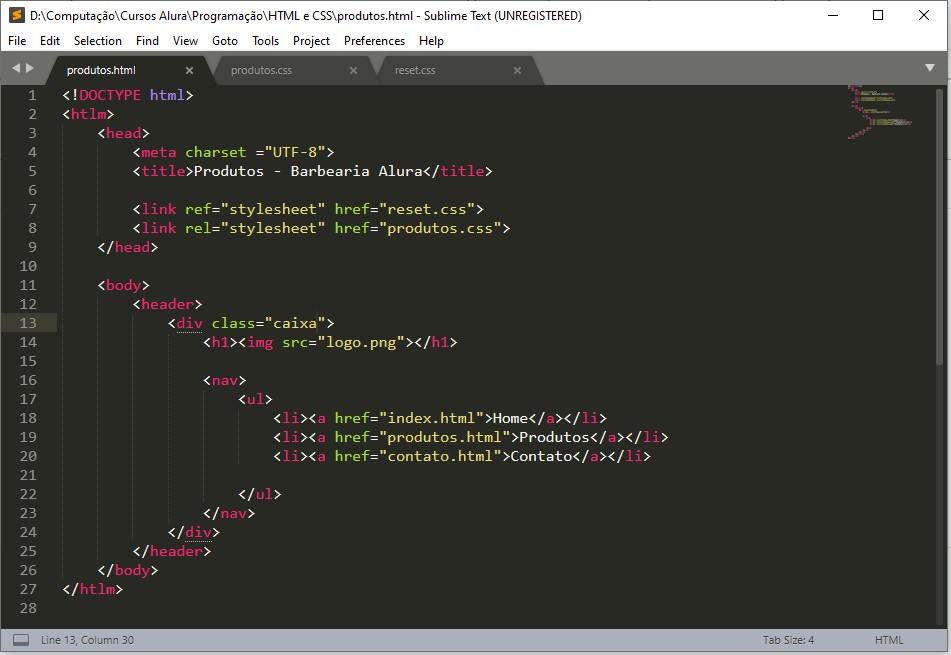
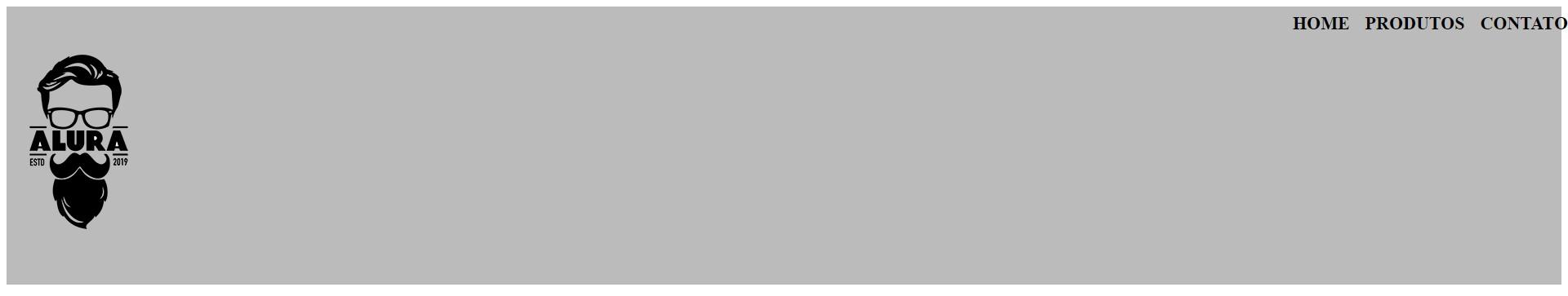
Olá! Por favor, preciso de uma ajuda para que o arquivo "reset.css" funcione. Eu coloquei o arquivo "reset.css" na mesma pasta de todo o restante do projeto, mas quando adiciono ele no arquivo "produtos.html", o navegador continua a deixar as bordas nas laterais e no topo da cor de fundo do cabeçalho. O programa está descrito da seguinte forma:
<!DOCTYPE html>
<htlm>
<head>
<meta charset ="UTF-8">
<title>Produtos - Barbearia Alura</title>
<link ref="stylesheet" href="reset.css">
<link rel="stylesheet" href="produtos.css">
</head>
<body>
<header>
<h1><img src="logo.png"></h1>
<nav>
<ul>
<li><a href="index.html">Home</a></li>
<li><a href="produtos.html">Produtos</a></li>
<li><a href="contato.html">Contato</a></li>
</ul>
</nav>
</header>
</body>
</htlm>Grato!


 E abaixo o código do .css:
E abaixo o código do .css: Mudei o código para colocar o texto na extremidade para ver se a borda ainda estava lá:
Mudei o código para colocar o texto na extremidade para ver se a borda ainda estava lá: