Boa Tarde!!
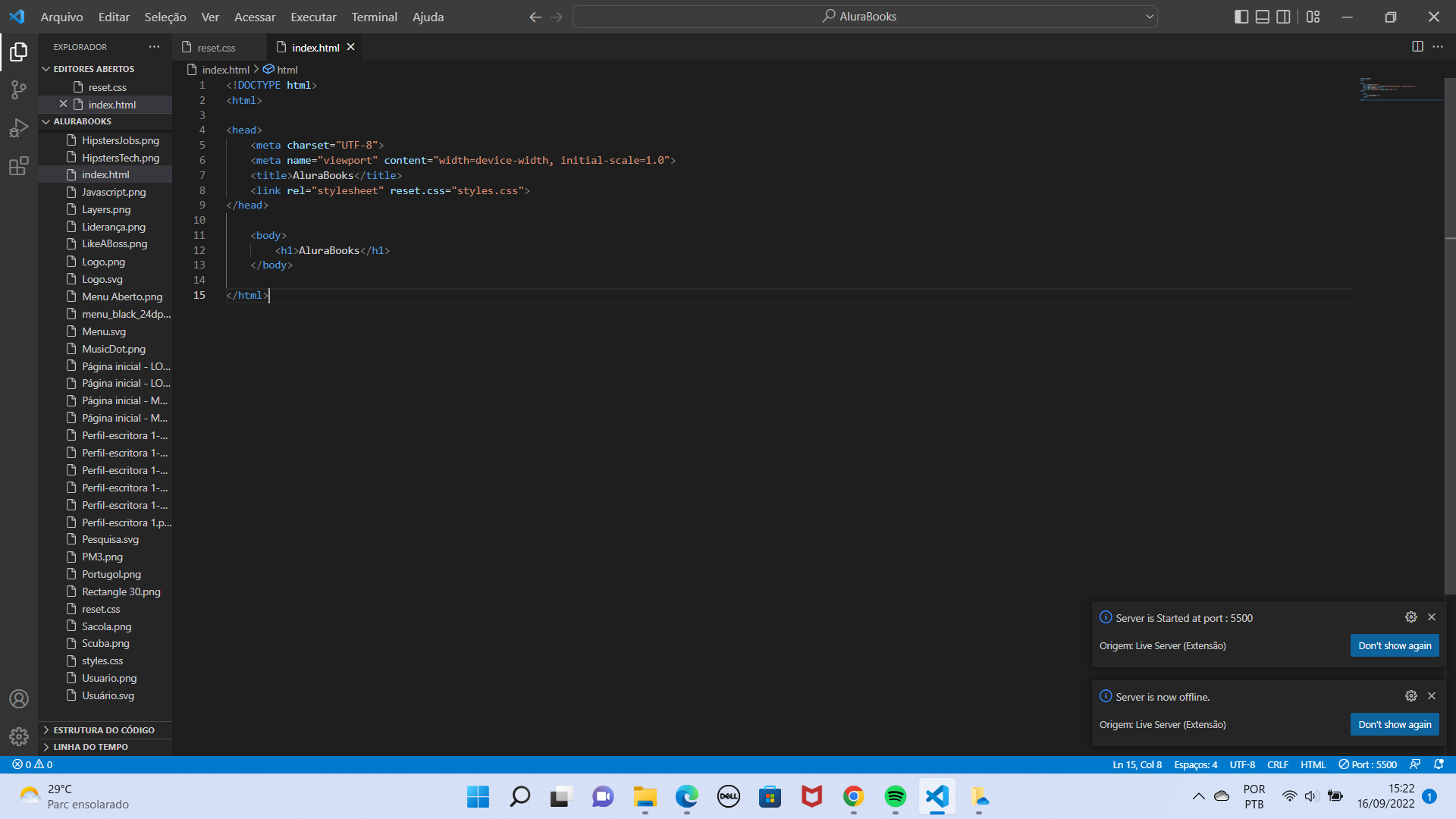
Meu reset.css, não está funcionando, estão todos nas mesmas pastas.

Boa Tarde!!
Meu reset.css, não está funcionando, estão todos nas mesmas pastas.

