Olá, estudante!
Este erro está relacionado à Política de Segurança de Conteúdo (CSP - Content Security Policy) do seu aplicativo web. A CSP é uma camada adicional de segurança que ajuda a proteger de injeções de código ou conteúdo não confiável, dentre outros errinhos em resumo
Como você falou que está simulando uma API no localhost usando o JSON Server, provavelmente não é o próprio JSON Server que está causando esse problema, pois normalmente ele não é o cupado.
A solução para corrigir o erro de CSP depende muito do seu ambiente específico, das bibliotecas e dependências que você está utilizando. Vou fornecer algumas etapas gerais que você pode seguir para tentar resolver o problema.
Verifique as dependências e bibliotecas: Algumas bibliotecas podem carregar recursos externos, como fontes ou folhas de estilo bem normal até, para melhorar a aparência e a funcionalidade, por exemplo boostrap o seu o texto dentro de um H1 é diferente do HTML convencional.
CSP de teste: Se você estiver apenas desenvolvendo localmente e quiser desabilitar temporariamente a CSP para testar o site, você pode adicionar a seguinte linha de código no cabeçalho da sua página HTML:
<meta http-equiv="Content-Security-Policy" content="default-src 'self'; font-src 'self' https://fonts.gstatic.com;">
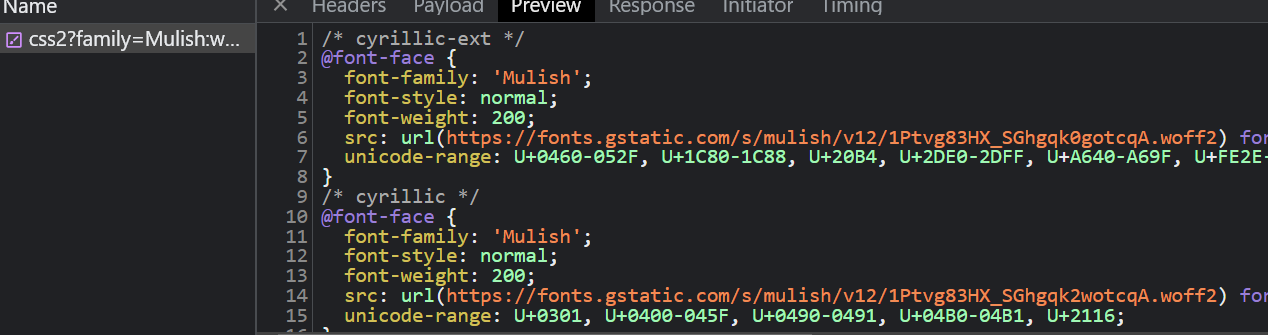
Pode precisar passar o endereço completo, peço que copie e cole a URL do seu console
Isso permitirá temporariamente e de forma local o uso de fontes local e do Google Fonts.
Se o problema persistir mesmo após tentar essas etapas, peço mais detalhes a respeito do seu código
Reforço que em casos de dúvidas, conte sempre com o fórum da comunidade Alura! Bons estudos!
Sucesso ✨
Um grande abraço e até mais!
Caso este post tenha lhe ajudado, por favor, marcar como solucionado ✓. Bons Estudos!

 .
Alguém poderia dar uma ajuda por favor?
.
Alguém poderia dar uma ajuda por favor?



