HTML
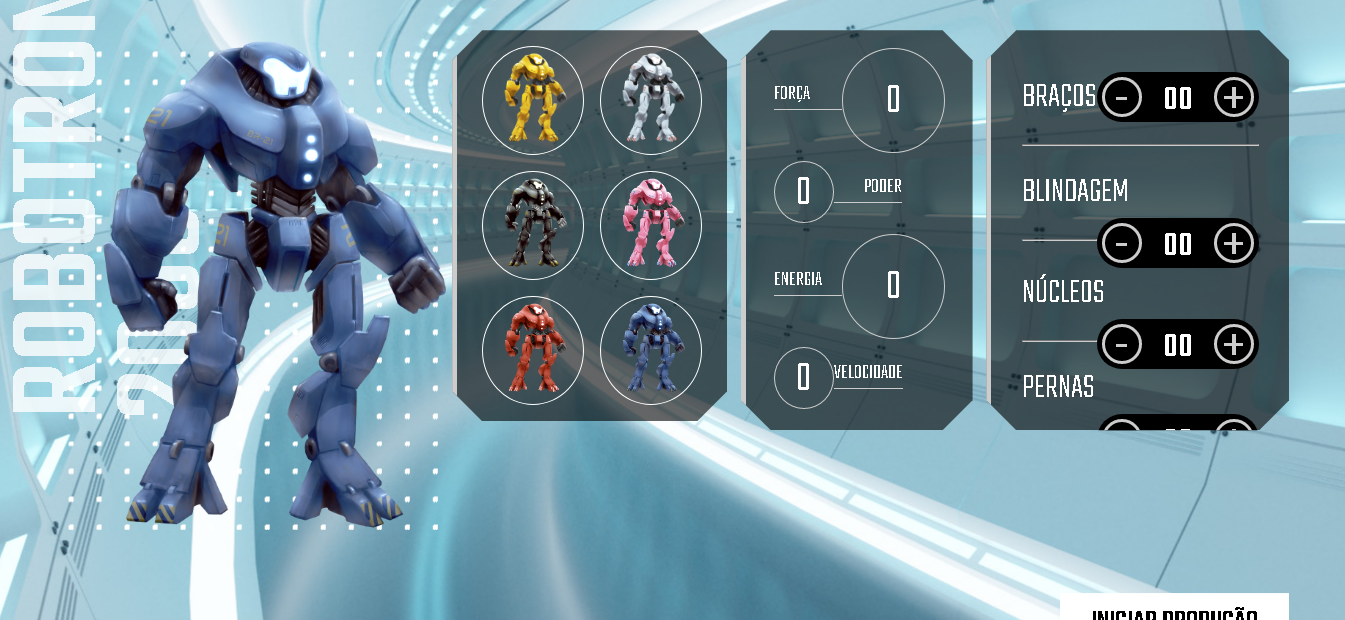
<section class="selecaoDeCores">
<div class="container">
<ul class="listaDeCores box">
<li class="cores" data-coresBtn><img data-cores src="img/amarelo.png"></li>
<li class="cores" data-coresBtn><img data-cores src="img/branco.png"></li>
<li class="cores" data-coresBtn><img data-cores src="img/preto.png"></li>
<li class="cores" data-coresBtn><img data-cores src="img/rosa.png"></li>
<li class="cores" data-coresBtn><img data-cores src="img/vermelho.png"></li>
<li class="cores" data-coresBtn><img data-cores src="img/azul.png"></li>
</ul>
</div>
</section>CSS
.listaDeCores {
margin: 0;
padding: 0.5rem;
width: 275px;
display: flex;
flex-wrap: wrap;
justify-content: center;
list-style: none;
}
.cores {
border: 1px solid white;
border-radius: 100%;
cursor: pointer;
margin: 0.5rem;
}
.cores img {
width: 100px;
}JavaScript
const robotron = document.querySelector("[data-robotron]");
const botaoCores = document.querySelectorAll("[data-coresBtn]");
const cores = document.querySelectorAll("[data-cores]");
botaoCores.forEach( (cor) =>
{
cor.addEventListener("click", (evento) =>
{
robotron.src = evento.target.src;
})
})Resultado