Boa tarde Edson!
Não entendi exatamente o erro, mas você importou o arquivo .css no seu .html?
Não está fazendo alterações no navegador (estilizando)

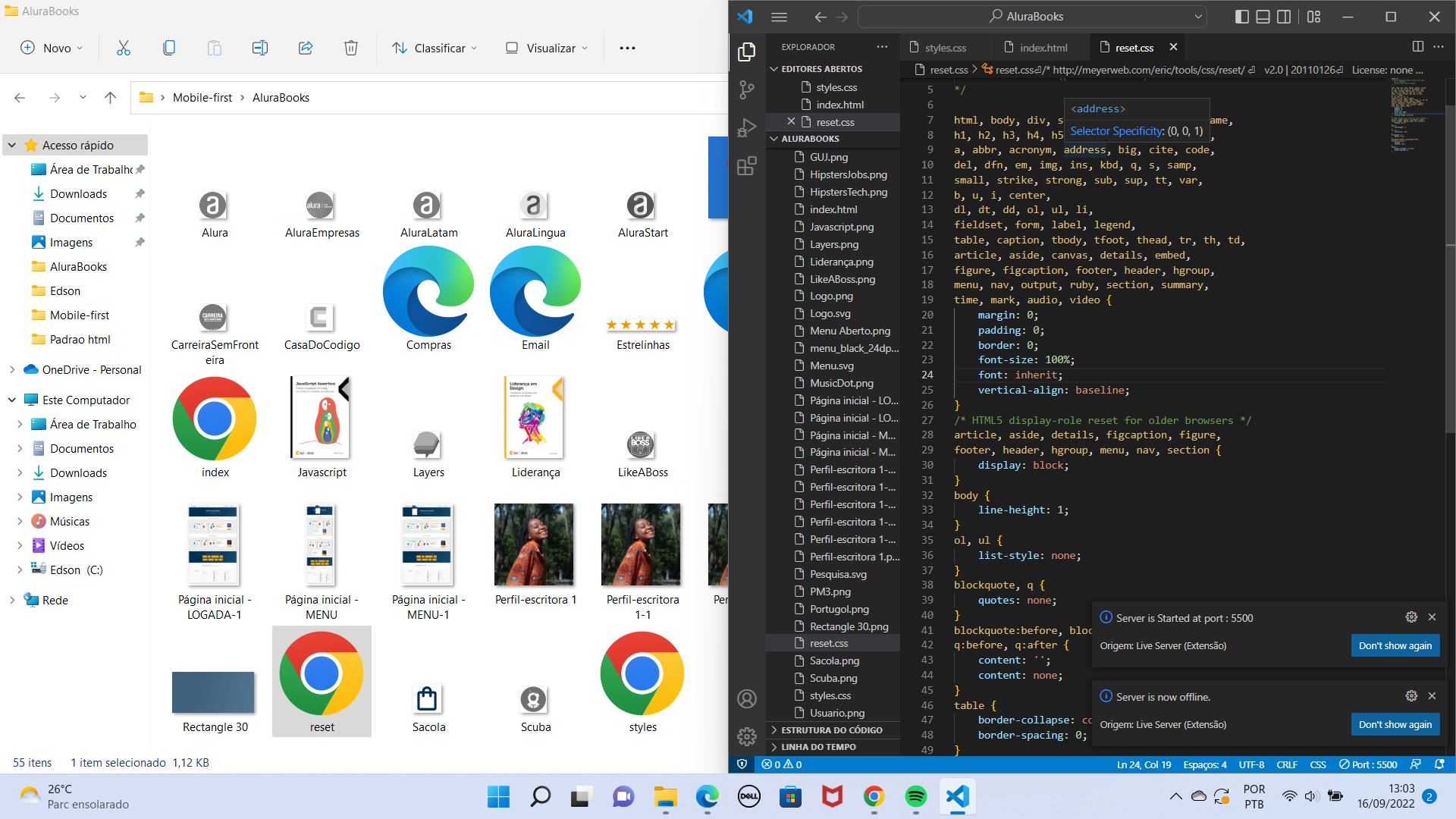
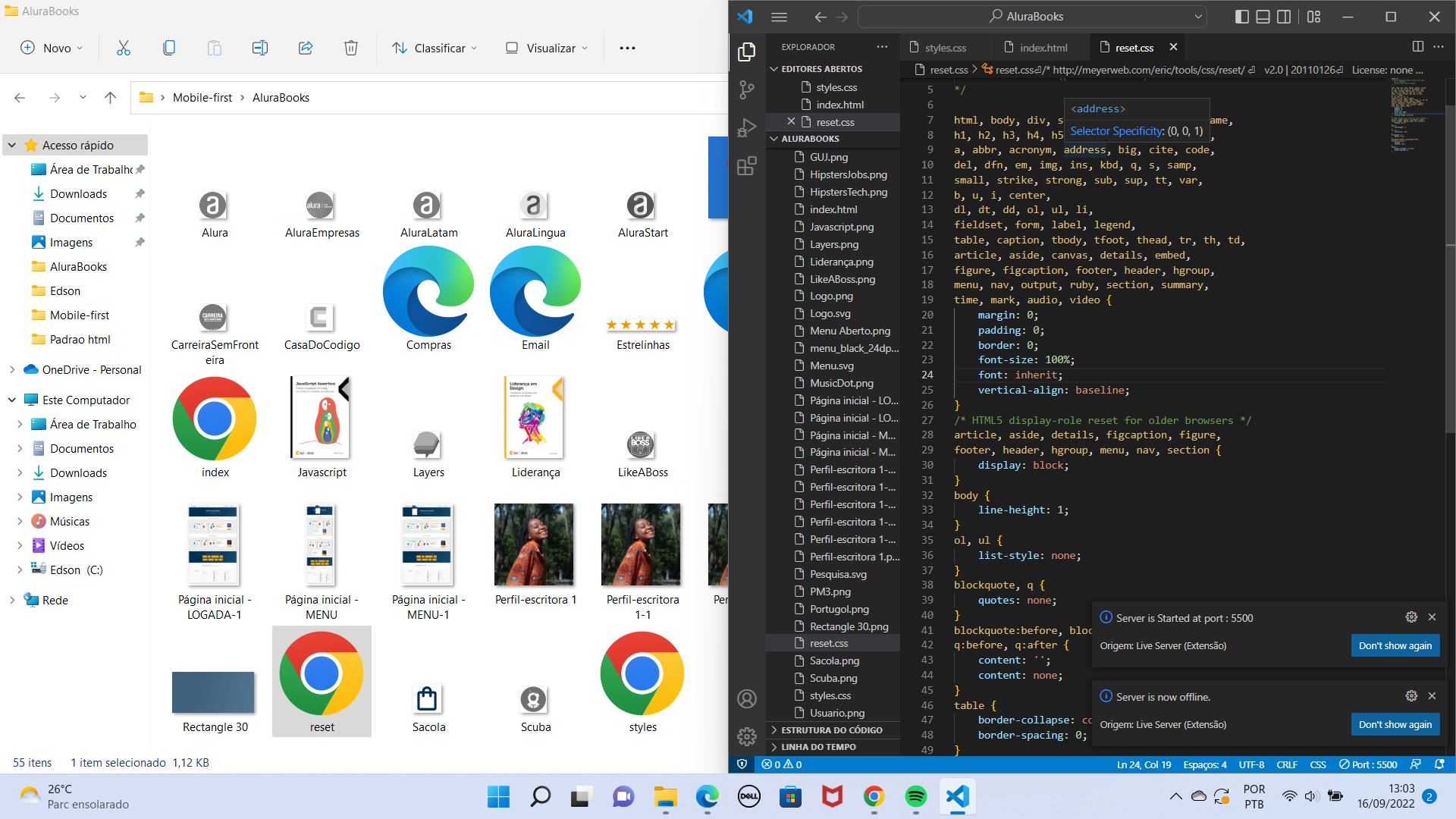
