Porque o rem padrão tá 24px e não 16px?
Porque o rem padrão tá 24px e não 16px?
Sem olhar o código e um print do webtools (F12 no Chrome) na parte de CSS é um pouco difícil saber. Mas pode ser configuração do seu navegador ou foi setado os 24px no CSS, através do seletor :root:
:root {
font-size: 24px;
}Caso não seja a primeira, certifique-se também se está em ao invés de rem.
Entendeu e conseguiu resolver Luiza?

Eu fui root e não encontrei nada a respeito do font-size.
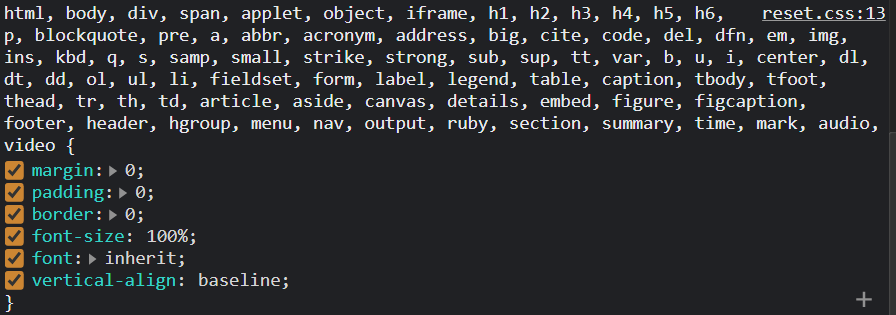
Mas no arquivo do reset.css, encontrei isso, font-size: 100%.
É isso que tá deixando o tamanho da fonte com 24px?
Vou "chutar" que é seu navegador, pois 100% seria 16px O melhor jeito de inspecionar seu problema é ir no seu Chrome e apertar F12 Caso nunca tenha feito isso um novo mundo irá se abrir. Não sei se tem um curso falando sobre isso. Caso queira saber mais: https://developer.chrome.com/docs/devtools/open/
Cole seu html e css aqui com formatação de código, desta forma, caso seja um erro no css posso te ajudar