CÓDIGO INDEX.HTML
<!DOCTYPE html>
<html lang="pt-br">
<head>
<meta charset="UTF-8">
<title>Barbearia Alura</title>
<link rel="stylesheet" href="style.css">
</head>
<body>
<header>
<h1 class="titulo-principal">Barbearia Alura</h1>
</header>
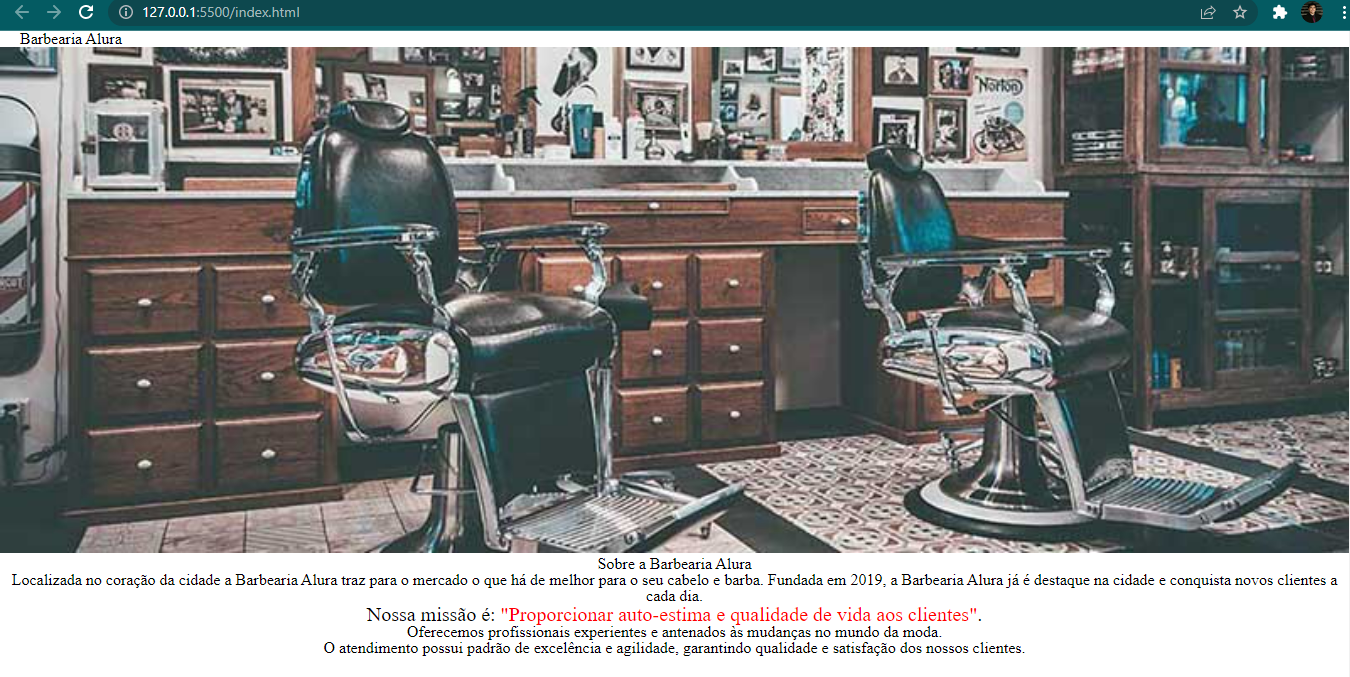
<img id="banner" src="banner.jpg">
<div class="principal">
<h2 class="titulo-centralizado">Sobre a Barbearia Alura</h2>
<p>Localizada no coração da cidade a <strong>Barbearia Alura</strong> traz para o mercado o que há de melhor para o seu cabelo e barba.
Fundada em 2019, a Barbearia Alura já é destaque na cidade e conquista novos clientes a cada dia.</p>
<p id="missao"><em> Nossa missão é: <strong>"Proporcionar auto-estima e qualidade de vida aos clientes"</strong>.</em></p>
<p> Oferecemos profissionais experientes e antenados às mudanças no mundo da moda.</p>
<p>O atendimento possui padrão de excelência e agilidade, garantindo qualidade e satisfação dos nossos clientes.</p>
</div>
<div class="beneficios">
<h3>Benefícios</h3>
<ul>
<li class="itens">Atendimento aos clientes</li>
<li class="itens">Espaço Diferenciado</li>
<li class="itens">Localização</li>
<li class="itens">Profissionais Qualificados</li>
</ul>
<img src="beneficios.jpg" class="imagembenficios">
</div>
</body>
</html>
CÓDIGO STYLE.CSS
#banner {
width: 100%
}
.principal {
background: #CCCCCC
padding 30px
}
.titulo-principal {
padding-left: 20px;
}
.titulo-centralizado {
text-align: center
}
p {
text-align: center
}
#missao {
font-size:20px
}
em strong {
color: #FF0000
}
.beneficios {
background: #FFFFFF;
padding: 20px;
}
.itens {
font-style: italic
}
ul {
display: inline-block;
vertical-align: top;
width: 20%;
margin-right: 15%;
}
.imagembenficios {
width: 50%;
}