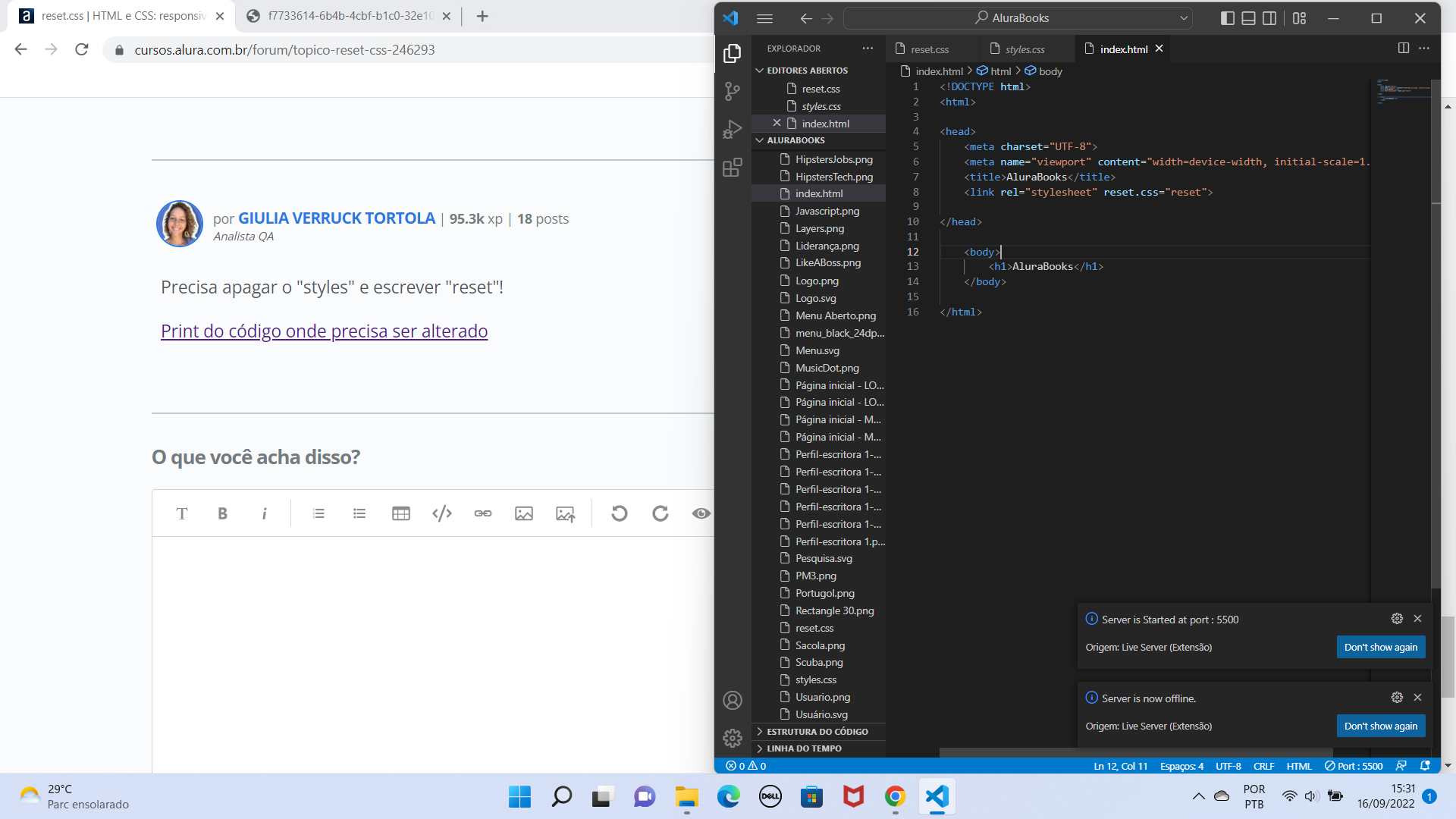
Pode apagar a linha 9, e na linha 8 altere o href para "reset.css"
Assim não deu certo, o navegador ficou todo branco
 r
r

Ainda não deu certo. Já sair do anvegador e do editor de código e nada ainda. Fiz