Olá, tudo bem?
Ao separar os códigos conforme feito nos videos.
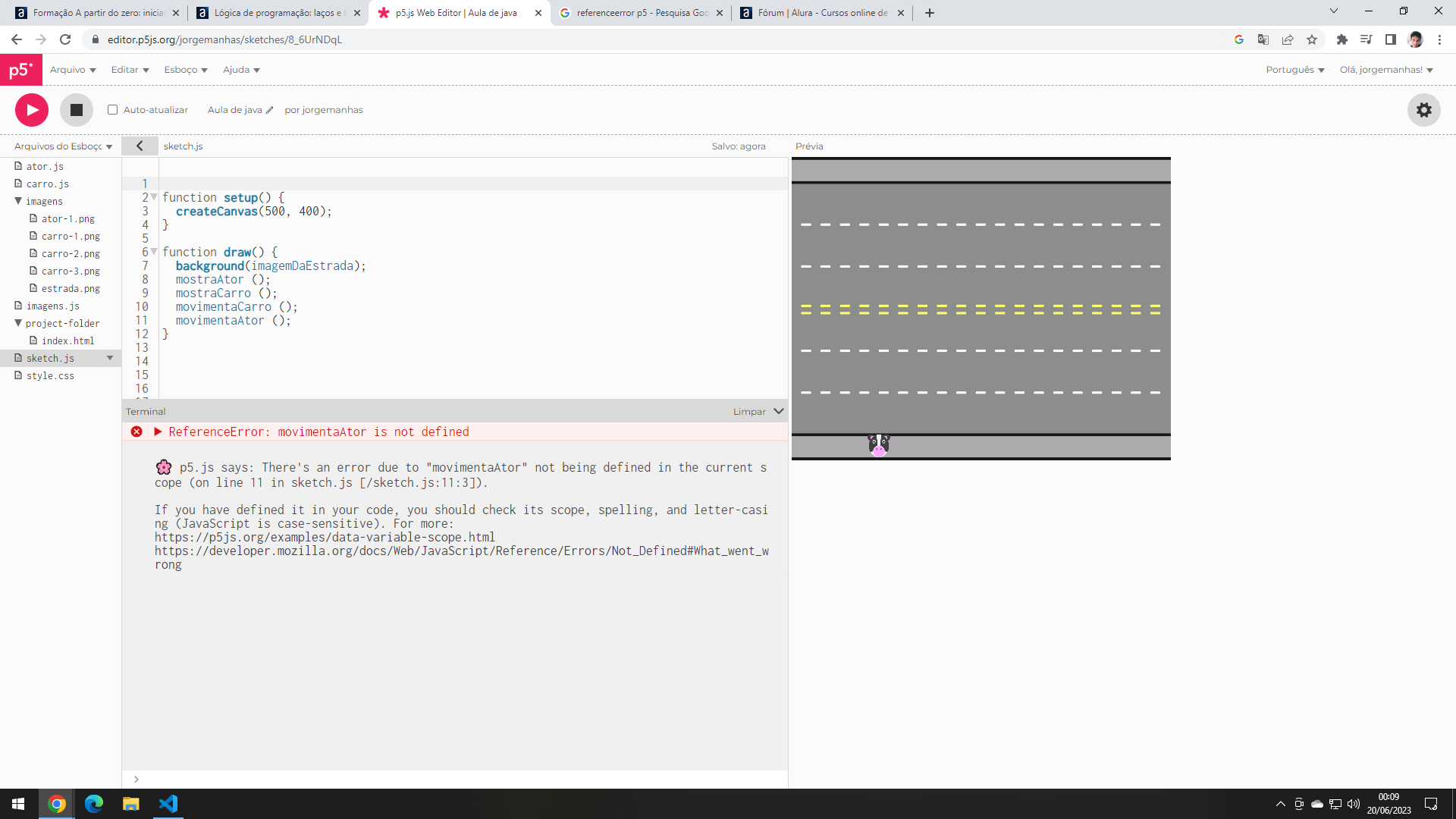
criar um arquivo .js somente para o Ator e carro, estou tendo esse erro e não consigo prosseguir
Código do ator
//ator
let yAtor = 366
let xAtor = 100
function mostraAtor() {
image (imagemDoAtor,xAtor,yAtor,30,30)
function movimentaAtor (){
if (keyIsDown (UP_ARROW)) {
yAtor -= 3;
}
if (keyIsDown (DOWN_ARROW)){
yAtor += 3;
}
if (keyIsDown (LEFT_ARROW)){
xAtor -= 3;
}
if (keyIsDown (RIGHT_ARROW)) {
xAtor += 3;
}
}
}
Aqui o código HTML
<!DOCTYPE html>
<html lang="en">
<head>
<script src="https://cdnjs.cloudflare.com/ajax/libs/p5.js/1.4.0/p5.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/p5.js/1.4.0/addons/p5.sound.min.js"></script>
<link rel="stylesheet" type="text/css" href="style.css">
<meta charset="utf-8" />
</head>
<body>
<script src="sketch.js"></script>
<script src="ator.js"></script>
<script src="carro.js"></script>
<script src="imagens.js"></script>
</body>
</html>