Olá Uellinton! Tudo bem com você?
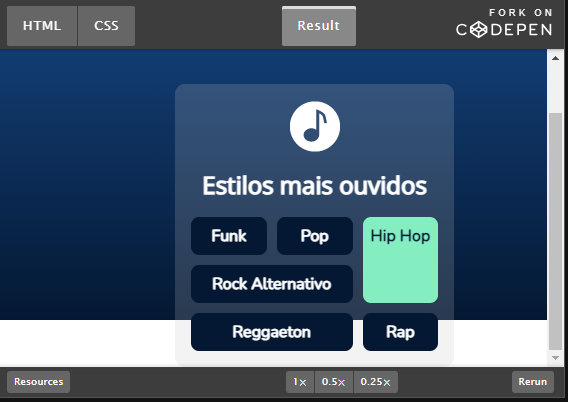
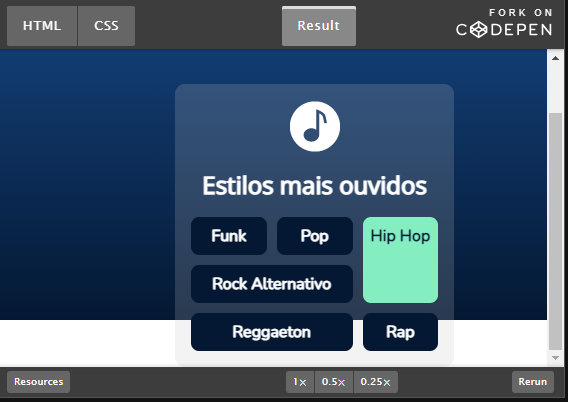
Ao analisar a imagem do resultado da atividade, percebi que os elementos estão distribuídos e posicionados corretamente, mas o container está saindo para fora do body, o que pode causar problemas na exibição. Conforme a imagem:

Para resolver esse problema, basta remover a linha top: 98px; que está dentro do .container no código. Ao fazer isso, o resultado ficará certinho, e o container não irá ultrapassar os limites do body, ajustando-se de forma adequada na página.
Se você tiver mais dúvidas ou precisar de mais ajuda, é só me perguntar!
Caso este post tenha lhe
ajudado, por favor, marcar como solucionado ✓. Bons Estudos!