como a professora, não entendi por que ela repetiu e o meu nao dá certo

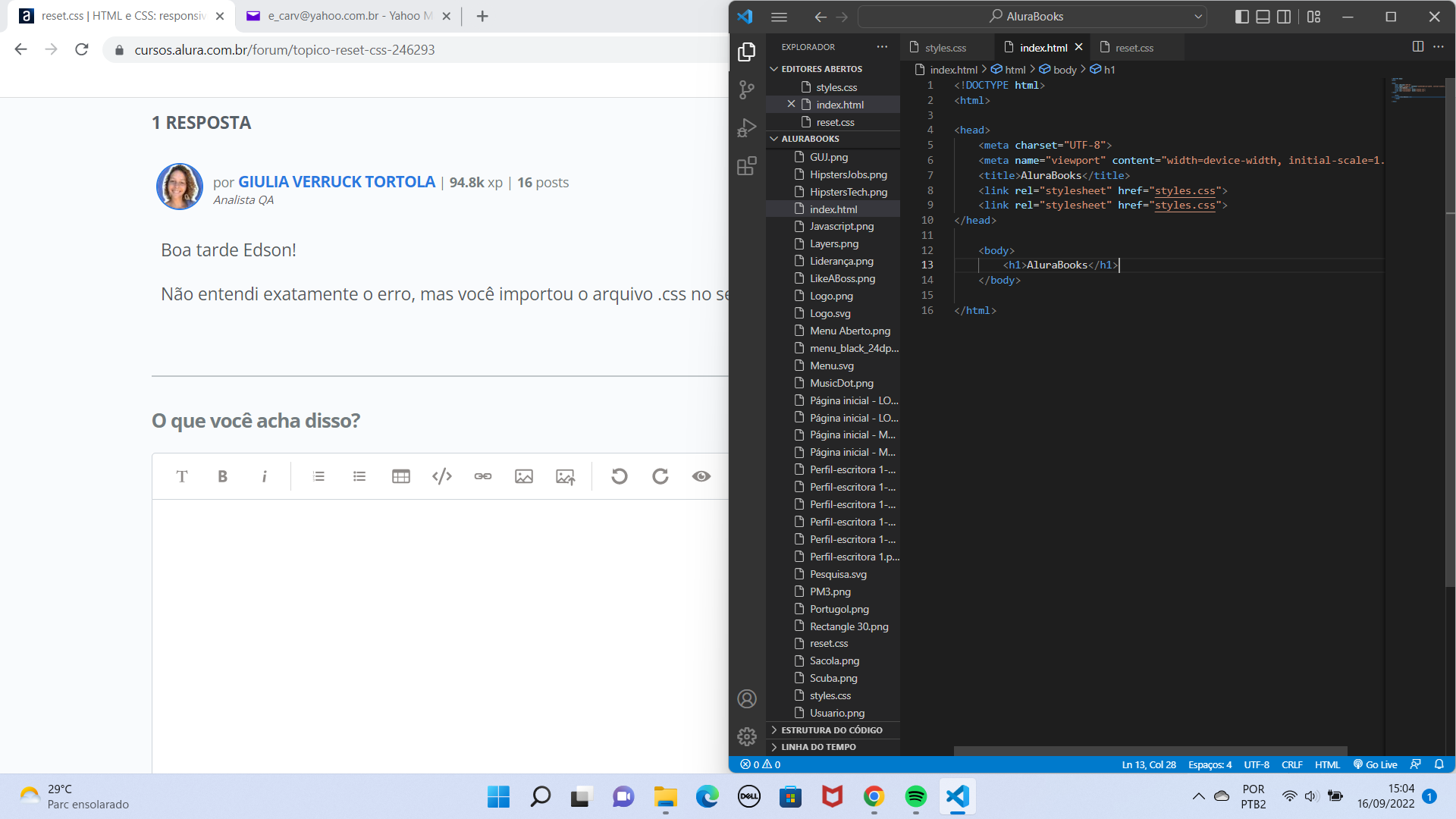
Apague a linha 8 e escreva assim:
<link rel="stylesheet" href="reset.css">Note que a tag link é que vai vincular o seu css ao html, mas você indica através do "parametro" "rel" que ele é um arquivo de estilo, e no "href" você indica de qual arquivo é para puxar essas configurações.
Espero que agora dê certo!
Giulia, deu certo, mas a página ficou toda branca e agora?

