Olá.
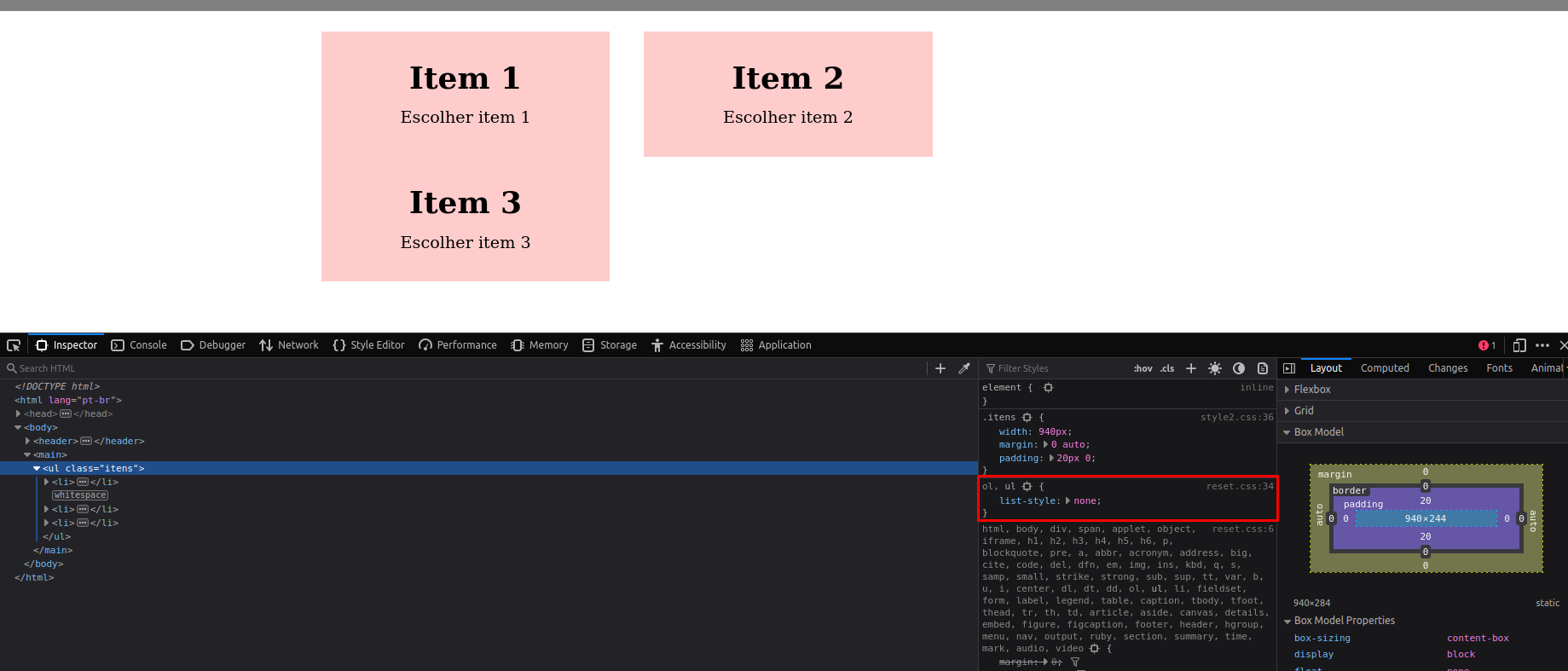
Estou com um problema no meu código css. Quero alinhar esses 3 quadros. Quando carrego o site podemos ver na Imagem1 que o reset.css é lido corretamente.

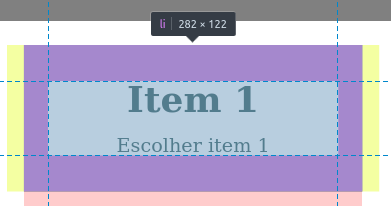
Podemos ver que o item também tem a dimensão correta. Pois 940px * 30%=282px.

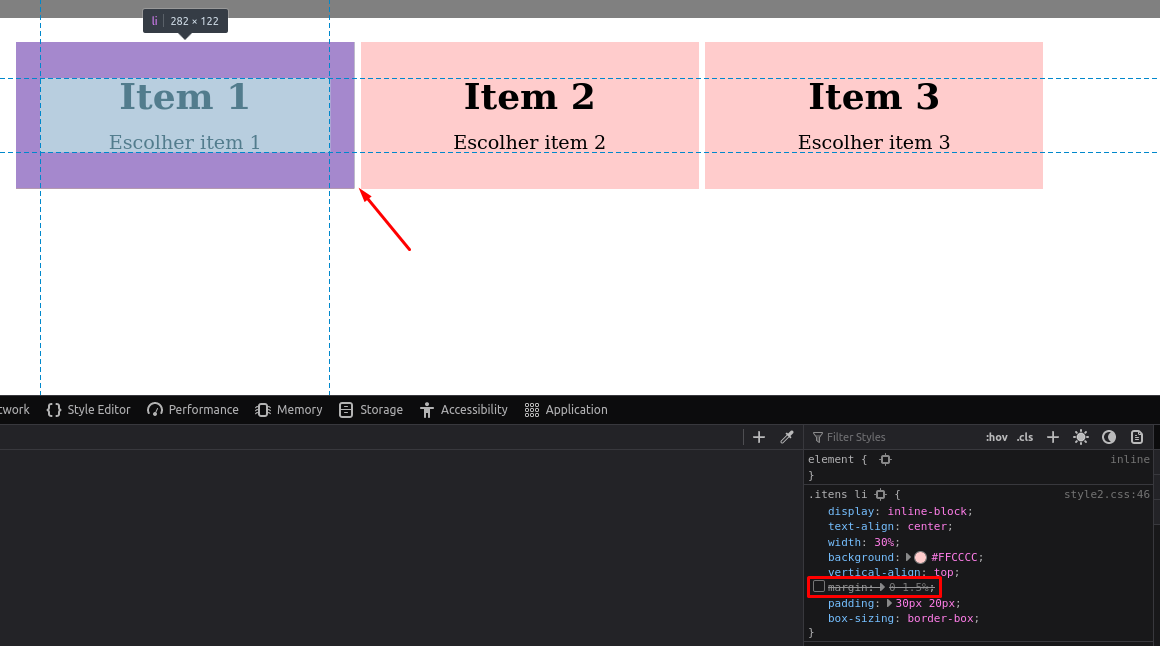
Agora, como temos uma largura de 940px e 3 elementos de 282px, era para todos estarem alinhados, mas estamos tendo uma quebra de linha.
Desligando o padding no inspetor de código podemos ver que temos uma margem sendo inserida que não foi colocada no código.

Favor reparar que também ativei a opção box-sizing: border-box;
Como eu posso resolver esse problema? Estou abrindo o html no firefox e o sistema operacional é Linux - Ubuntu.




