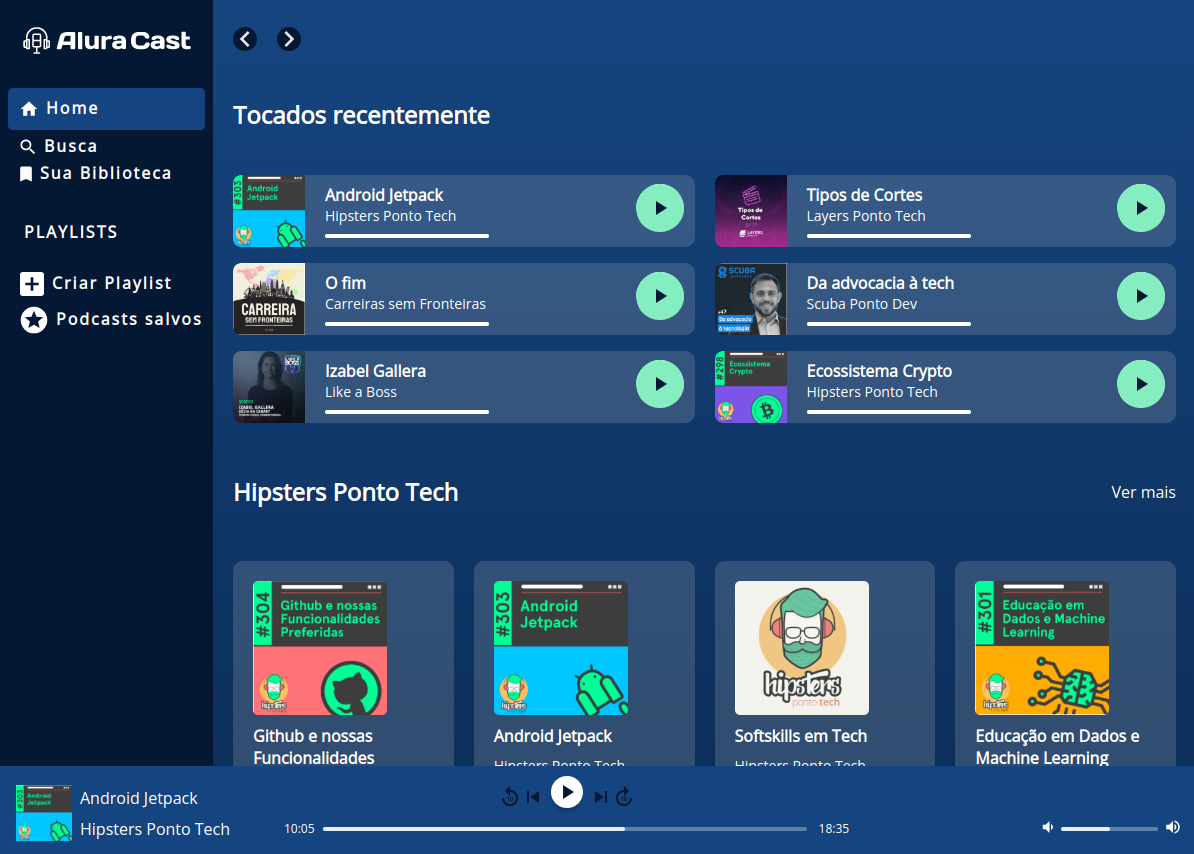
.rodape{
display: grid;
grid-template-columns: auto 1fr auto 1fr repeat(3, auto) 1fr auto 1fr repeat(2, auto);
grid-template-rows: 50% 50%;
column-gap: 0.5rem;
align-items: center;
}
.rodape__imagem{
grid-column: 1/2;
grid-row: 1/3;
}
.rodape__subtitulo{
grid-column: 2/3;
grid-row: 2;
}
.barra__container--reproducao{
grid-column: 4/10;
grid-row: 2;
}
.rodape__horario--inicio{
grid-column: 3/4;
grid-row: 2;
}
.rodape__horario--termino{
grid-column: 9/10;
grid-row: 2;
}
.rodape__botao--voltar {
grid-column: 4/5;
justify-self: right;
}
.rodape__botao--proximo{
justify-self: left;
}
.rodape__botao--volume-down{
grid-column: 10/11;
grid-row: 2;
justify-self: right;
}
.rodape__botao--volume-up{
grid-column: 12/13;
grid-row: 2 ;
}
.barra__container--volume{
grid-column: 11/12;
grid-row: 2;
}
.barra__container--reproducao, .rodape__barra--reproducao div {
width: 40vw;
}