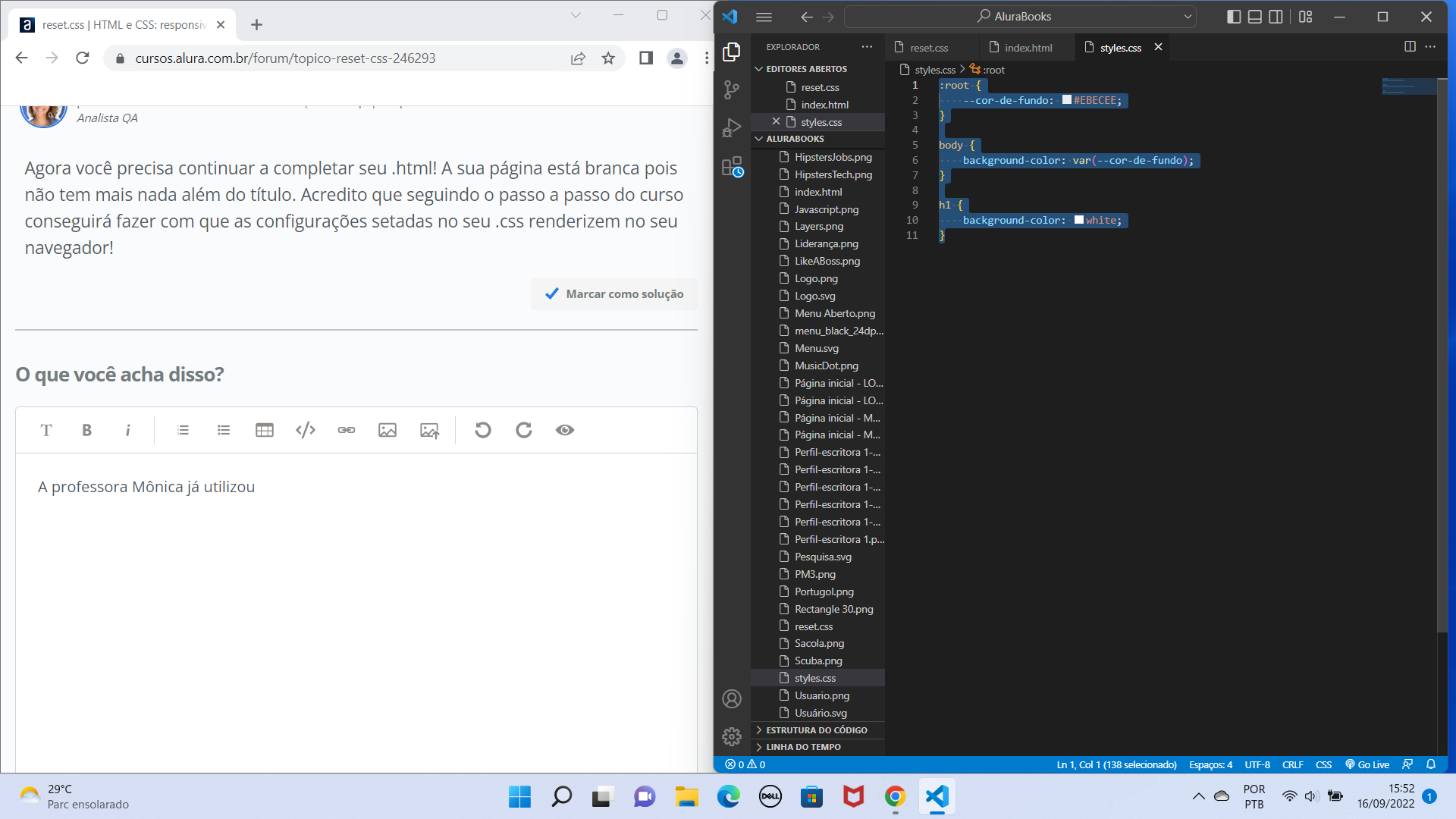
Agora você precisa continuar a completar seu .html! A sua página está branca pois não tem mais nada além do título. Acredito que seguindo o passo a passo do curso conseguirá fazer com que as configurações setadas no seu .css renderizem no seu navegador!
