Olá, Marlon.
Tudo bem?
O display: block; ocupa a largura total da página ou da tag pai, independente se for um texto curto em uma tag <h1> por exemplo, ele ocupa o resto com um espaçamento invisível que é possível ver se colocar uma cor de fundo, então não é possível colocar algo ao lado dele por exemplo uma imagem.
Já o display:inline; o elemento ocupa o tamanho dele mesmo dependo do conteúdo se for um texto ele ocupa o tamanho do texto. O display:inline; pode colocar margem á esquerde e á direita e padding também.
Veja o exemplo colocando as tags <h1> direto no <body>:
HTML:
<h1 class="nome-um">Renan Lima</h1> //Display block
<h1 class="nome-dois">Marlon Maverick</h1> //Display inline
CSS:
.nome-um{
display: block;
background-color: rgb(202, 143, 236);
margin-bottom: 10px;
}
.nome-dois{
display: inline;
background-color: rgb(202, 143, 236);
padding: 10px 0 0 0;
}
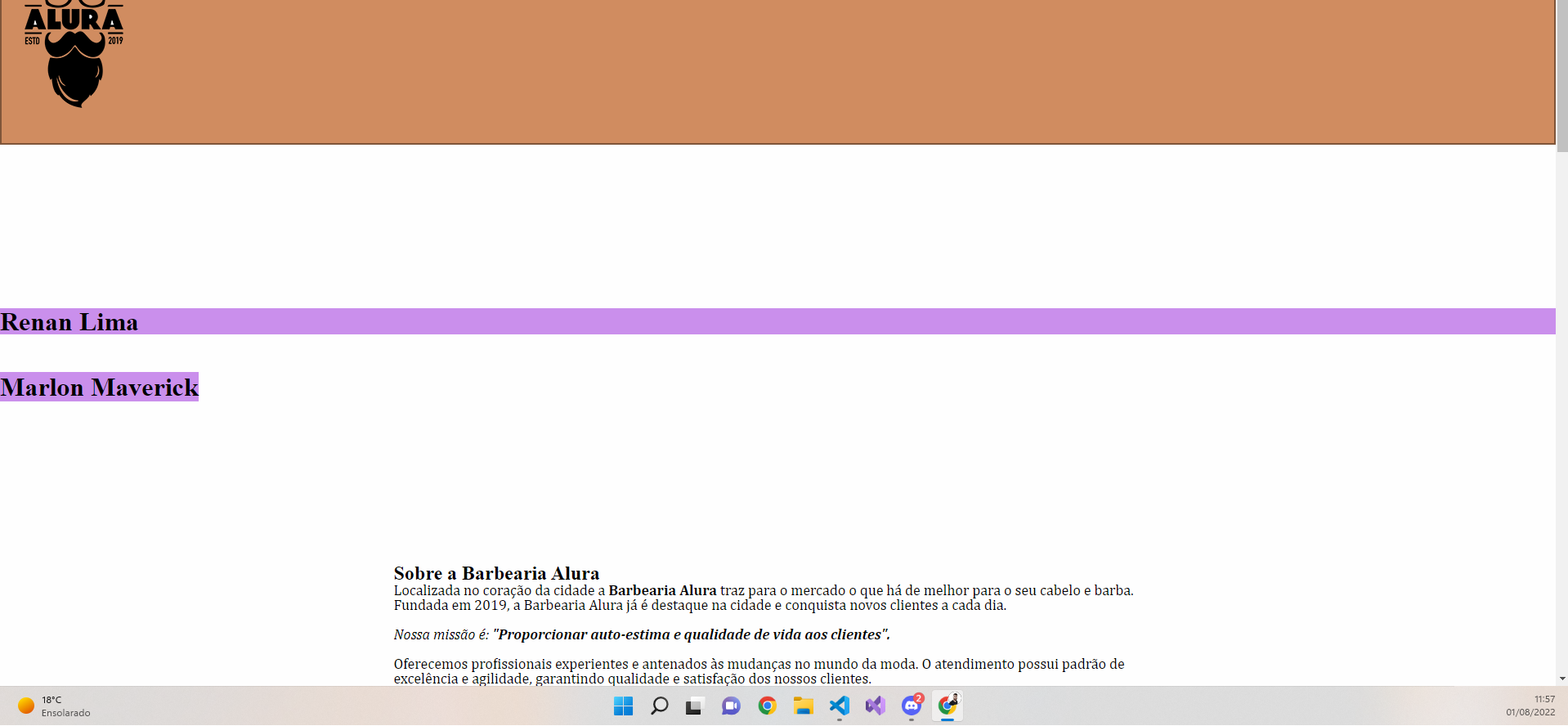
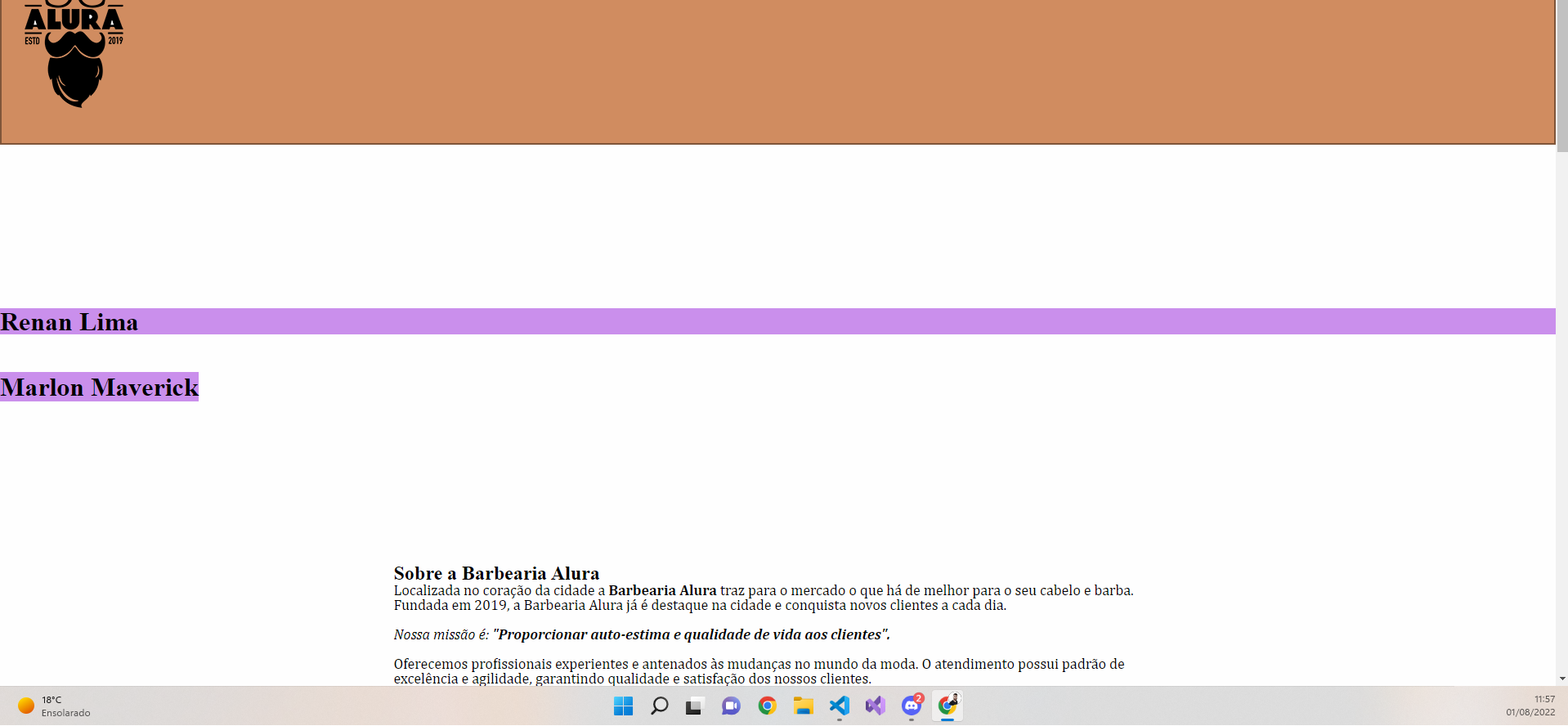
Resultado:

Espero ter ajudado.
Qualquer dúvida manda aqui! Valeu!