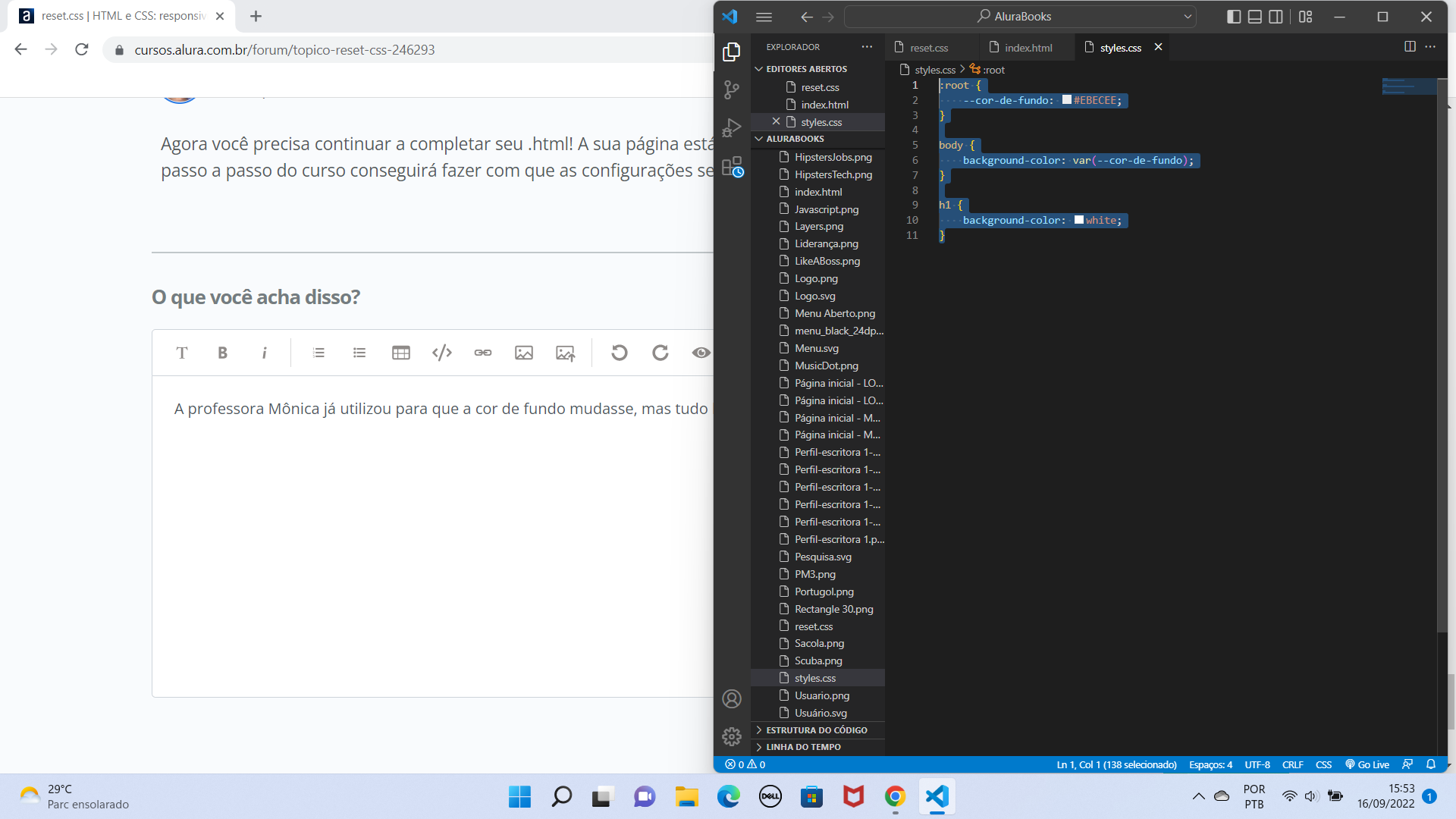
A professora Mônica fez alteração no styles.css para que mudasse a cor de fundo


Copia tudo isso e cola no seu arquivo reset.css
Giulia deu certo agora
Muito obrigado pela atenção